Chrome se bloque après un certain nombre de données transférées-en attente d'une socket disponible
j'ai un jeu de navigateur et j'ai récemment commencé à ajouter l'audio au jeu.
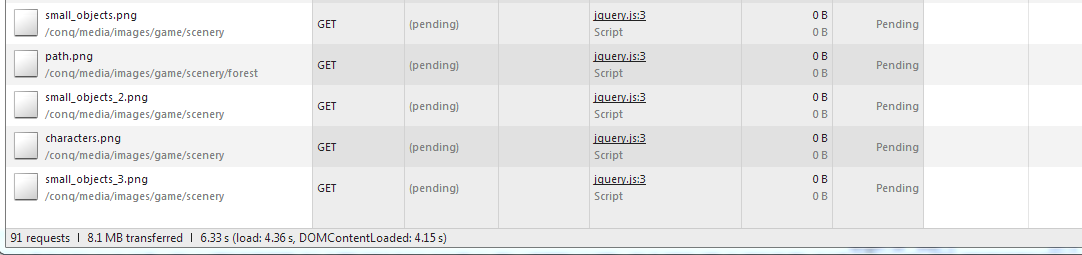
Chrome ne charge pas la page entière et se bloque à "91 requests | 8.1 MB transferred" et ne charge plus de contenu et freine même le site Web dans tous les autres onglets disant Waiting for available socket .
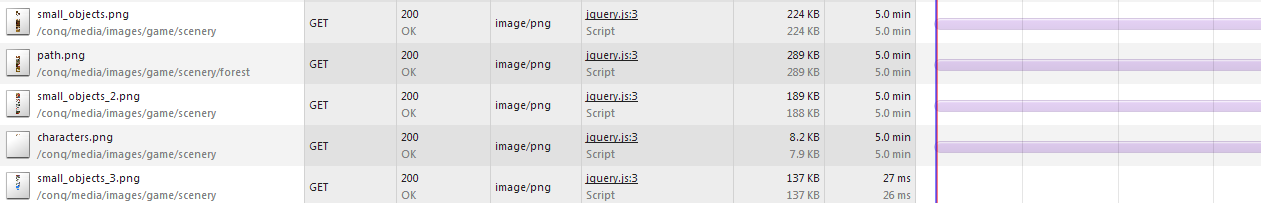
après 5 minutes (exactement) les données sont chargées.


cela ne se produit sur aucun autre navigateur.
suppression d'un fichier MP3 (le dernier ajouté un) a corrigé le problème, donc je suppose que c'est un problème de limite de données?
5 réponses
semble comme vous frappez la limite sur les connexions par serveur. Je vois que vous chargez beaucoup de fichiers statiques et mon conseil est de les séparer sur les sous-domaines et de les servir directement avec Nginx par exemple.
-
créer un sous-domaine appelé img.yoursite.com et chargez toutes vos images à partir de là.
-
créer un sous-domaine appelé scripts.yourdomain.com et chargez tous vos fichiers JS et CSS à partir de là.
-
créer un sous-domaine appelé sounds.yoursite.com et chargez tous vos MP3s à partir de là... etc..
Nginx a d'excellentes options pour servir directement les fichiers statiques et la gestion de la mise en cache des fichiers statiques.
explication:
ce problème se produit parce que Chrome permet jusqu'à 6 connexions ouvertes par défaut. Ainsi, par exemple, si vous diffusez plusieurs fichiers multimédia simultanément à partir de balises 6 <video> ou <audio> , la 7ème connexion (par exemple, une image) sera suspendue jusqu'à ce qu'une des sockets s'ouvre. Habituellement, une connexion ouverte se ferme après 5 minutes d'inactivité, et c'est pourquoi vous voyez votre pngs enfin Charger à de ce point.
Solution 1:
vous pouvez éviter cela en minimisant le nombre d'étiquettes média qui maintiennent une connexion ouverte. Et si vous avez besoin d'avoir plus de 6, assurez-vous de charger la dernière, ou qu'ils n'ont pas des attributs comme preload="auto" .
Solution 2:
Si vous essayez d'utiliser plusieurs effets sonores pour un jeu web, je vous recommande fortement utiliser SoundJS C'est un outil génial pour jouer une grande quantité d'effets sonores / musique pistes simultanément.
