Modification de la couleur de la barre de navigation dans Swift
J'utilise une vue sélecteur pour permettre à l'utilisateur de choisir le thème de couleur pour l'ensemble de l'application. Je prévois de changer la couleur de la barre de navigation, de l'arrière-plan et éventuellement de la barre d'onglets (si cela est possible). J'ai fait des recherches sur la façon de le faire mais je ne trouve aucun exemple rapide. Quelqu'un pourrait-il me donner un exemple du code que je devrais utiliser pour changer la couleur de la barre de navigation et la couleur du texte de la barre de navigation? (La vue du sélecteur est configurée, je cherche juste le code à changer les couleurs de L'interface utilisateur)
Merci.
22 réponses
Barre De Navigation:
navigationController?.navigationBar.barTintColor = UIColor.green
Remplacez greenColor par ce que vous voulez UIColor, vous pouvez aussi utiliser un RVB si vous préférez.
Texte De La Barre De Navigation:
navigationController?.navigationBar.titleTextAttributes = [NSForegroundColorAttributeName: UIColor.orange]
Remplacez orangeColor par la couleur que vous aimez.
Barre D'Onglets:
tabBarController?.tabBar.barTintColor = UIColor.brown
Texte De La Barre D'Onglets:
tabBarController?.tabBar.tintColor = UIColor.yellow
Sur les deux derniers, remplacez brownColor et yellowColor par la couleur de votre choix.
Voici une personnalisation d'apparence très basique que vous pouvez appliquer à l'échelle de l'application:
UINavigationBar.appearance().backgroundColor = UIColor.greenColor()
UIBarButtonItem.appearance().tintColor = UIColor.magentaColor()
//Since iOS 7.0 UITextAttributeTextColor was replaced by NSForegroundColorAttributeName
UINavigationBar.appearance().titleTextAttributes = [UITextAttributeTextColor: UIColor.blueColor()]
UITabBar.appearance().backgroundColor = UIColor.yellowColor();
Plus d'informations sur UIAppearance API dans Swift, vous pouvez lire ici: https://developer.apple.com/documentation/uikit/uiappearance
UINavigationBar.appearance().barTintColor = UIColor(red: 46.0/255.0, green: 14.0/255.0, blue: 74.0/255.0, alpha: 1.0)
UINavigationBar.appearance().tintColor = UIColor.whiteColor()
UINavigationBar.appearance().titleTextAttributes = [NSForegroundColorAttributeName : UIColor.whiteColor()]
Il suffit de coller cette ligne dans didFinishLaunchingWithOptions dans votre code.
Dans AppDelegate , cela a globalement changé le format de la barre de navigation et supprime la ligne de fond/frontière (qui est un problème pour la plupart des gens) pour vous donner ce que je pense que vous et les autres recherchez:
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
UINavigationBar.appearance().setBackgroundImage(UIImage(), forBarPosition: UIBarPosition.Any, barMetrics: UIBarMetrics.Default)
UINavigationBar.appearance().shadowImage = UIImage()
UINavigationBar.appearance().tintColor = UIColor.whiteColor()
UINavigationBar.appearance().barTintColor = Style.SELECTED_COLOR
UINavigationBar.appearance().translucent = false
UINavigationBar.appearance().clipsToBounds = false
UINavigationBar.appearance().backgroundColor = Style.SELECTED_COLOR
UINavigationBar.appearance().titleTextAttributes = [NSFontAttributeName : (UIFont(name: "FONT NAME", size: 18))!, NSForegroundColorAttributeName: UIColor.whiteColor()] }
Ensuite, vous pouvez configurer une constante .swift fichier, et contenu est une structure de Style avec des couleurs et des polices, etc. Vous pouvez ensuite ajouter un tableView / pickerView à N'importe quel ViewController et utiliser le tableau "availableThemes" pour permettre à l'utilisateur de changer themeColor.
