Paramètres des outils de développement Chrome: où se trouve L'onglet expériences pour permettre des thèmes D'interface utilisateur personnalisés?
j'utilise la version 36 de chrome+
selon la page, je devrais être capable de permettre à des thèmes personnalisés en utilisant les instructions suivantes:
Instructions D'Installation
- Ajouter ce thème
- Goto chrome://flags et Activer les Outils de développement d'expériences.
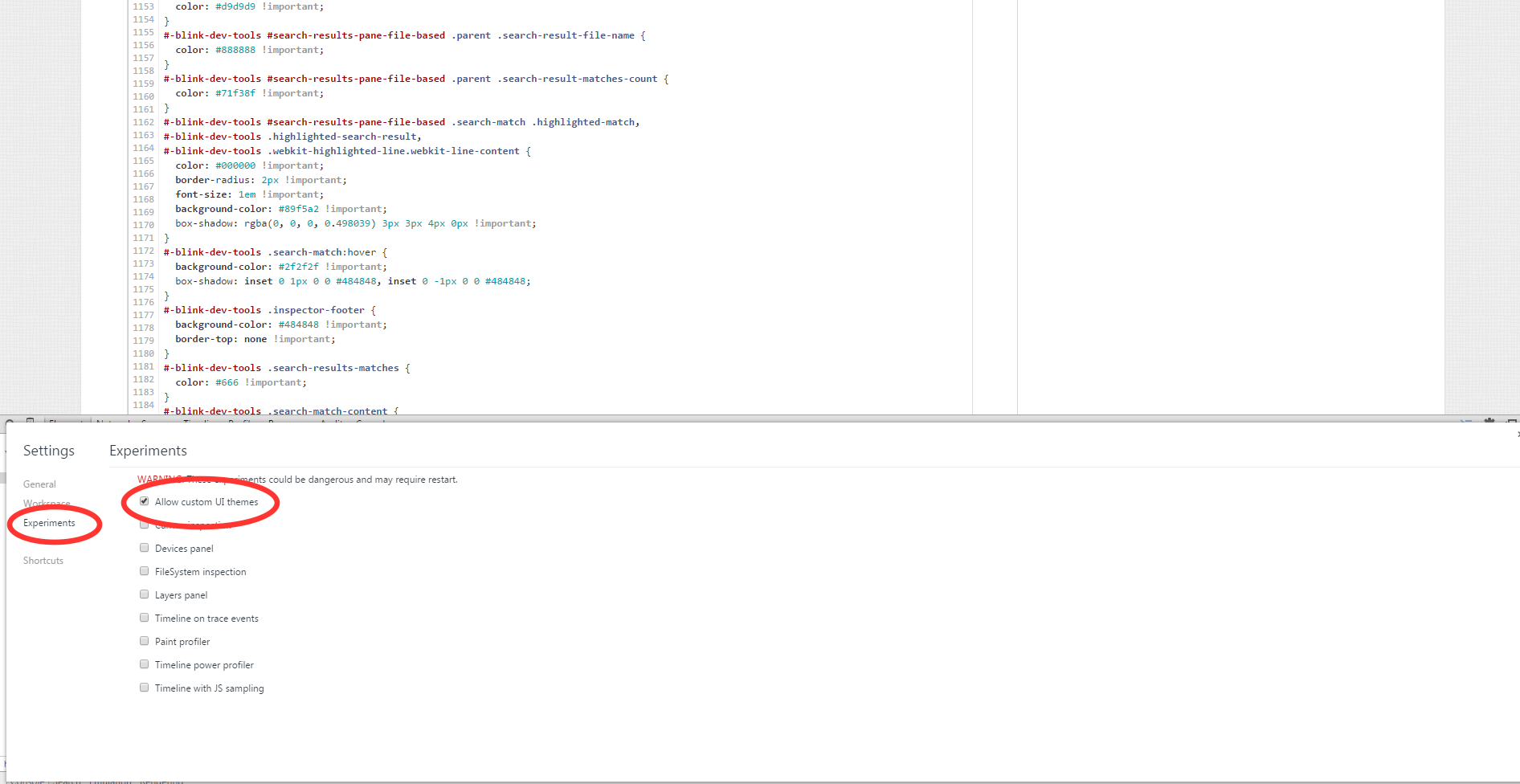
- Ouvrir les outils de développement des paramètres, sélectionnez Expériences onglet, et cochez la case 'Autoriser l'INTERFACE utilisateur personnalisée thèmes'.
- rechargez les devtools.
Je ne vois pas un tel onglet dans les paramètres des outils dev. Je ne vois que le "général", "espace de travail", et "raccourcis"
8 réponses
voici quelques étapes simples à suivre, j'espère qu'elle sera utile.
- ouvrez un nouvel onglet chrome, tapez
chrome://flags - Rechercher, "Activer les Outils de développement d'expériences." en utilisant ctrl / cmd+f ou simplement en le recherchant en faisant défiler la page.
- cliquez sur le "activer" lien
- Cliquez sur "Relancer Maintenant" au fond de la page.
- après avoir redémarré Chrome, ouvrez DevTools, paramètres DevTools, et sélectionnez l'onglet expériences.
Maintenant, sélectionnez l'expérience que vous voulez (par exemple "Autoriser l'INTERFACE utilisateur personnalisée thèmes").
Vous devez recharger les devtools après: Alt-R recharger devtools lui-même, ou vous pouvez simplement fermer et le rouvrir.
