effacer la console javascript dans Google Chrome
Je me demandais si je pouvais éclaircir la console avec une commande..
console.log(), peut imprimer... y at-il une commande pour éclaircir la console?..
J'ai essayé de console.log(console); et j'ai obtenu ces fonctions ci-dessous...
assert: function assert() { [native code] }
constructor: function Console() { [native code] }
count: function count() { [native code] }
debug: function debug() { [native code] }
dir: function dir() { [native code] }
dirxml: function dirxml() { [native code] }
error: function error() { [native code] }
group: function group() { [native code] }
groupEnd: function groupEnd() { [native code] }
info: function info() { [native code] }
log: function log() { [native code] }
markTimeline: function markTimeline() { [native code] }
profile: function profile() { [native code] }
profileEnd: function profileEnd() { [native code] }
time: function time() { [native code] }
timeEnd: function timeEnd() { [native code] }
trace: function trace() { [native code] }
warn: function warn() { [native code] }
__proto__: Object
[je suppose qu'il n'y a aucun moyen d'éclaircir la console... mais je voulais quelqu'un pour dire que c'est à moi... ]
19 réponses
Mise à jour: en date du 6 novembre 2012,
console.clear()est maintenant disponible dans Chrome Canary.
Si vous tapez clear() dans la console il l'annule.
Je ne pense pas qu'il existe un moyen de le faire par programmation, car il pourrait être mal utilisé. (la console est effacée par une page web, l'utilisateur final ne peut pas accéder aux informations d'erreur)
Une solution de contournement possible:
Dans le type de console window.clear = clear, vous pourrez utiliser clear dans n'importe quel script de votre page.
Il y a toujours le bon vieux truc:
console.log("\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n");
Pas la solution la plus élégante, je sais :) ... mais les œuvres.
Pour moi, je n'imprime généralement qu'une longue ligne de séparation "- - - - - " pour faciliter la lecture des journaux.
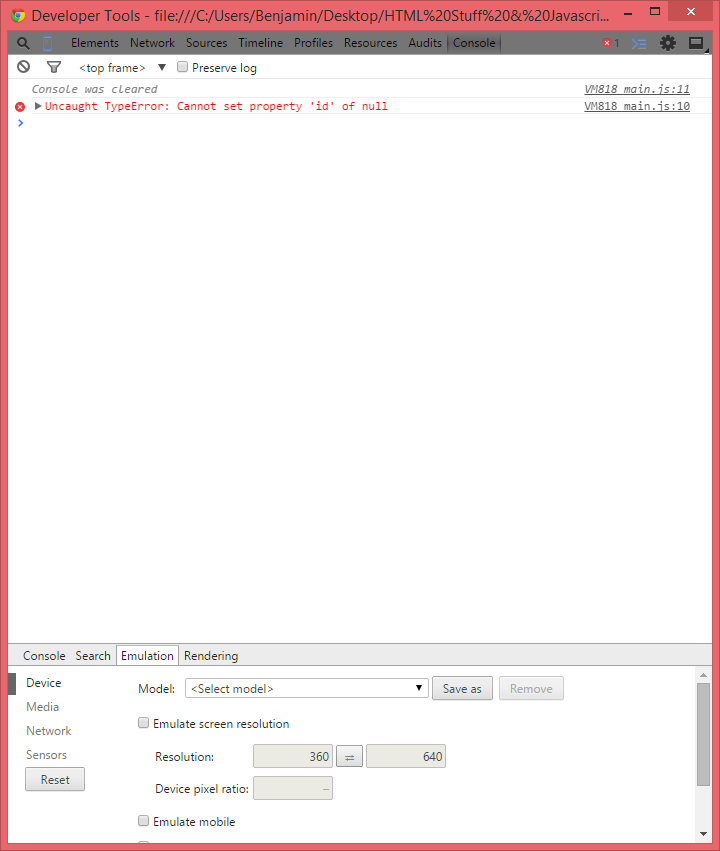
Si vous utilisez console.clear(), cela semble fonctionner dans chrome. Remarque, il affichera un message "la Console a été effacée".

Remarque, j'ai eu une erreur juste après avoir effacé la console, donc elle ne désactive pas la console, seulement l'efface. En outre, j'ai seulement essayé cela dans chrome, donc je ne sais pas à quel point c'est cross-browser.
EDIT: j'ai testé cela dans Chrome, IE, Firefox et Opera. Cela fonctionne dans les consoles par défaut de Chrome, MSIE et Opera, mais pas dans Firefox, cependant, cela fonctionne dans Firebug.

Si vous voulez juste effacer la console lors du débogage, vous pouvez simplement cliquer sur le "ban-cercle" ⃠ bouton pour effacer la console.journal.