Le la belle chose à ce sujet est que vous pouvez utiliser une référence dans toute votre application pour chaque couleur et qu'elle sera mise à jour en fonction du "thème" sélectionné par l'utilisateur et sans elle, elle est par défaut theme1 ():
import Foundation
import UIKit
struct Style {
static let availableThemes = ["Theme 1","Theme 2","Theme 3"]
static func loadTheme(){
let defaults = NSUserDefaults.standardUserDefaults()
if let name = defaults.stringForKey("Theme"){
// Select the Theme
if name == availableThemes[0] { theme1() }
if name == availableThemes[1] { theme2() }
if name == availableThemes[2] { theme3() }
}else{
defaults.setObject(availableThemes[0], forKey: "Theme")
theme1()
}
}
// Colors specific to theme - can include multiple colours here for each one
static func theme1(){
static var SELECTED_COLOR = UIColor(red:70/255, green: 38/255, blue: 92/255, alpha: 1) }
static func theme2(){
static var SELECTED_COLOR = UIColor(red:255/255, green: 255/255, blue: 255/255, alpha: 1) }
static func theme3(){
static var SELECTED_COLOR = UIColor(red:90/255, green: 50/255, blue: 120/255, alpha: 1) } ...
Mise à Jour pour Swift 3
// setup navBar.....
UINavigationBar.appearance().barTintColor = .black
UINavigationBar.appearance().tintColor = .white
UINavigationBar.appearance().titleTextAttributes = [NSForegroundColorAttributeName: UIColor.white]
UINavigationBar.appearance().isTranslucent = false
Swift 4
UINavigationBar.appearance().barTintColor = .black
UINavigationBar.appearance().tintColor = .white
UINavigationBar.appearance().titleTextAttributes = [NSAttributedStringKey.foregroundColor: UIColor.white]
UINavigationBar.appearance().isTranslucent = false
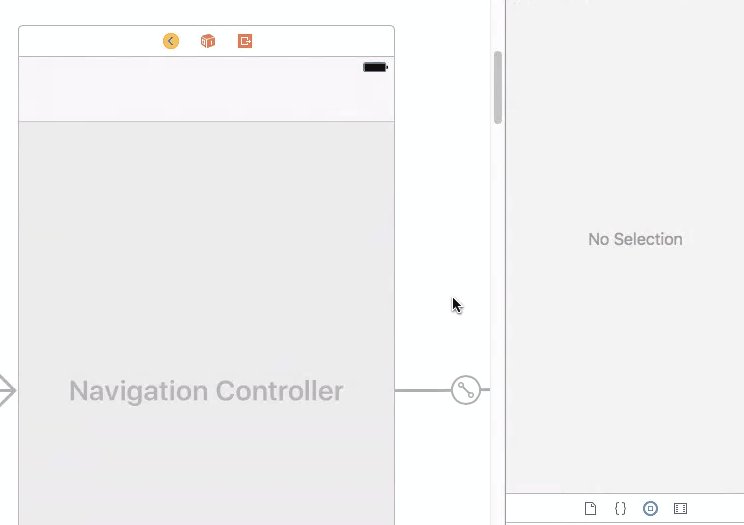
Pour ce faire sur storyboard (inspecteur de générateur D'Interface)
Avec l'aide de IBDesignable, nous pouvons ajouter plus d'options à Interface Builder Inspector pour UINavigationController et les modifier sur storyboard. Tout d'abord, ajoutez le code suivant à votre projet.