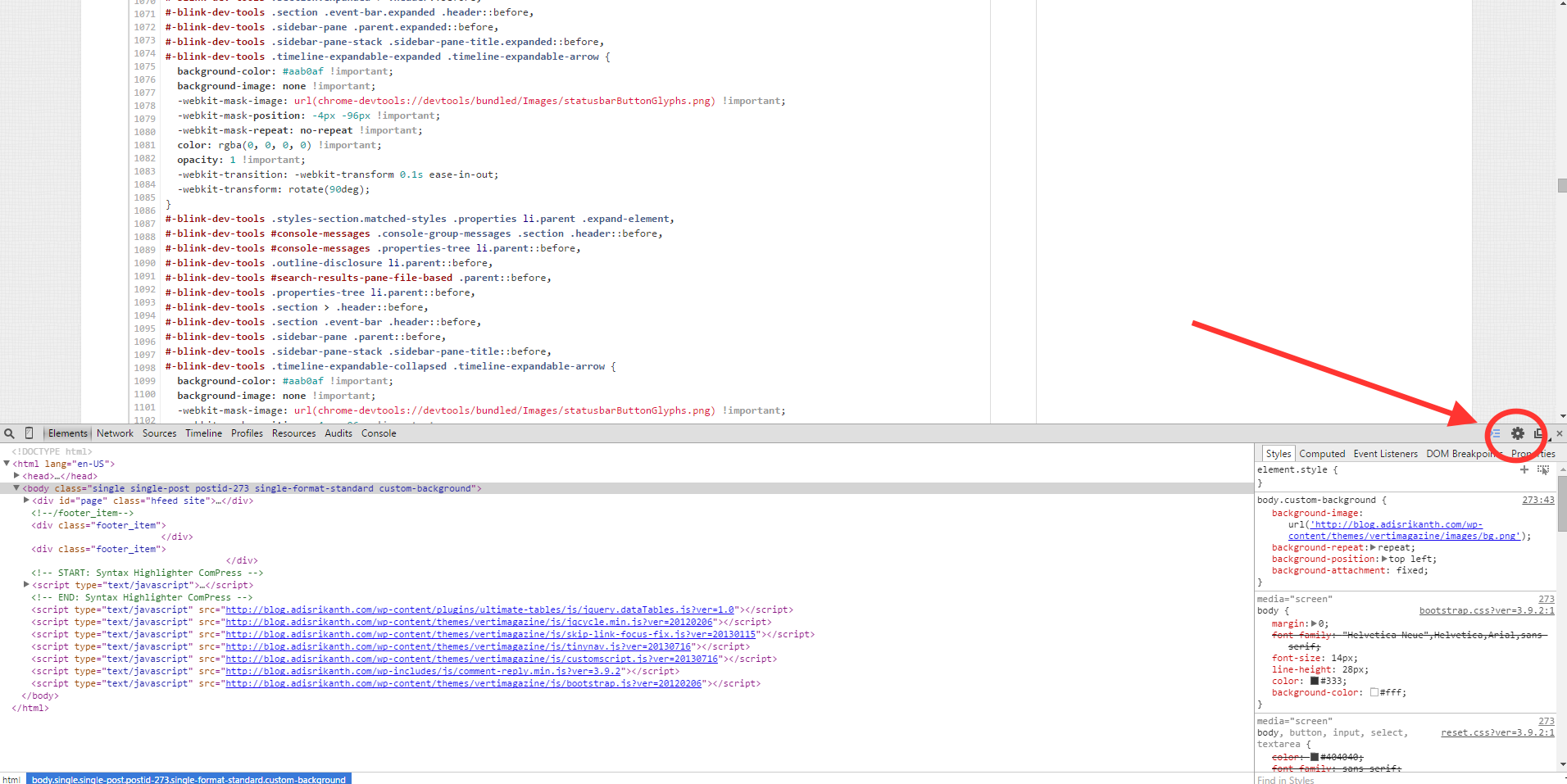
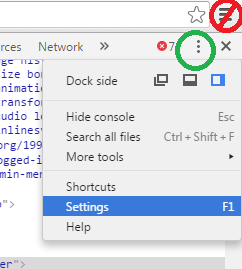
pour accéder à la zone Dev Tools Experiments, vous devez cliquer sur l'icône gear dans l'inspecteur.
Si ne fonctionne toujours pas, vous devriez aller à:
chrome: / / extensions/
et cliquez sur la case "Activer" pour l'extension DevTools que vous souhaitez activer.
Eu le même problème,
j'ai trouvé que j'allais à des paramètres de navigateur qui N'est pas où vous devriez aller , Vous devez aller à la mise en place du développeur .
I. e clic droit > inspecter l'élément> outils de développement
vous devez redémarrer le navigateur après avoir changé le drapeau à chrome: / / flags
je l'ai trouvé. Il y a une case à cocher sous l'onglet expériences: Autoriser des thèmes UI personnalisés
redémarrer chrome ne signifie tout simplement pas de fermer le chrome et de l'ouvrir. vous devez cliquer sur la Relance Maintenant " bouton de l'onglet indicateurs. et puis, c'est le travail pour moi.
la réponse de loislo est absolument correcte (vous devez redémarrer le navigateur après avoir changé le drapeau à chrome://flags). Mais remarquez que votre chrome peut fonctionner en arrière-plan. Allez sur le plateau, cherchez l'icône chrome et sortez.
naviguez vers
chrome://flags/trouver et activer les outils de développement expérimente Mac, Windows, Linux, Chrome OS
Relancez google Chrome, ouvrez l'outil de développement, de réglage, vous verrez expériences onglet.
ma version Chrome: version 61.0.3163.100