Changer la couleur de fond d'un onglet dans TabLayout (Android design support library) n'occupe pas tout l'espace de l'onglet
j'ai une TabLayout (bibliothèque de soutien de conception) qui est attachée à un ViewPager contenant trois onglets. J'ai conçu une mise en page personnalisée et réglé cela à chaque onglet dans le TabLayout. J'ai essayé de changer la couleur d'arrière-plan de l'onglet actuellement sélectionné. La couleur ne s'enroule que autour du texte de l'onglet, mais n'occupe pas tout l'espace de l'onglet.
ci-dessous sont les extraits de code de mon activité et le fichier de mise en page personnalisé.
Activité code
public class CustomTabLayoutActivity extends AppCompatActivity {
private TabLayout tabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_custom_tab_layout);
tabLayout = (TabLayout) findViewById(R.id.tabLayout);
ViewPager viewPager = (ViewPager) findViewById(R.id.viewPager);
setupViewPager(viewPager);
tabLayout.setupWithViewPager(viewPager);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
setupTabLayout();
viewPager.setCurrentItem(0);
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
for (int i = 0; i < tabLayout.getTabCount(); i++) {
if (i == position) {
tabLayout.getTabAt(i).getCustomView().setBackgroundColor(Color.parseColor("#198C19"));
} else {
tabLayout.getTabAt(i).getCustomView().setBackgroundColor(Color.parseColor("#f4f4f4"));
}
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
private void setupViewPager(ViewPager viewPager) {
CustomViewPagerAdapter pagerAdapter = new CustomViewPagerAdapter(getSupportFragmentManager());
pagerAdapter.addFragments(new OneFragment(), "ONE");
pagerAdapter.addFragments(new OneFragment(), "TWO");
pagerAdapter.addFragments(new OneFragment(), "THREE");
viewPager.setAdapter(pagerAdapter);
}
private void setupTabLayout() {
TextView customTab1 = (TextView) LayoutInflater.from(CustomTabLayoutActivity.this)
.inflate(R.layout.custom_tab_layout, null);
TextView customTab2 = (TextView) LayoutInflater.from(CustomTabLayoutActivity.this)
.inflate(R.layout.custom_tab_layout, null);
TextView customTab3 = (TextView) LayoutInflater.from(CustomTabLayoutActivity.this)
.inflate(R.layout.custom_tab_layout, null);
customTab1.setText("ONE");
tabLayout.getTabAt(0).setCustomView(customTab1);
customTab2.setText("TWO");
tabLayout.getTabAt(1).setCustomView(customTab2);
customTab3.setText("THREE");
tabLayout.getTabAt(2).setCustomView(customTab3);
}
}
fichier de mise en page personnalisé pour chaque onglet
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="#ffffff"
android:text="Test"
android:textColor="@android:color/black"
android:textSize="20sp" />
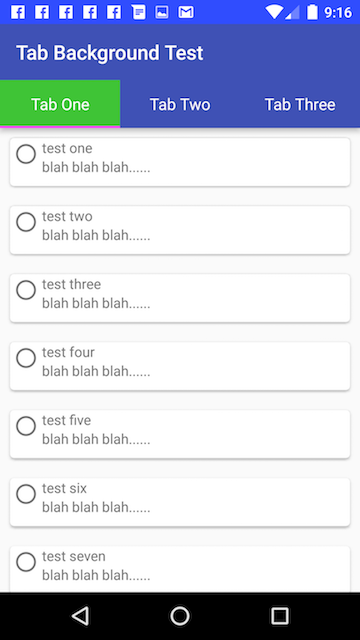
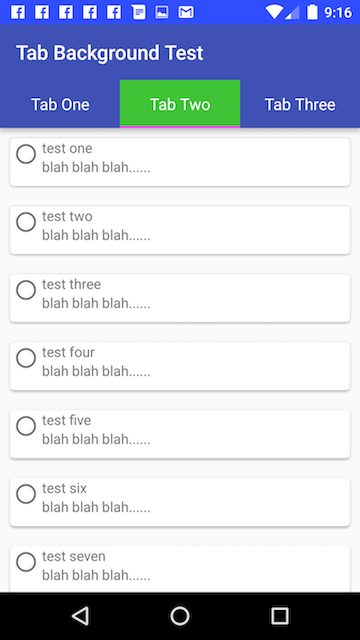
Voici la capture d'écran des onglets après l'exécution du code ci-dessus.