Solution 3: douilles à ouverture forcée (Non recommandé)
si vous le devez, vous pouvez forcer l'ouverture des sockets de votre navigateur (en Chrome seulement):
- allez à la barre d'adresse et tapez
chrome://net-internals. - dans le menu déroulant, sélectionnez
Sockets. - cliquez sur le bouton
Flush socket pools.
cette solution n'est pas recommandée car vous ne devez pas vous attendre à ce que vos visiteurs à suivre ces instructions pour être en mesure de voir votre site.
le message:
en attente de la prise disponible...
est affiché, parce que vous avez atteint une limite sur le ssl_socket_pool soit par hôte, Proxy ou groupe.
voici le nombre maximum de connexions HTTP que vous pouvez faire avec un navigateur Chrome:
- le nombre maximal de connexions par mandataire est de 32. Ceci peut être changé en Liste Des Politiques .
-
Maximum par hôte: 6 connexions.
C'est probablement codé en dur dans le code source du navigateur web, donc vous ne pouvez pas le changer.
-
total 256 connexions HTTP regroupées par navigateur.
Source: constitution de réseaux d'entreprises, les appareils google Chrome
les limites ci-dessus peuvent être vérifiées ou rincées à chrome://net-internals/#sockets (ou en temps réel à chrome://net-internals/#events&q=type:SOCKET%20is:active ).
votre problème avec l'audio peut être lié à Chrome bug 162627 où HTML5 audio ne se charge pas et il frappe les connexions simultanées max par serveur:proxy. Ce problème est toujours actif au moment de la rédaction du présent rapport (2016).
question beaucoup plus ancienne liée à HTML5 demande de vidéo sursis en attente , alors il est probablement lié à numéro #234779 qui a été fixé 2014. Et lié à SPDY qui peut être trouvé dans numéro 324653: SPDY question: en attente pour les sockets disponibles , mais cela a déjà été corrigé en 2014, donc probablement ce n'est pas lié.
une autre question connexe maintenant identifiée comme dupliquée peut être trouvée dans numéro 401845: défaut de précharger les métadonnées audio. Chargé seulement 6 de 10+ ce qui était lié au problème avec le code du lecteur multimédia laissant un tas de requêtes en pause.
Cela peut également être lié à certains Chrome adware antivirus ou les extensions à l'aide de vos prises de courant dans les milieux (comme Sophos ou Kaspersky ), afin de vérifier les Réseau activité DevTools .
solution simple et correcte est de désactiver précharger votre fichier audio et vidéo à partir du réglage et de revérifier votre page votre problème de l'attente pour la socket disponible sera résolu ...
si vous utilisez jplayer, remplacez par dans le fichier JS de jplayer ...
preload:"métadonnées" est la valeur par défaut la valeur qui lire votre fichier audio/vidéo sur la charge de la page thats pourquoi google chrome affichage" attente pour la prise disponible "erreur
Notre première pensée est que le site est down ou similaire, mais la vérité est que ce n'est pas le problème ou le handicap. Ce n'est pas non plus un problème parce qu'une simple connexion lors d'un test sous Firefox, Opera ou services Explorer s'ouvre normalement.
l'erreur dans Chrome affiche un signe qui dit" ce site n'est pas disponible "et la clarification avec la légende"erreur 15 (net :: ERR_SOCKET_NOT_CONNECTED): erreur inconnue". L'erreur est tout à fait habituelle dans Google Chrome, plus précisément dans ses mises à jour, et sa solution est de redémarrer l'ordinateur.
comme les solutions partielles ne sont pas grand chose, nous vous proposons un tutoriel pour vous résoudre la faute en moins d'une minute. Pour éviter ce problème et s'assurer que les services sont normalement ouverts dans Google Chrome devrait insérer ce qui suit dans la barre d'adresse: chrome: // net-internals (puis donner "entrée"). Ils doivent ensuite aller à la "Socket" dans le menu de gauche et choisir "Flush Socket Pools" (voir la captures d'écran pour le guide http://www.fixotip.com/how-to-fix-error-waiting-for-available-sockets-in-google-chrome / ) Cela a résolu le problème et ne connaîtra plus de problèmes d'accès à Gmail, Google ou l'un des services du géant de Mountain View. J'espère que vous l'avez trouvé utile et de partager le tutoriel avec qui ils ont besoin ou les réseaux sociaux: Facebook, Twitter ou Google+.