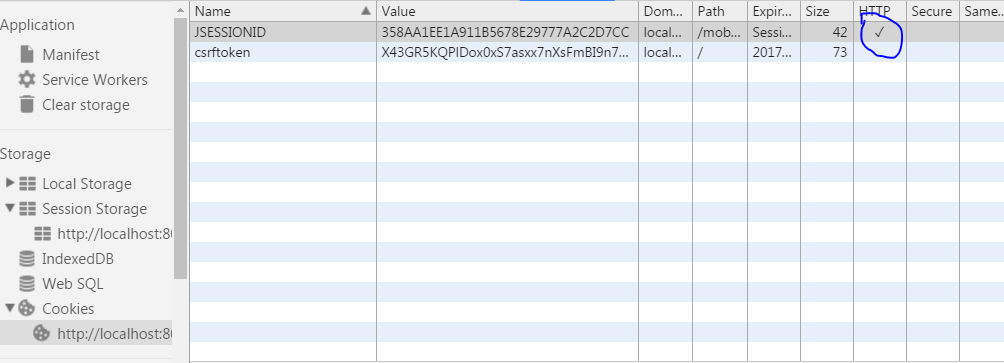
Chrome developer tools> ressources> cookies > colonne http, un crochet indique-t-il ici un cookie HttpOnly?
est-ce que le crochet dans la colonne Http du panneau de ressources des cookies de Chrome devtool indique un cookie HttpOnly?
Je ne trouve pas de docs qui le confirment, bien que je soupçonne que c'est le cas. J'essaie de vérifier que mon application utilise HttpOnly pour les cookies de session.
4 réponses
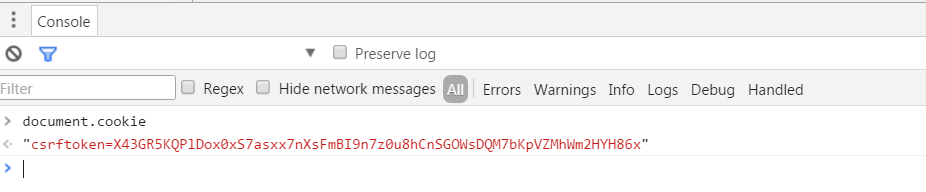
Oui. Entrez document.cookie dans la console, et vous verrez qu'aucun des cookies vérifiés n'est visible.

drapeau HTTP = HttpOnly, secure = secure flag.
Donc 2 choses .
1)HTTP only cookie ce nom est un peu trompeur car nous pouvons envoyer uniquement des cookies HTTPS et cela fonctionne parfaitement. Principales caractéristiques de HTTP Only le cookie est il ne peut pas être accédé en utilisant JavaScript . En fait, vous ne pouvez même pas éditer manuellement cela dans Chrome Application onglet.
2) Comment éditer un cookie HTTP seulement ? Dans chrome vous pouvez utiliser extension pour la modifier cookie en cours de développement . En mode production il n'y a aucun moyen adultrate ce sans man in the middle attaque sur la connexion HTTP.
Oui. Faites un clic droit sur votre page ou appuyez sur F12 bouton. Ceci ouvrira la fenêtre des outils de développement. Aller à l'onglet application. Il s'affichera comme suit: -

pour spécifier que les cookies de session doivent être httpCookie par défaut, définissez 'useHttpOnly' attribut en contexte.xml dans tomcat, java application web. Pour plus d' information, voir http://tomcat.apache.org/tomcat-7.0-doc/config/context.html#Common_Attributes
Aujourd'hui (Mai 2016), googler autour pour la même raison, j'ai trouvé cette question et cette page developers.google.com explication:
HTTP: si présent, indique que les cookies doivent être utilisés uniquement sur HTTP, et la modification JavaScript n'est pas autorisée.