choisi avec bootstrap 3 ne fonctionne pas correctement
j'ai ce code qui déclenche un bootstrap modal et charge son contenu via $.load(). la page que je charge a un élément select que j'appelle choisi.
Voici le code:
$('.someClick').click(function(e){
e.preventDefault();
x.modal('show');
x.find('.modal-body').load('path/page.html',
function(response, status, xhr){
if(status =="success")
$("select[name=elementName]").chosen();
});
});
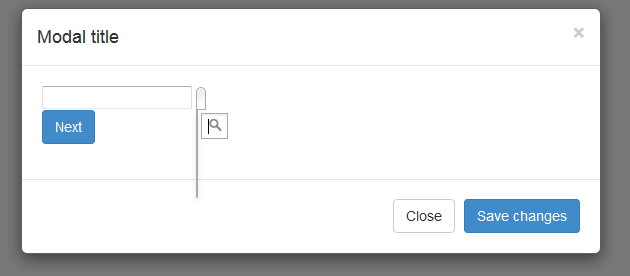
les résultats que j'obtiens, c'est comme l'image suivante:

et voici mon contenu Html:
<select name="elementName" data-placeholder="Please work.." class="chosen-select">
<option value="test">Hi</option>
<option value="test2">bye</option>
</select>
6 réponses
appliquer choisi après l'affichage du modal devrait résoudre votre problème:
$('#myModal').on('shown.bs.modal', function () {
$('.chosen-select', this).chosen();
});
Ou Choisi a déjà été appliquée, de détruire et d'en réappliquer:
$('#myModal').on('shown.bs.modal', function () {
$('.chosen-select', this).chosen('destroy').chosen();
});
Violon ici: http://jsfiddle.net/koenpunt/W6dZV/
Donc dans votre cas, il serait probablement quelque chose comme:
$('.someClick').click(function(e){
e.preventDefault();
x.modal('show');
x.on('shown.bs.modal', function(){
x.find('.modal-body').load('path/page.html', function(response, status, xhr){
if(status == "success"){
$("select[name=elementName]").chosen();
}
});
});
});
EDIT
Pour compléter Choisi, vous pouvez utiliser le thème Bootstrap choisi
essayez ceci, j'ai creusé dans chosen et j'ai découvert que j'ai juste besoin de passer des options avec la propriété "width" comme dans ceci, ou n'importe quelle autre valeur de largeur:
$("select").chosen({width: "inherit"})
Comme décrit dans Permettre d'être Choisi pour être utilisé dans le Bootstrap modal, le problème est dans le chosen.jquery.js fichier. Je l'ai trouvé sur la ligne 435 et juste d'ajouter le code suivant à l'intérieur de l' else déclaration.
check it out, il a travaillé pour moi.
// Fixing problem when the select is not displayed.
if ( this.form_field.offsetWidth == 0 ) {
return "" + $(this.form_field).width() + "px";
}
ajouter de la largeur à la classe choisie résoudra ce problème.
$('.someClick').click(function(e){
e.preventDefault();
x.modal('show');
x.on('shown.bs.modal', function(){
x.find('.modal-body').load('path/page.html', function(response, status, xhr){
if(status == "success"){
$("select[name=elementName]").chosen({ width:'100%' }); /* add width here !!! */
}
});
});
});
j'ai eu le même problème aujourd'hui, mais j'avais besoin d'une solution rapidement... mais sapins une capture d'écran de mon problème:
alors j'ai fait ceci:
1) Le problème est la "largeur", alors j'ai vu sur console
prendre un coup d'oeil sur la console, sur le "select"
2) j'ai fait une solution rapide en ajoutant une nouvelle "largeur". Comme vous pouvez le voir dans l'image précédente, il y a une classe " class="choisis-conteneur choisis-conteneur-seul", j'ai donc pris la classe "choisis-container" pour ajouter le nouveau "largeur" quand je l'appelle mon "Modal". Voici mon code:
donc, en gros, j'ai ajouté ce code:
$('.chosen-container').css({ 'width':'350px' });
à la fonction qui appelle le modal. N'hésitez pas à copier et coller sur votre fonction :) Peut-être que ce n'est pas une solution parfaite, mais cela fonctionne pour moi et peut-être pour vous aussi.
désolé pour mon anglais, mais j'apprends. Je parle l'espagnol mieux que l'anglais. Salutations
La solution suivante a fonctionné pour moi (de http://codepen.io/m-e-conroy/pen/ALsdF):
redéfinition de la classe" modale":
.modal {
display: block;
}