Comme vous pouvez le voir, la couleur n'occupe que le texte dans l'onglet mais pas la totalité de l'onglet de l'espace. Comment atteindre cet objectif? Toutes les idées/suggestions m'aiderait beaucoup. Merci à l'avance.
4 réponses
définissez un sélecteur comme un drawable, et avoir aussi un drawable pour les États sélectionnés/non sélectionnés.
Pour cette solution, j'ai commencé avec le code de cette réponse, et a ensuite ajouté la fonctionnalité qui change la couleur de fond pour l'onglet courant.
tout d'Abord, le sélecteur, tab_background.xml dans le dossier drawable:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/tab_background_selected" android:state_selected="true" />
<item android:drawable="@drawable/tab_background_unselected" android:state_selected="false" android:state_focused="false" android:state_pressed="false" />
</selector>
puis, tab_background_selected.xml dans le dossier drawable:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#d13fdd1a" />
</shape>
alors, tab_background_unselected.xml dans le dossier drawable:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#3F51B5" />
</shape>
Enfin, dans vos styles.xml, spécifiez le sélecteur à utiliser, et également spécifier l'onglet style d'indicateur, depuis le app:tabIndicatorColor la propriété dans le TabLayout sera maintenant ignorée:
<style name="Base.Widget.Design.TabLayout" parent="android:Widget">
<item name="tabBackground">@drawable/tab_background</item>
<item name="tabIndicatorColor">#ff00ff</item>
<item name="tabIndicatorHeight">2dp</item>
</style>
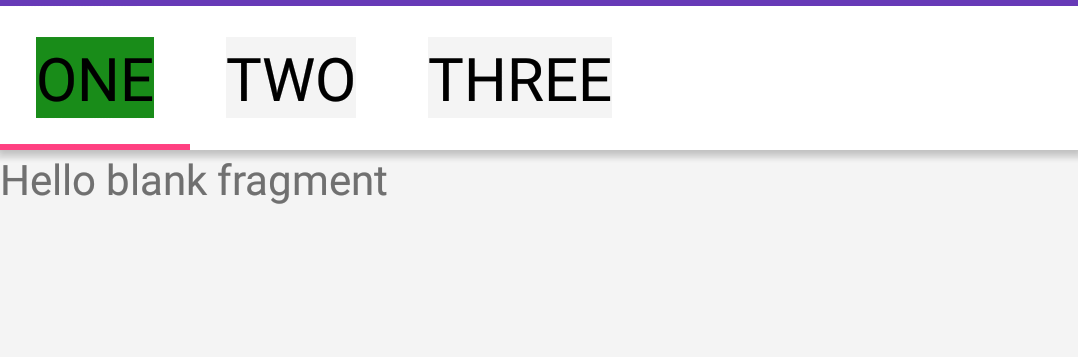
Résultat avec les couleurs par exemple ci-dessus:
Notes:
Testé avec le 23.3.0 versions de la bibliothèque de prise en charge des composants:
dependencies {
compile 'com.android.support:appcompat-v7:23.3.0'
compile 'com.android.support:cardview-v7:23.3.0'
compile 'com.android.support:recyclerview-v7:23.3.0'
compile 'com.android.support:design:23.3.0'
compile 'com.android.support:support-v4:23.3.0'
}
Onglets avec effet d'Ondulation:
En plus de la réponse de Daniel Nugent, il serait merveilleux d'ajouter un effet d'ondulation aux onglets. Pour ce faire, vous devez ajouter ces deux un drawable drawable-v21 dossier:
tab_background_selected.xml:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#63D25B"> <!-- ripple color -->
<item android:drawable="#d13fdd1a" /> <!-- normal color -->
</ripple>
tab_background_unselected.xml:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#606FC7"> <!-- ripple color -->
<item android:drawable="#3F51B5" /> <!-- normal color -->
</ripple>
je sais qu'il est assez tard pour répondre à cette question, mais avoir une réponse différente et simple sans créer de nouveau fond ou sélecteur. Tab-Layout a un padding par défaut de 12dp au début et à la fin. Just set
app:tabPaddingStart="0dp"
app:tabPaddingEnd="0dp"
pour remplir la couleur de votre onglet.
vous devez utiliser:
app:tabBackground="@drawable/tab_selector"
android:background="@color/colorNormal"
tab_selector.xml (dans le Dossier Drawable):
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable="@color/colorSelected"/>
<item android:state_selected="false" android:drawable="@color/colorNormal"/>
</selector>