Cartographie ASP.Net MVC 3
J'utilise graphique Web helper dans ASP.Net MVC 3. J'ai vu une gamme d'images brillantes en ligne montrant les capacités de cette API, mais il n'y a pratiquement aucune documentation sur la façon de styliser les graphiques. Par exemple, j'ai besoin d'Afficher des étiquettes en dehors du graphique, je voudrais spécifier un pourcentage, plutôt que des valeurs décimales, etc.
Il y a un projet webforms à télécharger: http://weblogs.asp.net/scottgu/archive/2010/02/07/built-in-charting-controls-vs-2010-and-net-4-series.aspx et documentation de classe très simple qui explique comment attribuer des valeurs et spécifier des dimensions de base.
Je comprends qu'aucun Livre n'a encore été publié sur MVC 3, mais il devrait sûrement y avoir une sorte de documentation expliquant comment utiliser l'outil?
Merci
Modifier:
D'après ce que j'ai lu, ASP.Net MVC 3 a pris un peu de recul avec l'outil de cartographie en supprimant la capacité de styliser les graphiques, ou il n'a pas été documenté du tout. Tombé sur cet article: http://forums.asp.net/t/1620783.aspx/1?ASP+NET+MVC+3+Beta+Chart+Helper+Styling+Please+Help+, un problème très similaire y est décrit.
Modifier 2: Il semble que Microsoft ait partiellement implémenté la fonctionnalité MSCharts dans MVC 3. Afin d'utiliser MSCharts, le système.Web.L'assembly DataVisualization doit être importé et enregistré dans le web.fichier de configuration. T
De cette façon, les requêtes sont envoyées de view aux contrôleurs. Les contrôleurs génèrent l'image d'un graphique et de passer, en retour, un résultat d'image. Le résultat est ensuite affiché dans la vue. Ceci est utile car il fournit une sorte de séparation. Je ne comprends toujours pas pourquoi le système.WebHelpers.Chart n'offre pas déjà cette fonctionnalité, mais nous espérons qu'elle sera abordée dans un proche avenir.
Modifier 3:
Encore quelques points à faire. Ne construisez pas vos graphiques dans la vue-ils devraient être servis par un contrôleur. Si vous décidez d'utiliser des vues pour construire des graphiques, assurez-vous de mettre à jour Web.config dans le dossier vues à inclure <add namespace="System.Web.UI.DataVisualization"/> dans la section espace de noms. Les noms des assemblys et des espaces de noms sont légèrement confus. L'assemblage est appelé: système.Web.DataVisualization lorsque l'espace de noms est appelé System.Web.INTERFACE.DataVisualization. Enfin, je pense que l'API de cartographie est géniale, elle sert des images, ce qui signifie que les graphiques seront accessibles à partir de tous les navigateurs web. La qualité des graphiques est grande. J'ai regardé des alternatives telles que Fusion Charts, HighCharts et quelques autres jQuery / JavaScript / Flash graphiques alimentés. Ils essaient tous de prendre £300 - £1000 de vous sans essayer de répondre aux besoins les plus élémentaires des développeurs.
2 réponses
Les contrôles de graphique sont basés sur un projet précédemment séparé appelé MS Chart.
Le Blog D'Alex Gorev (MSFT lead dev pour le projet): http://blogs.msdn.com/b/alexgor/
Forums ms Chart: http://social.msdn.microsoft.com/Forums/en-US/MSWinWebChart/
Documentation sur MSDN: http://msdn.microsoft.com/en-us/library/dd456632 (VS.100).aspx
Les messages semblent un peu obsolètes, mais l'API est à peu près la même entre Ms Chart et les nouvelles bibliothèques de visualisation de données.
Pour répondre à vos questions d'exemple:
1) pour afficher les étiquettes en dehors du graphique, chaque objet Series possède un tableau de propriétés de dictionnaire.
series["PieLabelStyle"] = "Outside";
2) pour spécifier des pourcentages plutôt que des valeurs brutes, la propriété Label de l'objet Series prend une chaîne de formatage.
series.Label = "#PERCENT{P0}"
Ces attributs personnalisés sont disponibles en détail à http://msdn.microsoft.com/en-us/library/dd456764.aspx.
EDIT: ajout D'un exemple de Code
Ok, voici un exemple de code complet. Je suis en utilisant le Système.Web.DataVisualization v4. 0. 0. 0, donc cela devrait être courant avec MVC 3. Les series listés ci-dessus ne sont pas les propriétés Chart.Series réelles (c'est un SeriesCollection). C'est l'individu series que vous ajoutez à cette collection.
public ActionResult TestForSOExample()
{
// slug in some data
var data = new Dictionary<string, float>
{
{"test", 10.023f},
{"test2", 20.020f},
{"test3", 19.203f},
{"test4", 4.039f},
{"test5", 5.343f}
};
var chart = new Chart();
var area = new ChartArea();
// configure your chart area (dimensions, etc) here.
chart.ChartAreas.Add(area);
// create and customize your data series.
var series = new Series();
foreach (var item in data)
{
series.Points.AddXY(item.Key, item.Value);
}
series.Label = "#PERCENT{P0}";
series.Font = new Font("Segoe UI", 8.0f, FontStyle.Bold);
series.ChartType = SeriesChartType.Pie;
series["PieLabelStyle"] = "Outside";
chart.Series.Add(series);
var returnStream = new MemoryStream();
chart.ImageType = ChartImageType.Png;
chart.SaveImage(returnStream);
returnStream.Position = 0;
return new FileStreamResult(returnStream, "image/png");
}
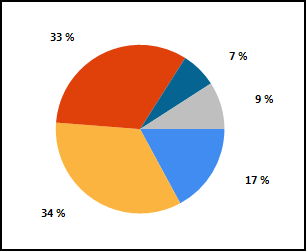
Lorsque vous appelez l'action du contrôleur, vous êtes présenté avec ce qui suit image.

Je recommanderais de rendre les graphiques sur le client, plutôt que de faire sur le serveur, le serveur devrait être utilisé pour extraire les données. Je voudrais utiliser qch comme google charts pour que. Mais si vous êtes vraiment décidé de tirer des graphiques du serveur, les images étant spécifiques, alors le plus simple est d'utiliser la classe d'approche - graphique ci-dessus. Mais, un inconvénient de cette approche est qu'il n'y a pas de concepteur pour cela, mais en fait, comme je l'ai trouvé, si vous créez L'application WinForms et faites glisser et déposez Contrôle des graphiques, c'est exactement la même chose et il y a un concepteur pour cela, tout ce dont vous avez besoin est de copier / coller le code généré par le concepteur et d'écrire une logique de traitement, si nécessaire. Cela rend la vie beaucoup plus facile.