Changer l'ID de la vidéo youtube sans recharger la page
cette question concerne le script du site principal youtube, côté client de javascript.
bien qu'il semble facile comme un clic, Je n'ai trouvé aucun moyen de changer la vidéo actuelle par un nouveau non dans le contexte ID vidéo sans recharger.
cela semble être lié à la bibliothèque polymer utilisée, avec beaucoup de dom shadow et un comportement spécial.
voici le contexte: utilisez un bookmarklet qui charge les vidéos de l'api reddit JSON , qui supporte les appels CORS.
jusqu'à présent si bon, je peux charger de nombreuses vidéos, avant-premières d'image et des liens dans la barre latérale youtube, avec ce script assez simple fait à la main.
Bookmarklet pour appeler le script:
javascript:void%20function(){target=document.getElementsByTagName(%22script%22)[0],inj=document.createElement(%22script%22),inj.src=%22https://webdev23.github.io/reddube/reddube.js%22,target.appendChild(inj)}();
ce bookmarklet charge dans le fichier DOM a js, qui analyse l'api json pour obtenir ce dont j'ai besoin.
voici le contenu du fichier appelé :
var reds = ["/r/videos","/r/unknownvideos","/r/DeepIntoYouTube","/r/newsreels","/r/fullmoviesonyoutube","/r/SF_Videos","/r/classicfilms","/r/Documentaries","/r/artdocumentaries","/r/ShowsonYT","/r/YTPL","/r/NotTimAndEric","/r/youtubehaiku","/r/PlayItAgainSam","/r/ObscureMedia","/r/360video","/r/AccidentalComedy","/r/amibeingdetained","/r/ArtisanVideos","/r/AwfulCommercials","/r/bestofworldstar","/r/cringe","/r/CommercialCuts","/r/contagiouslaughter","/r/cookingvideos","/r/curiousvideos","/r/deepintoyoutube","/r/documentaries","/r/educativevideos","/r/FastWorkers","/r/fightporn","/r/FuckingWithNature","/r/fullmoviesonyoutube","/r/happycrowds/","/r/idiotsfightingthings","/r/lectures","/r/mealtimevideos","/r/motivationvideos","/r/ObscureMedia","/r/playitagainsam","/r/Prematurecelebration","/r/PublicFreakout","/r/Roadcam","/r/streetfights","/r/sweetjustice","/r/TheWayWeWereOnVideo","/r/trailers","/r/UnexpectedThugLife","/r/videoporn","/r/vids","/r/vines","/r/virtualfreakout","/r/woahtube","/r/listentothis/","/r/Tekno/","/r/reggae/","/r/RootsReggae","r/ska","/r/dub","/r/hip_hop","/r/treemusic/","/r/stonerrock/","/r/frenchrap/","/r/trance/","/r/minimal/"]
var rview = ["","/new/","/rising/","/controversial/","/top/"]
related.innerHTML = "<div style='filter: sepia(38%) invert(100%) saturate(100%) brightness(1) grayscale(0%) hue-rotate(360deg) contrast(100%)'><span id='subR' data-ccc='25' style='color:white;background:#141e1b;font-size:1.44em;width:20px'></span><input type='range' value='0' max='64' id ='redR' style='float:right;width:230px' onchange='redList.innerHTML="";redd(this.value)'><br><span onclick='redList.innerHTML="";' style='float:right;margin:3px 0 0 0'><button id='rflt' data-filter='0' onclick='this.dataset.filter=0;redd(redR.value)'>hot</button><button onclick='rflt.dataset.filter=1;redd(redR.value)'>new</button><button onclick='rflt.dataset.filter=2;redd(redR.value)'>rising</button><button onclick='rflt.dataset.filter=3;redd(redR.value)'>controversial</button><button onclick='rflt.dataset.filter=4;redd(redR.value)'>top</button></span><hr /><hr /><hr /><hr /><hr /><tr><br></div><div id='redList'>"