@IBDesignable extension UINavigationController {
@IBInspectable var barTintColor: UIColor? {
set {
guard let uiColor = newValue else { return }
navigationBar.barTintColor = uiColor
}
get {
guard let color = navigationBar.barTintColor else { return nil }
return color
}
}
}
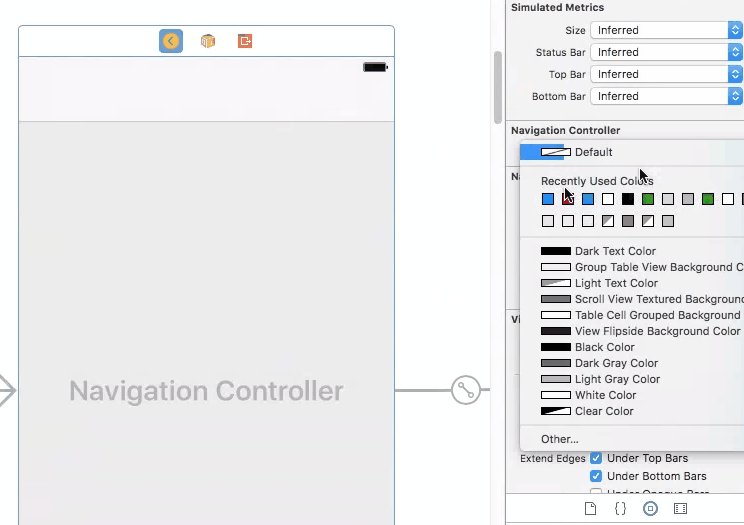
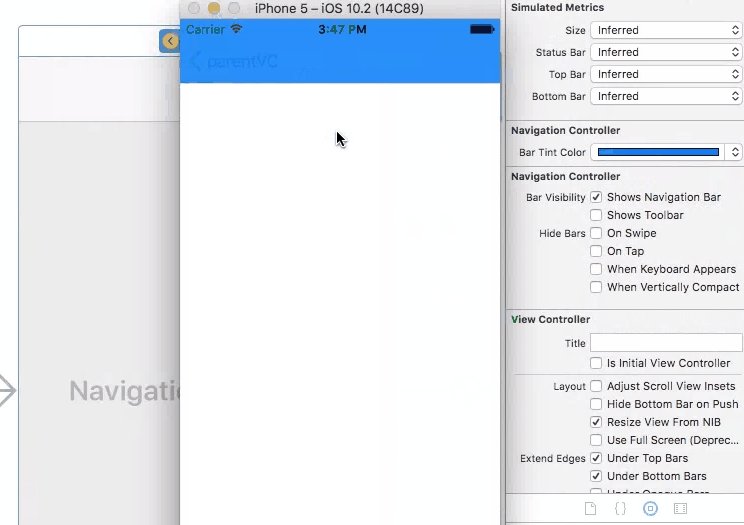
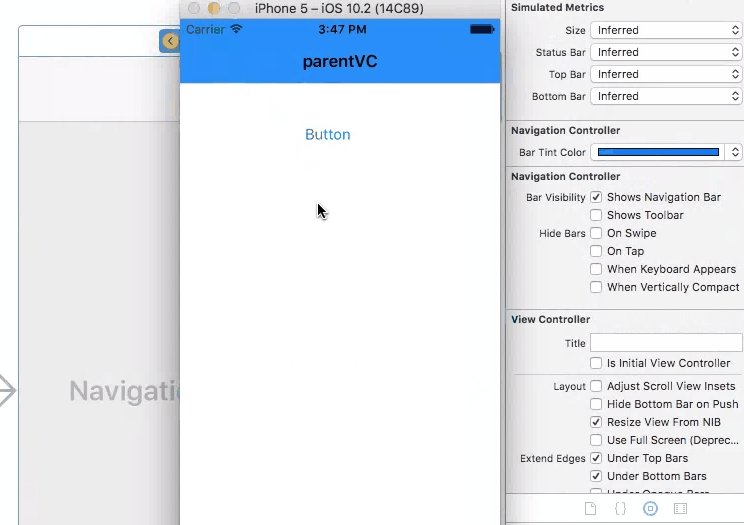
Ensuite, il suffit de définir les attributs pour le contrôleur de navigation sur storyboard.
