Modification de la largeur du popover Bootstrap
je dessine une page en utilisant Bootstrap 3. J'essaie d'utiliser un popover avec placement: right sur un élément d'entrée. Le nouveau Bootstrap garantit que si vous utilisez form-control vous avez fondamentalement un élément d'entrée pleine largeur.
le code HTML ressemble à quelque chose comme ceci:
<div class="row">
<div class="col-md-6">
<label for="name">Name:</label>
<input id="name" class="form-control" type="text"
data-toggle="popover" data-trigger="hover"
data-content="My popover content.My popover content.My popover content.My popover content." />
</div>
</div>
la largeur popovers est trop faible, à mon avis, parce que leur n'est pas une largeur laissée dans la div. Je veux que le formulaire d'entrée sur le côté gauche, et une large liste sur le droite.
la plupart du temps, je cherche une solution où je n'ai pas à passer outre Bootstrap.
L'attaché JsFiddle. La deuxième option d'entrée. Je n'ai pas beaucoup utilisé jsfiddle donc je ne sais pas, mais essayez d'augmenter la taille de la boîte de sortie pour voir les résultats, sur les petits écrans ne le verrait même pas. http://jsfiddle.net/Rqx8T /
18 réponses
augmenter la largeur avec CSS
vous pouvez utiliser CSS pour augmenter la largeur de votre popover, comme suit:
/* The max width is dependant on the container (more info below) */
.popover{
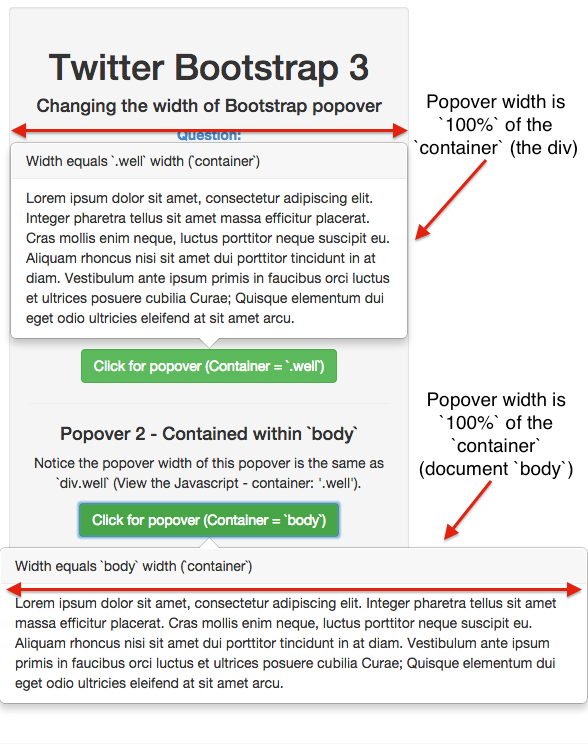
max-width: 100%; /* Max Width of the popover (depending on the container!) */
}
si cela ne fonctionne pas, vous voulez probablement la solution ci-dessous et modifier votre élément container . ( voir le JSFiddle )
Twitter Bootstrap Container
si cela ne fonctionne pas, vous devez probablement spécifier le conteneur:
// Contain the popover within the body NOT the element it was called in.
$('[data-toggle="popover"]').popover({
container: 'body'
});
Plus D'Information

La liste est contenue dans l'élément qu'il est déclenché. En vue de l'étendre à la "pleine largeur" - précisez le nom du conteneur:
// Contain the popover within the body NOT the element it was called in.
$('[data-toggle="popover"]').popover({
container: 'body'
});
JSFiddle
Afficher le JSFiddle pour l'essayer.
JSFiddle: http://jsfiddle.net/xp1369g4/
j'ai aussi eu besoin d'un popover plus large pour un champ de texte de recherche. J'ai trouvé cette solution Javascript (ici dans café ):
$(".product-search-trigger")
.click(-> false) # cancel click on <a> tag
.popover
container: "body"
html: true
placement: "left"
title: "<strong>Product search</strong> enter number or name"
.on("show.bs.popover", -> $(this).data("bs.popover").tip().css(maxWidth: "600px"))
La solution est dans la dernière ligne. Avant que le popover soit affiché, l'option max-width est définie à une valeur personnalisée. Vous pouvez également ajouter une classe personnalisée à l'extrémité de l'élément.
j'ai eu le même problème. Passé un certain temps à la recherche d'une réponse et trouvé ma solution: Ajouter le texte suivant à la tête:
<style type="text/css"> .popover{ max-width:600px; } </style>
pour changer la largeur, vous pouvez utiliser css
pour tailles fixes
.popover{
width:200px;
height:250px;
}
pour largeur maximale désirée:
.popover{
max-width:200px;
height:250px;
}
jsfiddle : http://jsfiddle.net/Rqx8T/2 /
pour changer la largeur du popover vous pouvez outrepasser le modèle:
$('#name').popover({
template: '<div class="popover" role="tooltip" style="width: 500px;"><div class="arrow"></div><h3 class="popover-title"></h3><div class="popover-content"><div class="data-content"></div></div></div>'
})
<div class="row" data-toggle="popover" data-trigger="hover"
data-content="My popover content.My popover content.My popover content.My popover content.">
<div class="col-md-6">
<label for="name">Name:</label>
<input id="name" class="form-control" type="text" />
</div>
</div>
en gros, j'ai mis le code popover dans la rangée div, au lieu de la div d'entrée. Résolu le problème.
avec l'aide de ce que @EML a décrit ci-dessus concernant le popover sur les fenêtres modales et aussi le code montré par @2called-chaos, c'est ainsi que j'ai résolu le problème.
