Chrome svg-Font-Rendu casse la mise en page
Je travaille actuellement sur un petit projet dans lequel je voudrais utiliser webfonts via @fontface .
J'ai implémenté la police comme ceci:
@font-face {
font-family: 'CardoRegular';
src: url('../fonts/Cardo104s-webfont.eot');
src: url('../fonts/Cardo104s-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/Cardo104s-webfont.woff') format('woff'),
url('../fonts/Cardo104s-webfont.ttf') format('truetype'),
url('../fonts/Cardo104s-webfont.svg#CardoRegular') format('svg');
font-weight: normal;
font-style: normal;
Maintenant, comme vous l'avez probablement expérimenté, Chrome a des problèmes pour afficher ces polices de manière fluide.

Après quelques recherches, j'ai trouvé une solution qui semble fonctionner: vous déplacez simplement cette partie du css:
url('../fonts/Cardo104s-webfont.svg#CardoRegular') format('svg');
Donc vous vous retrouvez avec ceci:
@font-face {
font-family: 'CardoRegular';
src: url('../fonts/Cardo104s-webfont.eot');
src: url('../fonts/Cardo104s-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/Cardo104s-webfont.svg#CardoRegular') format('svg'),
url('../fonts/Cardo104s-webfont.woff') format('woff'),
url('../fonts/Cardo104s-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
Maintenant Chrome rend les polices d'une manière lisse, ce qui est génial.
MAIS:
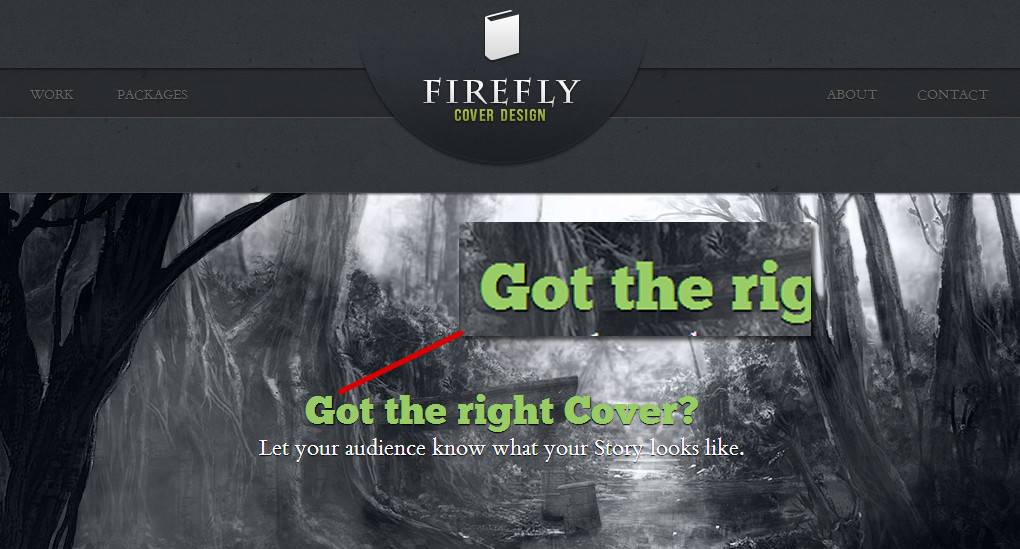
Pour une raison quelconque, cela casse parfois la mise en page. Environ chaque troisième fois que je charge la page, je vais obtenir quelque chose comme ceci:

Tout est déplacé vers la gauche. Des textes plus longs sortent de leurs conteneurs. Semble vraiment étrange.
* * Quelqu'un a-t-il déjà connu ce problème?
Je serais heureux d'obtenir des conseils à ce sujet.**
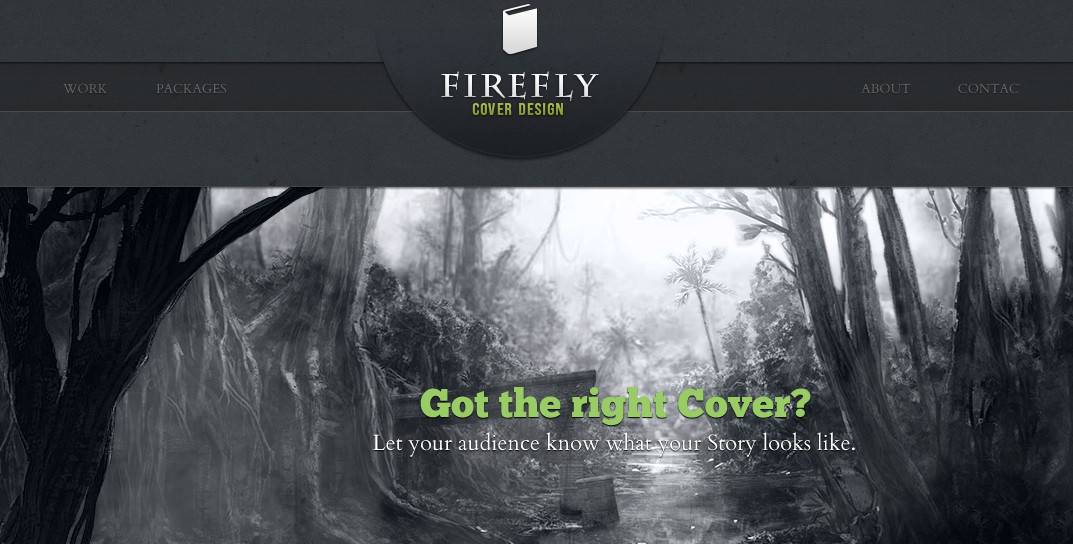
N'hésitez pas à jeter un oeil par vous-même: vue Fireflycovers.com en ligne
Merci beaucoup!
3 réponses
J'ai eu ce problème exact arriver à un site Web de mon propre.
Au lieu de placer le svg en haut, conservez le formatage d'origine mais ajoutez une requête multimédia comme indiqué ci-dessous. Cela rendra chrome parfaitement les polices et corrigera la rupture de la mise en page.
@font-face {
font-family: 'CardoRegular';
src: url('../fonts/Cardo104s-webfont.eot');
src: url('../fonts/Cardo104s-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/Cardo104s-webfont.woff') format('woff'),
url('../fonts/Cardo104s-webfont.ttf') format('truetype'),
url('../fonts/Cardo104s-webfont.svg#CardoRegular') format('svg');
font-weight: normal;
font-style: normal;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
@font-face {
font-family: 'CardoRegular';
src: url('../fonts/Cardo104s-webfont.svg#CardoRegular') format('svg');
}
}
J'ai vu les mêmes problèmes (ou pire) sur quelques sites. La plupart du temps, le texte est brisé ensemble sur lui-même.
Ma seule solution est de revenir à l'ancienne police. Vous pouvez également essayer d'ajouter la règle CSS: -webkit-font-smoothing: antialiased; pour une petite amélioration.
Le correctif est dans la duplication de la @font-face la règle.
Vous n'en avez pas nécessairement besoin dans une requête multimédia dans la réponse de Quka, bien que ce soit une bonne façon de cibler uniquement les navigateurs webkit.
Si vous dupliquez votre déclaration @font-face exactement comme (svg d'abord pour un meilleur rendu), et collez-la sous l'original, les problèmes de mise en page/dessin géniaux ont disparu.
Il suffit D'appeler que la requête média n'est pas importante ici-c'est la règle dupliquée. C'est un bug bizarre. Donc, muette.