Cette approche peut également être utilisée pour gérer la couleur du texte de la barre de navigation à partir du storyboard:
@IBInspectable var barTextColor: UIColor? {
set {
guard let uiColor = newValue else {return}
navigationBar.titleTextAttributes = [NSAttributedStringKey.foregroundColor: uiColor]
}
get {
guard let textAttributes = navigationBar.titleTextAttributes else { return nil }
return textAttributes[NSAttributedStringKey.foregroundColor] as? UIColor
}
}
Utilisez l'API d'apparence et la couleur barTintColor.
UINavigationBar.appearance().barTintColor = UIColor.greenColor()
La fonction appearance () ne fonctionne pas toujours pour moi. Je préfère donc créer un objet NC et changer ses attributs.
var navBarColor = navigationController!.navigationBar
navBarColor.barTintColor = UIColor(red: 255/255.0, green: 0/255.0, blue: 0/255.0, alpha: 100.0/100.0)
navBarColor.titleTextAttributes = [NSForegroundColorAttributeName: UIColor.whiteColor()]
Aussi, si vous voulez ajouter une image au lieu de simplement du texte, cela fonctionne aussi
var imageView = UIImageView(frame: CGRect(x: 0, y: 0, width: 70, height: 70))
imageView.contentMode = .ScaleAspectFit
var image = UIImage(named: "logo")
imageView.image = image
navigationItem.titleView = imageView
Dans Swift 4
, Vous pouvez changer la couleur de la barre de navigation. Utilisez simplement cet extrait de code ci-dessous dans viewDidLoad()
Couleur de la barre de Navigation
self.navigationController?.navigationBar.barTintColor = UIColor.white
Couleur Du Texte De La Barre De Navigation
self.navigationController?.navigationBar.titleTextAttributes = [NSAttributedStringKey.foregroundColor: UIColor.purple]
Pour ios 11 Grande barre de Navigation de titre , vous devez utiliser largeTitleTextAttributes propriété
self.navigationController?.navigationBar.largeTitleTextAttributes = [NSAttributedStringKey.foregroundColor: UIColor.purple]
IOS 8 (swift)
let font: UIFont = UIFont(name: "fontName", size: 17)
let color = UIColor.backColor()
self.navigationController?.navigationBar.topItem?.backBarButtonItem?.setTitleTextAttributes([NSFontAttributeName: font,NSForegroundColorAttributeName: color], forState: .Normal)
Si vous avez personnalisé contrôleur de navigation, vous pouvez utiliser ci-dessus code extrait. Donc, dans mon cas, j'ai utilisé comme morceaux de code suivants.
Swift 3.0, version Xcode 8.1
navigationController.navigationBar.barTintColor = UIColor.green
Texte De La Barre De Navigation:
navigationController.navigationBar.titleTextAttributes = [NSForegroundColorAttributeName: UIColor.orange]
Ce sont des discussions très utiles.
Swift 4:
Code parfaitement fonctionnel pour changer l'apparence de la barre de navigation au niveau de l'application.
// MARK: Navigation Bar Customisation
// To change background colour.
UINavigationBar.appearance().barTintColor = .init(red: 23.0/255, green: 197.0/255, blue: 157.0/255, alpha: 1.0)
// To change colour of tappable items.
UINavigationBar.appearance().tintColor = .white
// To apply textAttributes to title i.e. colour, font etc.
UINavigationBar.appearance().titleTextAttributes = [.foregroundColor : UIColor.white,
.font : UIFont.init(name: "AvenirNext-DemiBold", size: 22.0)!]
// To control navigation bar's translucency.
UINavigationBar.appearance().isTranslucent = false
Bon Codage!
