Changement de la couleur des cellules de datagridview en fonction de la condition
j'ai chargé les données de la base de données à datagridview et ai deux colonnes valeur cible et volume où volume >valeur cible que la cellule de volume devrait être en couleur verte et le volume < valeur cible alors le volume devrait être en couleur rouge. J'ai essayé mais je ne suis pas capable de le faire.
private void dataGridView1_DataBindingComplete(object sender, DataGridViewBindingCompleteEventArgs e)
{
if (dataGridView1.Rows.Count > 0 && dataGridView1.Columns.Count > 0)
{
foreach (DataGridViewRow r in dataGridView1.Rows)
{
if (Volume > target value)
{
cell.Style.BackColor = Color.AliceBlue;
}
8 réponses
Vous avez besoin pour ce faire
private void dataGridView1_CellFormatting(object sender, DataGridViewCellFormattingEventArgs e)
{
foreach (DataGridViewRow Myrow in dataGridView1.Rows)
{ //Here 2 cell is target value and 1 cell is Volume
if (Convert.ToInt32(Myrow .Cells[2].Value)<Convert.ToInt32(Myrow .Cells[1].Value))// Or your condition
{
Myrow .DefaultCellStyle.BackColor = Color.Red;
}
else
{
Myrow .DefaultCellStyle.BackColor = Color.Green;
}
}
}
En attendant, regardez aussi Mise En Forme Des Cellules
peut être boucler sur chaque lignes à CHAQUE fois CellFormating est appelée, parce qu'elle est appelée à chaque fois UNE SEULE LIGNE besoin d'être rafraîchi.
Private Sub dgv_DisplayData_Vertical_CellFormatting(sender As Object, e As DataGridViewCellFormattingEventArgs) Handles dgv_DisplayData_Vertical.CellFormatting
Try
If dgv_DisplayData_Vertical.Rows(e.RowIndex).Cells("LevelID").Value.ToString() = "6" Then
e.CellStyle.BackColor = Color.DimGray
End If
If dgv_DisplayData_Vertical.Rows(e.RowIndex).Cells("LevelID").Value.ToString() = "5" Then
e.CellStyle.BackColor = Color.DarkSlateGray
End If
If dgv_DisplayData_Vertical.Rows(e.RowIndex).Cells("LevelID").Value.ToString() = "4" Then
e.CellStyle.BackColor = Color.SlateGray
End If
If dgv_DisplayData_Vertical.Rows(e.RowIndex).Cells("LevelID").Value.ToString() = "3" Then
e.CellStyle.BackColor = Color.LightGray
End If
If dgv_DisplayData_Vertical.Rows(e.RowIndex).Cells("LevelID").Value.ToString() = "0" Then
e.CellStyle.BackColor = Color.White
End If
Catch ex As Exception
End Try
End Sub
les réponses de Kyle et Simon sont un gaspillage énorme des ressources du CPU. CellFormatting et CellPainting les événements se produisent beaucoup trop souvent et ne devraient pas être utilisés pour appliquer des styles. Voici deux façons de faire:
si votre DataGridView ou au moins les colonnes qui décident du style de la cellule sont en lecture seule, vous devez changer DefaultCellStyle de lignes dans RowsAdded événement. Cet événement se produit qu'une seule fois lorsqu'une nouvelle ligne est ajoutée. La condition doit être évaluée à ce moment-là et DefaultCellStyle de la ligne doit être qui y est fixé. Notez que cet événement se produit aussi pour des situations de base de données.
si votre DataGridView ou ces colonnes permettent l'édition, vous devez utiliser CellEndEdit ou CommitEdit événements pour modifier DefaultCellStyle.
foreach (DataGridViewRow row in dgvWebData.Rows)
{
if (Convert.ToString(row.Cells["IssuerName"].Value) != Convert.ToString(row.Cells["SearchTermUsed"].Value))
{
row.DefaultCellStyle.BackColor = Color.Yellow;
}
else
{
row.DefaultCellStyle.BackColor = Color.White;
}
}
cela a parfaitement fonctionné pour moi . même si une rangée est changée, le même événement prend soin.
disons que vous devez colorer certaines cellules (pas toutes les cellules de la rangée) en sachant deux choses:
- nom ou index de la colonne.
- valeur qui sera à l'intérieur de la cellule.
