Cases à cocher n'affichant pas Chrome-Work dans d'autres navigateurs
je ne suis pas sûr de ce qui se passe. Il devrait y avoir une case à cocher à gauche de "se Souvenir de Moi" et deux en bas, et que j'ai un vélo, j'ai une voiture. Ils s'affichent en Firefox mais pas en Chrome. Je crois que j'ai un problème CSS mais je ne peux pas le trouver? Quelqu'un peut-il aider s'il vous plaît?
6 réponses
cette ligne dans votre CSS:
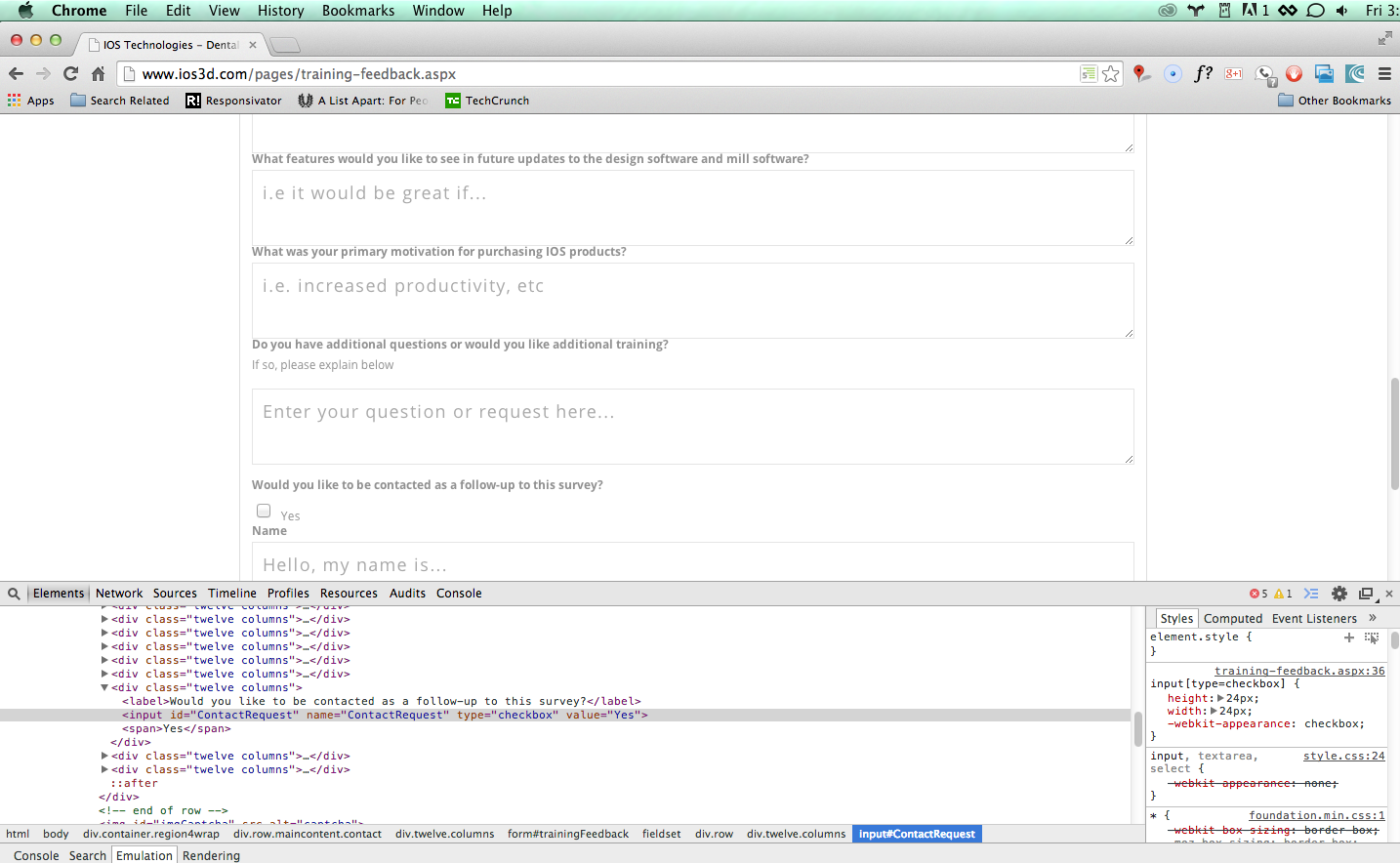
-webkit-appearance: none;
dans la règle de style pour input, button, select, textarea est en train de casser des choses pour vous.
je réponds sur un plan plus large à ceux qui sont confrontés à ce problème de cases à cocher n'apparaissant pas dans Chrome. Et ont été mis en scène ici par google. Vous pouvez également avoir ce problème en Safari puisque tous les deux utilisent actuellement WebKit .
nous avons rencontré ce problème sur notre propre site Web où les cases à cocher et les entrées radio ne s'affichaient pas correctement. Mais je l'ai corrigé en ajoutant ça à notre CSS.
input[type=checkbox]
{
-webkit-appearance:checkbox;
}
maintenant il fonctionne très bien.

comme vous pouvez le voir, un autre développeur avait ajouté -webkit-appearance: none; comme dans votre cas. Dans notre cas, c'était parce que j'avais commencé avec un thème.
mais pour être absolument sûr que les entrées apparaissent, il est sûr de simplement déclarer ces règles dans votre CSS. Dans cette page j'ai placé les styles dans la balise <style> (que je ne recommande pas) mais j'ai pris la capture d'écran quand j'étais encore test. La meilleure pratique serait de supprimer le conflit styles et ajouter des styles dans le dossier approprié.
ressources supplémentaires:
https://css-tricks.com/almanac/properties/a/appearance/
https://davidwalsh.name/webkit-appearance
Qu'est-ce que WebKit et en quoi est-il lié aux SSC?
https://developer.apple.com/library/content/documentation/AppleApplications/Reference/SafariCSSRef/Articles/StandardCSSProperties.html
vous avez défini la règle de style:
-webkit-appearance: none;
défini pour input, button, select, textarea , vous devez l'enlever et de travail.
vous avez aussi une erreur JS dans la console: Uncaught ReferenceError: containerz is not defined , Vérifiez.
si vous donnez la largeur 0px à une case à cocher dans Firefox, vous pourrez la voir mais si vous ouvrez le même code dans Chrome, la case à cocher sera invisible.
j'ai eu le même problème. Quand j'ai désactivé l'extension Ad-Block, ça a marché!
puis j'ai ajouté une exception à ce site dans Ad-Block.
mettre la valeur de case à cocher à vrai travaillé pour moi
value="true"