Effacer le stockage local en javascript?
y a-t-il un moyen de Réinitialiser/Effacer le stockage local du navigateur en javascript?
9 réponses
utilisez ceci pour effacer l'enregistrement local:
localStorage.clear();
si vous voulez supprimer un élément spécifique ou une variable du stockage local de l'utilisateur, vous pouvez utiliser
localStorage.removeItem("name of localStorage variable you want to remove");
window.localStorage.clear(); //try this to clear all local storage
je pense clear(); supprimer toutes les données de stockage local, mais si vous avez besoin supprimer un seul élément, vous pouvez utiliser:
window.localStorage.removeItem("item_name");
Voici une fonction qui vous permettra de supprimer tous les éléments localStorage avec des exceptions. Vous aurez besoin de jQuery pour cette fonction. Vous pouvez télécharger le gist .
Vous pouvez l'appeler comme ça
let clearStorageExcept = function(exceptions) {
let keys = [];
exceptions = [].concat(exceptions); // prevent undefined
// get storage keys
$.each(localStorage, (key) => {
keys.push(key);
});
// loop through keys
for (let i = 0; i < keys.length; i++) {
let key = keys[i];
let deleteItem = true;
// check if key excluded
for (let j = 0; j < exceptions.length; j++) {
let exception = exceptions[j];
if (key == exception) {
deleteItem = false;
}
}
// delete key
if (deleteItem) {
localStorage.removeItem(key);
}
}
};
tout d'abord, vous devez vérifier que localStorage est activé. Je recommande de le faire comme ceci:
var localStorageEnabled = false;
try { localStorageEnabled = !!localStorage; } catch(e) {};
Oui, vous pouvez (dans certains cas) il suffit de vérifier pour voir si le localStorage est un membre de l'objet window. Cependant, il y a des options de sandboxing iframe (entre autres choses) qui vont jeter une exception si vous tentez même d'accéder à l'index 'localStorage'. Ainsi, pour des raisons pratiques, c'est la meilleure façon de vérifier pour voir si le localStorage est activé. Ensuite, vous pouvez simplement effacer le stockage local comme cela.
if (localStorageEnabled) localStorage.clear();
par exemple, vous pouvez effacer le stockage local après qu'une erreur se produit dans les navigateurs webkit comme cela.
// clears the local storage upon error
if (localStorageEnabled)
window.onerror = localStorage.clear.bind(localStorage);
dans l'exemple ci-dessus, vous avez besoin du .bind(window) parce que sans lui, la fonction localStorage.clear s'exécutera dans le contexte de l'objet window , au lieu de l'objet localStorage ce qui le fera échouer silencieusement. Pour démontrer ceci, regardez l'exemple suivant:
window.onerror = localStorage.clear;
est le même que:
window.onerror = function(){
localStorage.clear.call(window);
}
localStorage.clear();
ou
window.localStorage.clear();
pour supprimer un élément particulier
window.localStorage.removeItem("item_name");
pour supprimer une valeur particulière par id:
var item_detail = JSON.parse(localStorage.getItem("key_name")) || [];
$.each(item_detail, function(index, obj){
if (key_id == data('key')) {
item_detail.splice(index,1);
localStorage["key_name"] = JSON.stringify(item_detail);
return false;
}
});
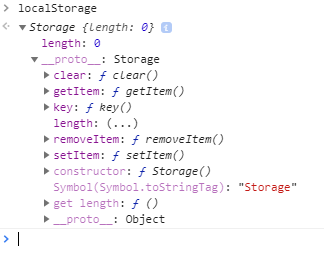
Localstorage est fixé sur le mondial window . Lorsque nous enregistrons localstorage dans les DevTools de chrome nous voyons qu'il a les APIs suivants:
nous pouvons utiliser les API suivantes pour supprimer des articles:
-
localStorage.clear(): nettoie tout le stockage local -
localStorage.removeItem('myItem'): pour supprimer des articles individuels
/ / assurez-vous d'installer le paquet "store" https://www.npmjs.com/package/store
import 'store' from 'store';
/ / puis dans votre code ajouter ces 2 lignes:
store.clearAll();
localStorage.clear();