dans ce cas, vous devez utiliser event CellFormatting
Dans mon cas, j'utilise comme ceci
private void DgvTrucksMaster_CellFormatting(object sender, DataGridViewCellFormattingEventArgs e)
{
foreach (DataGridViewRow row in dgvTrucksMaster.Rows)
{
if (Convert.ToInt32(row.Cells["Decade1Hours"].Value) > 0)
{
row.Cells["Decade1Hours"].Style.BackColor = Color.LightGreen;
}
else if (Convert.ToInt32(row.Cells["Decade1Hours"].Value) < 0)
{
// row.DefaultCellStyle.BackColor = Color.LightSalmon; // Use it in order to colorize all cells of the row
row.Cells["Decade1Hours"].Style.BackColor = Color.LightSalmon;
}
}
}
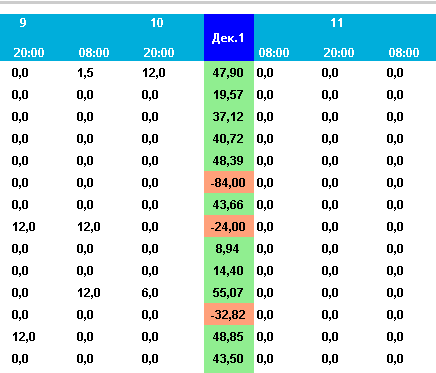
Et le résultat que vous pouvez voir ici
alors ici vous pouvez accéder à certaines cellules de la rangée dans la colonne par son nom rangée.Les Cellules["Decade1Hours"]
Comment connaissez-vous ce nom? Dans mon cas, je crée une colonne de DataGridView comme celle-ci.
var Decade1Hours = new DataGridViewTextBoxColumn()
{
Name = "Decade1Hours",
Width = 50,
DataPropertyName = "Decade1Hours",
ReadOnly = true,
DefaultCellStyle = new DataGridViewCellStyle()
{
Alignment = DataGridViewContentAlignment.MiddleCenter,
ForeColor = System.Drawing.Color.Black,
Font = new Font(font, FontStyle.Bold),
Format = "n2"
},
HeaderCell = new DataGridViewColumnHeaderCell()
{
Style = new DataGridViewCellStyle()
{
Alignment = DataGridViewContentAlignment.MiddleCenter,
BackColor = System.Drawing.Color.Blue
}
}
};
Decade1Hours.HeaderText = "Дек.1";
dgvTrucksMaster.Columns.Add(Decade1Hours);
Et bien... vous devez par exemple coloriser certaines des cellules dans la rangée comme #1 4 5 et 8 vous devez utiliser l'index des cellules (il commence à 0).
Et le code lok comme
private void DgvTrucksMaster_CellFormatting(object sender, DataGridViewCellFormattingEventArgs e)
{
foreach (DataGridViewRow row in dgvTrucksMaster.Rows)
{
if (Convert.ToInt32(row.Cells[1].Value) > 0 )
{
row.Cells[1].Style.BackColor = Color.LightGreen;
}
}
}
surpris que personne n'ait mentionné un simple if l'instruction peut s'assurer que votre boucle ne sera exécutée qu'une fois par format (sur la première colonne, de la première rangée).
private void dgv_CellFormatting(object sender, DataGridViewCellFormattingEventArgs e)
{
// once per format
if (e.ColumnIndex == 0 && e.RowIndex == 0)
{
foreach (DataGridViewRow row in dgv.Rows)
if (row != null)
row.DefaultCellStyle.BackColor = Color.Red;
}
}
//After Done Binding DataGridView Data
foreach(DataGridViewRow DGVR in DGV_DETAILED_DEF.Rows)
{
if(DGVR.Index != -1)
{
if(DGVR.Cells[0].Value.ToString() == "البدلات")
{
CurrRType = "البدلات";
DataGridViewCellStyle CS = DGVR.DefaultCellStyle;
CS.BackColor = Color.FromArgb(0,175,100);
CS.ForeColor = Color.FromArgb(0,32,15);
CS.Font = new Font("Times New Roman",12,FontStyle.Bold);
CS.SelectionBackColor = Color.FromArgb(0,175,100);
CS.SelectionForeColor = Color.FromArgb(0,32,15);
DataGridViewCellStyle LCS = DGVR.Cells[DGVR.Cells.Count - 1].Style;
LCS.BackColor = Color.FromArgb(50,50,50);
LCS.SelectionBackColor = Color.FromArgb(50,50,50);
}
else if(DGVR.Cells[0].Value.ToString() == "الإستقطاعات")
{
CurrRType = "الإستقطاعات";
DataGridViewCellStyle CS = DGVR.DefaultCellStyle;
CS.BackColor = Color.FromArgb(175,0,50);
CS.ForeColor = Color.FromArgb(32,0,0);
CS.Font = new Font("Times New Roman",12,FontStyle.Bold);
CS.SelectionBackColor = Color.FromArgb(175,0,50);
CS.SelectionForeColor = Color.FromArgb(32,0,0);
DataGridViewCellStyle LCS = DGVR.Cells[DGVR.Cells.Count - 1].Style;
LCS.BackColor = Color.FromArgb(50,50,50);
LCS.SelectionBackColor = Color.FromArgb(50,50,50);
}
}
}
simple
private void dataGridView1_cellformatting(object sender,DataGridViewCellFormattingEventArgs e)
{
var amount = (int)e.Value;
// return if rowCount = 0
if (this.dataGridView1.Rows.Count == 0)
return;
if (amount > 0)
e.CellStyle.BackColor = Color.Green;
else
e.CellStyle.BackColor = Color.Red;
}
prendre un coup d'oeil mise en forme des cellules