Dans Swift 2
Pour changer la couleur dans la barre de navigation,
navigationController?.navigationBar.barTintColor = UIColor.whiteColor()
Pour changer la couleur dans la barre de navigation de l'élément,
navigationController?.navigationBar.tintColor = UIColor.blueColor()
Ou
navigationController!.navigationBar.titleTextAttributes = [NSForegroundColorAttributeName: UIColor.blueColor()]
Swift 3
UINavigationBar.appearance().barTintColor = UIColor(colorLiteralRed: 51/255, green: 90/255, blue: 149/255, alpha: 1)
Cela définira la couleur de votre barre de navigation comme la couleur de la barre Facebook:)
Swift 3 et Swift 4 Compatible Xcode 9
Une meilleure Solution pour cela pour faire une classe pour les barres de Navigation communes
J'ai 5 contrôleurs et chaque titre de contrôleur est changé en couleur orange. Comme chaque contrôleur a 5 contrôleurs de navigation, j'ai donc dû changer chaque couleur de l'inspecteur ou du code.
J'ai donc créé une classe au lieu de changer chaque barre de Navigation à partir du code je viens d'attribuer cette classe et cela a fonctionné sur tous les 5 capacité de réutilisation du code du contrôleur. il vous suffit d'attribuer cette classe à chaque contrôleur et c'est tout.
import UIKit
class NabigationBar: UINavigationBar {
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
commonFeatures()
}
func commonFeatures() {
self.backgroundColor = UIColor.white;
UINavigationBar.appearance().titleTextAttributes = [NSAttributedStringKey.foregroundColor:ColorConstants.orangeTextColor]
}
}
Mise à jour Swift 4, iOS 12 et Xcode 10
Il suffit de mettre une ligne à l'intérieur viewDidLoad()
navigationController?.navigationBar.barTintColor = UIColor.red
SWIFT 4-transition En Douceur (meilleure solution):
Si vous revenez d'un contrôleur de navigation et que vous devez définir une couleur différente sur le contrôleur de navigation que vous avez poussé à partir de vous voulez utiliser
override func willMove(toParentViewController parent: UIViewController?) {
navigationController?.navigationBar.barTintColor = .white
navigationController?.navigationBar.tintColor = Constants.AppColor
}
Au lieu de le mettre dans la viewWillAppear donc la transition est plus propre.
IOS 10 Swift 3.0
Si cela ne vous dérange pas d'utiliser des frameworks swift, alors nous UINeraida pour changer l'arrière-plan de navigation comme UIColor ou HexColor ou UIImage et changer le texte du bouton de navigation de retour par programme, Modifiez la couleur complète du texte de forground.
Pour UINavigationBar
neraida.navigation.background.color.hexColor("54ad00", isTranslucent: false, viewController: self)
//Change navigation title, backbutton colour
neraida.navigation.foreground.color.uiColor(UIColor.white, viewController: self)
//Change navigation back button title programmatically
neraida.navigation.foreground.backButtonTitle("Custom Title", ViewController: self)
//Apply Background Image to the UINavigationBar
neraida.navigation.background.image("background", edge: (0,0,0,0), barMetrics: .default, isTranslucent: false, viewController: self)
Swift 3
Simple une doublure que vous pouvez utiliser dans ViewDidLoad()
//Change Color
self.navigationController?.navigationBar.barTintColor = UIColor.red
//Change Text Color
self.navigationController?.navigationBar.titleTextAttributes = [NSForegroundColorAttributeName: UIColor.white]
Je devais faire
UINavigationBar.appearance().tintColor = UIColor.whiteColor()
UINavigationBar.appearance().barStyle = .Black
UINavigationBar.appearance().backgroundColor = UIColor.blueColor()
Sinon la couleur d'arrière-plan ne changerait pas
Définissez D'abord la propriété isTranslucent de navigationBar sur false pour obtenir la couleur désirée. Ensuite, changez la couleur de la barre de navigation comme ceci:
@IBOutlet var NavigationBar: UINavigationBar!
NavigationBar.isTranslucent = false
NavigationBar.barTintColor = UIColor (red: 117/255, green: 23/255, blue: 49/255, alpha: 1.0)