Sinon, appuyez simplement sur "Ctrl + L" pour effacer la console à l'aide de votre clavier.
Chrome:
console._commandLineAPI.clear();
Safari:
console._inspectorCommandLineAPI.clear();
, Vous pouvez créer votre propre variable, qui fonctionne dans les deux:
if (typeof console._commandLineAPI !== 'undefined') {
console.API = console._commandLineAPI;
} else if (typeof console._inspectorCommandLineAPI !== 'undefined') {
console.API = console._inspectorCommandLineAPI;
} else if (typeof console.clear !== 'undefined') {
console.API = console;
}
Après, vous pouvez simplement utiliser console.API.clear().
Press CTRL+L Raccourci pour effacer log, même si vous avez coché Preserve log option.
Espérons que cette aide.
Vous pouvez utiliser
console.clear();
Si vous travaillez avec le codage javascript.
Sinon, vous pouvez utiliser CTR+L pour effacer l'éditeur cosole.
Sur le Mac, vous pouvez également utiliser ⌘+K comme dans le Terminal.
Sur la console Chromée cliquez droit avec la souris et Nous avons la possibilité d'effacer la console
Au Lieu de taper la commande appuyez simplement sur:
CLTRL + L
Pour effacer la console chromée
J'utilise ce qui suit pour alias cls lors du débogage local dans Chrome (entrez le JavaScript suivant dans la console):
Object.defineProperty(window, 'cls', {
get: function () {
return console.clear();
}
});
Entrer maintenant cls dans la console effacera la console.
Basé sur la réponse de Cobbal , Voici ce que j'ai fait:
Dans mon JavaScript je mets ce qui suit:
setInterval(function() {
if(window.clear) {
window.clear();
console.log("this is highly repeated code");
}
}, 10);
Le code conditionnel ne s'exécutera pas tant que vous N'affecterez pas la fenêtre.claire (ce qui signifie que votre journal est vide jusqu'à ce que vous le faites). DANS LA CONSOLE DE DÉBOGAGE TAPEZ:
window.clear = clear;
Violà - un journal qui s'efface.
Mac OS 10.6.8-Chrome 15.0.874.106
Chrome-appuyez sur CTRL + L lors de la mise au point de l'entrée de la console.
Firefox - clear() dans l'entrée de la console.
Internet Explorer-appuyez sur CTRL + L lors de la mise au point de l'entrée de la console.
Edge-appuyez sur CTRL + L lors de la mise au point de l'entrée de la console.
Bonne journée!
Une compilation pratique de plusieurs réponses pour effacer la console par programme (à partir d'un script, pas la console elle-même):
if(console._commandLineAPI && console._commandLineAPI.clear){
console._commandLineAPI.clear();//clear in some safari versions
}else if(console._inspectorCommandLineAPI && console._inspectorCommandLineAPI.clear){
console._inspectorCommandLineAPI.clear();//clear in some chrome versions
}else if(console.clear){
console.clear();//clear in other chrome versions (maybe more browsers?)
}else{
console.log(Array(100).join("\n"));//print 100 newlines if nothing else works
}
Je pense que ce n'est plus disponible en raison de "problèmes de sécurité'.
console.log(console) du code donne:
Console
memory: MemoryInfo
profiles: Array[0]
__proto__: Console
Depuis l'extérieur du code, _commandLineAPI est disponible. Un peu ennuyeux parce que parfois je veux juste me connecter et ne pas voir l'ancienne sortie.
Sur MacOS:
- Chrome - CMD+K
- Safari - CMD+K
- Firefox - pas de raccourci
Sur Linux:
- Chrome - CTRL+L
- Firefox - pas de raccourci
Sur Windows:
- Chrome - CTRL+L
- IE - CTRL+L
- bord - CTRL+L
- Firefox - pas de raccourci
Pour le faire fonctionner dans Firefox, userscripts peut être utilisé. Télécharger l'extension GreaseMonkey pour FF.
document.addEventListener("keydown",function(event){
if(event.metaKey && event.which==75) //CMD+K
{
console.clear();
}
});
Dans le script, mettez à jour les métadonnées avec la valeur //@include *://*/* pour les faire fonctionner sur toutes les pages. Cela ne fonctionnera que lorsque le focus est sur la page. C'est juste une solution de contournement.
Je vais ajouter à cela, car c'est une recherche qui est sortie en haut sur google..
Lorsque vous utilisez ExtJS / Javascript, j'insère ceci et la console est effacée - sauf s'il y a une erreur..
console.log('\033[2J');
Je suis plus que probable, mais c'est ainsi que j'efface la console pour chaque chargement/actualisation de la page.