Cliquez sur événement sur UIImageView par programmation dans ios
j'affiche une image du code Voici le code
UIImageView *preArrowImage =[[UIImageView alloc]init ];
preArrowImage.image =[UIImage imageNamed:@"arrowprev.png"];
preArrowImage.frame = CGRectMake(20, 60, 10, 30);
[self.view addSubview:preArrowImage];
je veux gérer l'événement touch sur le preArrowImage de façon programmatique.
7 réponses
objectif-c
UITapGestureRecognizer *singleTap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapDetected)];
singleTap.numberOfTapsRequired = 1;
[preArrowImage setUserInteractionEnabled:YES];
[preArrowImage addGestureRecognizer:singleTap];
-(void)tapDetected{
NSLog(@"single Tap on imageview");
}
SWIFT 4
let preArrowImage : UIImageView // also give it frame
let singleTap = UITapGestureRecognizer(target: self, action: Selector("tapDetected"))
preArrowImage.isUserInteractionEnabled = true
preArrowImage.addGestureRecognizer(singleTap)
//Action
@objc func tapDetected() {
print("Imageview Clicked")
}
il suffit D'ajouter un UITapGesture sur l'image mais n'oubliez pas de faire son UserInteraction activé .
UITapGestureRecognizer *singleTap = [[UITapGestureRecognizer alloc] initWithTarget:self
action:@selector(singleTapGestureCaptured:)];
[preArrowImage addGestureRecognizer:singleTap];
[preArrowImage setMultipleTouchEnabled:YES];
[preArrowImage setUserInteractionEnabled:YES];
maintenant à Swift!
let singleTap = UITapGestureRecognizer(target: self, action: Selector("tapDetected"))
singleTap.numberOfTapsRequired = 1
preArrowImage.userInteractionEnabled = true
preArrowImage.addGestureRecognizer(singleTap)
//Action
func tapDetected() {
println("Single Tap on imageview")
}
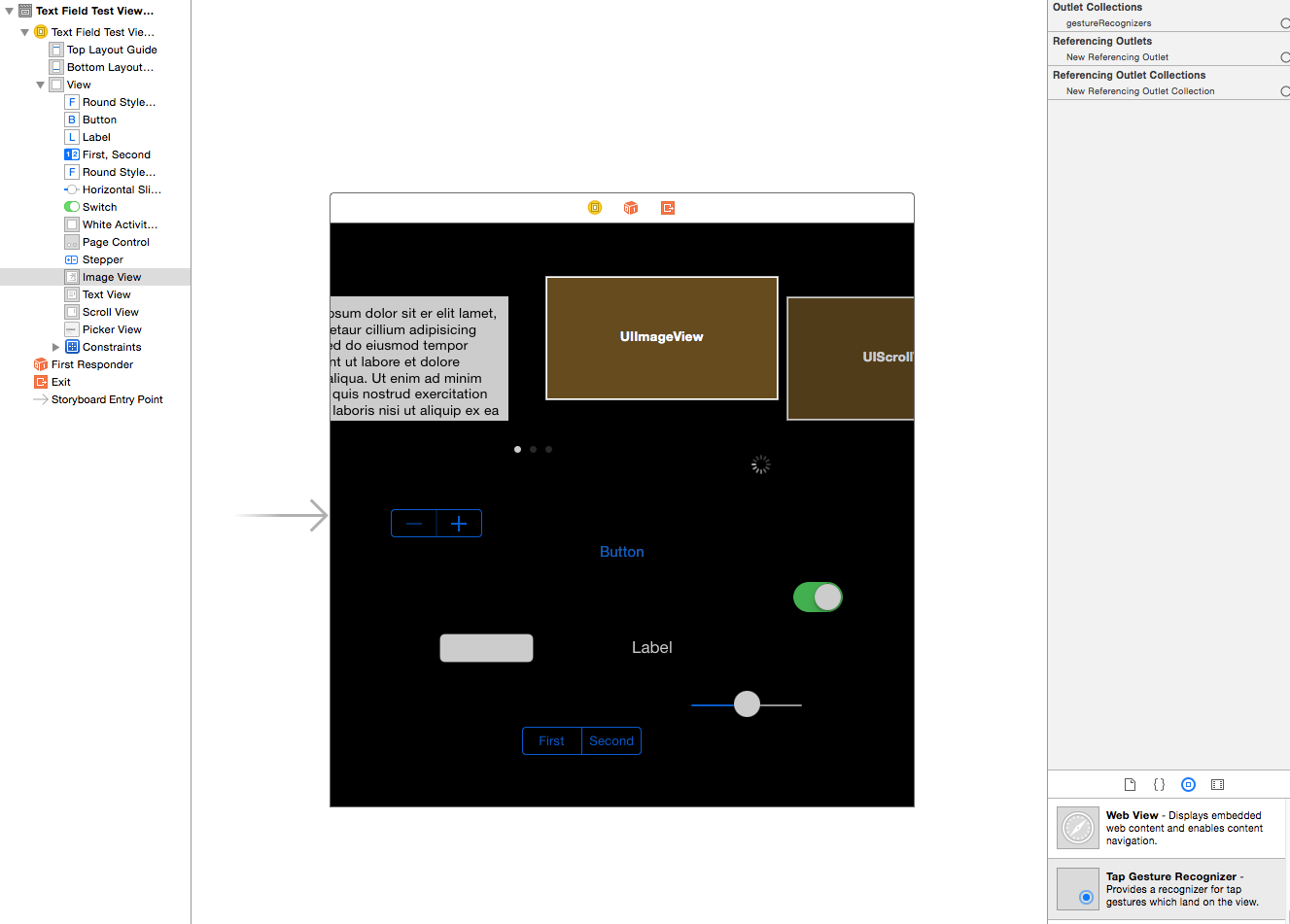
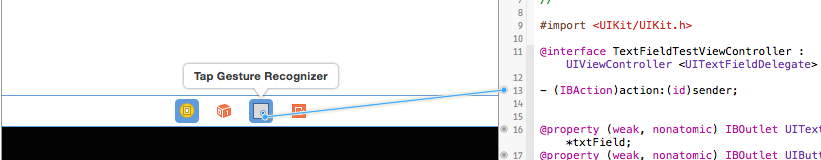
utilisant le story board avec vue en vue contrôleur.

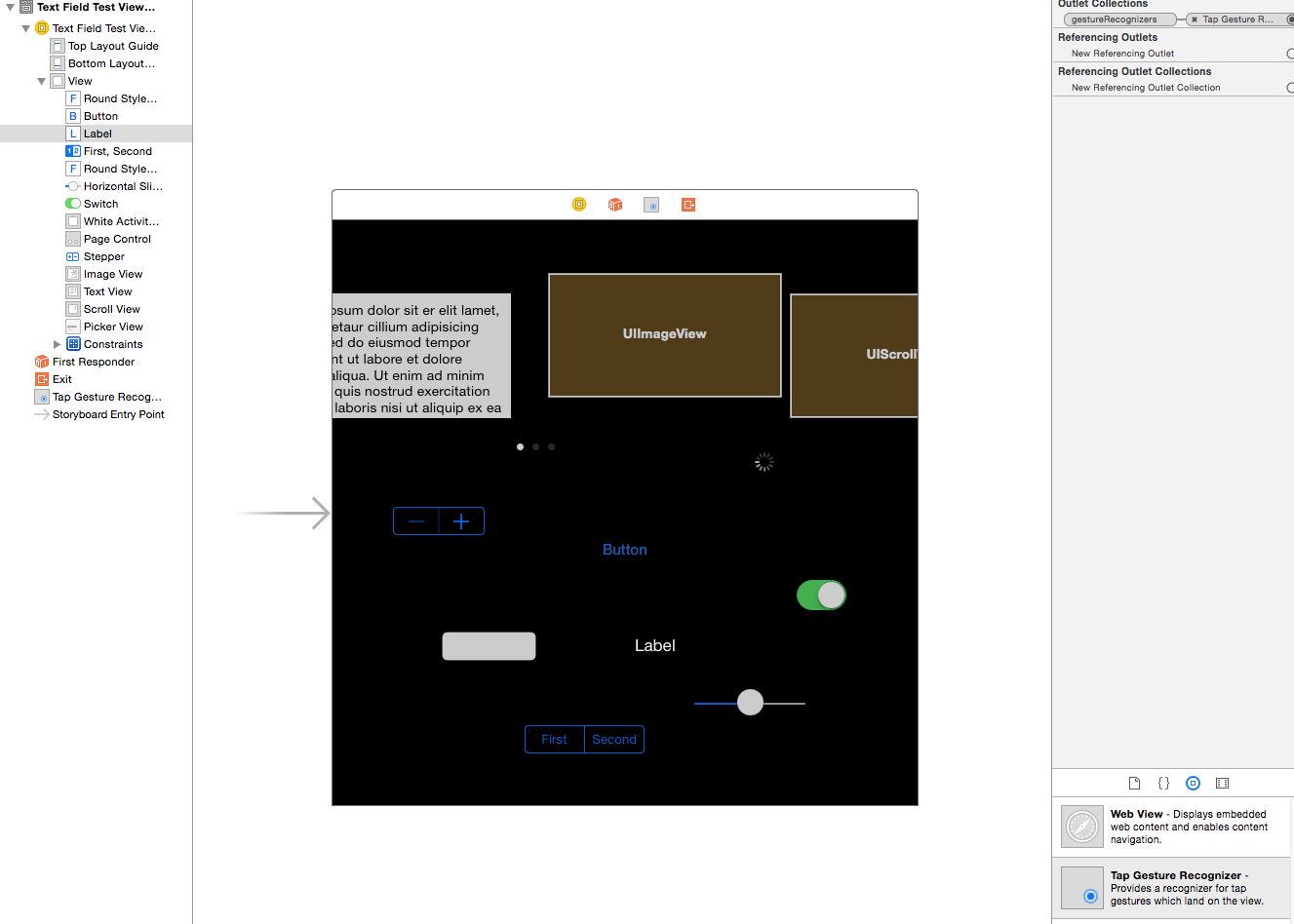
Après avoir sélectionné l'un des reconnaisseurs de gestes, faites-le glisser vers votre contrôleur.
Maintenant, il s'affichera dans" Document outline " et en-tête du contrôleur de vue xib.

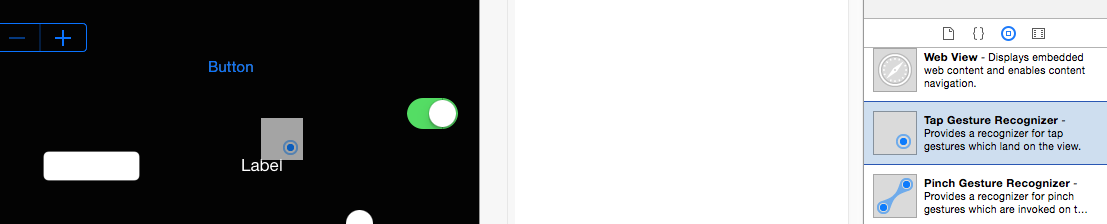
Drag geste à UILable


créer la méthode IBAction dans le fichier d'en-tête
faites-le glisser du manipulateur à l'icône du geste en xib

Swift 3
Sur UIImageView permettre UserInterAction
override func touchesEnded(_ touches: Set<UITouch>, with event: UIEvent?) {
super.touchesEnded(touches, with: event)
if let touch = touches.first {
if touch.view == self.imgVwPostPreview { //image View property
//Do your actions
//self.delegate?.didClickOnCellImageView(indexPath: self.cellIndexPath!)
}
}
}
si votre UIImageView est un IBOutlet que vous obtenez à partir d'un Storyboard ou D'un Nib, vous pouvez ajouter un UIGestureRecognizer à la vue d'image, activer l'interaction utilisateur et connecter un IBAction au reconnaisseur de geste.
pour plus d'informations, consultez ma réponse à cette question: Comment faire un UIImageView sur le storyboard cliquable (swift)
Voici une autre option: tricher.
je veux dire, penser latéralement.
mettez en place votre UIImage comme vous le voulez, recadré, en forme, peu importe.
superposer ceci avec un uivi (dimensions égales, position etc.)
définit l'arrière-plan à clearcolour, et la classe à UIControl.
pointez la touche up inside event à votre handler, et voilà.