j'ai une icône sur le modal qui lorsque cliqué si le popup
My HTML
<i title="" class="glyphicon glyphicon-info-sign" rel="popover" data-title="Several Lines" data-content="A - First line<br />B - Second line - Long line <br />C - Third Line - Long Long Long Line"></i>
Mon Script
$('[rel=popover]').popover({
placement: 'bottom',
html: 'true',
container: '#name-of-modal-window .modal-body'
}).on("show.bs.popover", function () { $(this).data("bs.popover").tip().css("max-width", "600px"); });
pas de solution finale ici : / juste quelques réflexions comment" proprement " résoudre ce problème...
version mise à jour (jQuery 1.11 + Bootstrap 3.1.1 + class="col-xs-" au lieu de class="col-md-") de votre JSFiddle original: http://jsfiddle.net/tkrotoff/N99h7 /
maintenant le même JSFiddle avec votre solution proposée : http://jsfiddle.net/tkrotoff/N99h7/8 /
Cela ne fonctionne pas: le popover est positionné par rapport au <div class="col-*"> + imaginez que vous avez plusieurs entrées pour le même <div class="col-*"> ...
donc si nous voulons garder le popover sur les entrées (sémantiquement mieux):
-
.popover { position: fixed; }: mais à chaque fois que vous faites défiler la page, le popover ne suivra pas le défilement -
.popover { width: 100%; }: pas si bon que ça puisque vous dépendez encore de la largeur du parent (I. e<div class="col-*"> -
.popover-content { white-space: nowrap; }: bon seulement si le texte à l'intérieur du popover est plus court quemax-width
voir http://jsfiddle.net/tkrotoff/N99h7/11 /
peut-être, en utilisant des navigateurs très récents, les nouvelles valeurs de largeur CSS peut résoudre le problème, je n'ai pas essayé.
container: 'body' fait normalement l'affaire (voir la réponse de JustAnil ci-dessus), mais il y a un problème si votre popover est dans un modal. Le z-index le place derrière le modal quand le popover est attaché à body . Cela semble lié à BS2 numéro 5014 , mais je l'obtiens sur 3.1.1. Vous n'êtes pas censé utiliser un container de body , mais si vous fixez le code à
$('#fubar').popover({
trigger : 'hover',
html : true,
dataContainer : '.modal-body',
...etc });
alors vous fixez le problème z-index , mais la largeur du popover est toujours erronée.
le seul correctif que je puisse trouver est d'utiliser container: 'body' et d'ajouter quelques css supplémentaires:
.popover {
max-width : 400px;
z-index : 1060;
}
notez que les solutions css seules ne fonctionneront pas.
vous pouvez utiliser attribut data-container= "body" dans popover
<i class="fa fa-info-circle" data-container="body" data-toggle="popover"
data-placement="right" data-trigger="hover" title="Title"
data-content="Your content"></i>
vous pouvez ajuster la largeur du popover avec les méthodes indiquées ci-dessus, mais la meilleure chose à faire est de définir la largeur du contenu avant que Bootstrap voit Est et fait son calcul. Par exemple, j'avais une table, j'ai défini la largeur, puis bootstrap construit une liste de costume. (Parfois Bootstrap a de la difficulté à déterminer la largeur, et vous devez intervenir et tenir sa main)
Voici la façon non-coffeescript de le faire avec hover:
$(".product-search-trigger").popover({
trigger: "hover",
container: "body",
html: true,
placement: "left"
}).on("show.bs.popover", function() {
return $(this).data("bs.popover").tip().css({
maxWidth: "300px"
});
});
});
vous pouvez également ajouter le conteneur de données= "corps" qui devrait faire le travail:
<div class="row">
<div class="col-md-6">
<label for="name">Name:</label>
<input id="name" class="form-control" type="text"
data-toggle="popover" data-trigger="hover"
data-container="body"
data-content="My popover content.My popover content.My popover content.My popover content." />
</div>
</div>
j'ai utilisé cette (amende de travail):
.popover{
background-color:#b94a48;
border:none;
border-radius:unset;
min-width:100px;
width:100%;
max-width:400px;
overflow-wrap:break-word;
}
pour les personnes qui préfèrent la solution JavaScript. Dans Bootstrap 4 astuce() est devenu getTipElement() et retourne aucun objet jQuery. Ainsi, pour changer la largeur du popover dans Bootstrap 4, Vous pouvez utiliser:
}).on("show.bs.popover", function() {
$($(this).data("bs.popover").getTipElement()).css("max-width", "405px");
});
<label id="txtLbl">Overview</label> <a tabindex="0" class="btn btn-default" role="button" data-toggle="popover" data-placement="right" id="Pops" ></a>
<div id="popover-content" class="hide">
<div class="popovermenu">
Your content
</div>
</div>
je finis par définir div" popover-content " width au nombre que je veux. (autre id ou la classe ne marchera pas.....) Bonne chance!
#popover-content{
width: 600px;
}
Une solution testée pour Bootstrap 4 beta:
.popover {
min-width: 30em !important;
}
avec la déclaration de jQuery:
$('[data-toggle="popover"]').popover({
container: 'body',
trigger: 'focus',
html: true,
placement: 'top'
})
noter data-container="body" ou container: "body" en format HTML ou comme un option à la popover({}) objet n'a pas vraiment faire l'affaire [peut-être le faire travailler mais seulement avec la déclaration CSS];
aussi, rappelez-vous que Bootstrap 4 beta s'appuie sur popper.js pour son liste et l'info-bulle de positionnement (avant que c'était la courroie d'ancrage.js)
essayez ceci:
var popover_size=($('.popover').css('width'));
var string=(popover_size).split('px');
alert("string"+string);
popover_size = ((parseInt(string[0])+350));
alert("ps"+popover_size);
$('.popover').css('width',parseInt(popover_size));