function redd(it){
console.log(it)
console.log(reds[1])
subR.innerHTML = reds[it]
xhr = new XMLHttpRequest
xhr.open("GET","https://www.reddit.com"+reds[it]+rview[rflt.dataset.filter]+".json?limit=200",true)
xhr.send(null)
xhr.onreadystatechange = function() {
if (xhr.readyState === xhr.DONE) {
if(this.status === 200) {
vids = JSON.parse(xhr.responseText)
cc = subR.dataset.ccc
for (var j=0;j<=cc;j++){
try{
var rt = vids['data']['children'][j]['data']['title'],
rl = vids['data']['children'][j]['data']['url'],
rp = vids['data']['children'][j]['data']['secure_media']['oembed']['thumbnail_url'],
rr = vids['data']['children'][j]['data']['permalink']
redList.innerHTML += "<td><a href='"+rl+"'><img style='width:150px;height:auto;max-width:120px' src='"+rp+"'></img></a><span style='max-width:68%;float:right;text-align:center;font-size:1.23em'><a class='yt-simple-endpoint style-scope ytd-compact-video-renderer' style='text-decoration:bold;font-size:1.23em;text-align:left;min-width:260px' href='"+rl+"'>"+rt+"</a><a target='blank' style='text-decoration:bold;color:black;float:right' href='https://www.reddit.com"+rr+"'>⮊</a></span></td><br>"
}catch(e){console.log(e)}
}
}
}
}
}
related.innerHTML += "</tr><button onclick='redList.innerHTML="";redd(redR.value)'>Load more</button>"
redd(0)
window.onscroll = function() {
var d = document.documentElement,
offset = d.scrollTop + window.innerHeight,
height = d.offsetHeight
if (offset >= '2000' && offset <= '2300') {
subR.dataset.ccc = 25
}
if (offset >= '2000' && offset <= '2100') {
subR.dataset.ccc = 50
}
if (offset >= '3400' && offset <= '3500') {
subR.dataset.ccc = 100
}
if (offset >= '5400' && offset <= '5500') {
subR.dataset.ccc = 150
}
if (offset >= '7400' && offset <= '7500') {
subR.dataset.ccc = 200
}
}
à ce stade, cliquer sur un lien est en train de recharger la page.
j'ai essayé beaucoup de choses, changer le contenu des éléments, essayer de modifier la vidéo" suivant " recommandé.
créer aussi un lien dans le DOM, ça ne marche pas, ça se recharge.
voici le problème d'une manière simple:
disons que vous êtes dans cette page yt https://www.youtube.com/watch?v=YgGzAKP_HuM
de la console, comment charger cet id non lié -q7ZVXOU3kM
dans la page, tout comme un lien cliquez sur la recommandation sidebar?
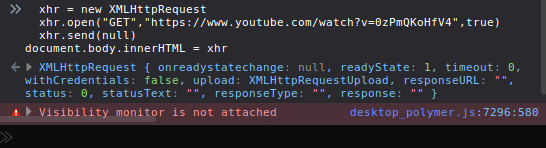
ne fonctionne pas: Visibility monitor is not attached
xhr = new XMLHttpRequest
xhr.open("GET","https://www.youtube.com/watch?v=-q7ZVXOU3kM",true)
xhr.send(null)
document.body.innerHTML = xhr
18 MARS 2018: FIN DE LA PRIME: QUESTION NON RÉSOLUE!!!
c'est un truc assez complexe.
le contenu du dom change constamment à chaque nouveau chargement, et il inclut l'id vidéo recommandé dans les scripts de changement. Seuls ces id sont autorisés à utiliser les capacités ajax.
cette recommandation est de changer à tout recharger, mais ils reviennent en boucle.
je suis en train de construire un outil pour analyser en profondeur les différences, et j'ai trouvé beaucoup de choses intéressantes, beaucoup plus que je cherchais.
ce sujet n'est pas clos!
il ne s'agit pas de la destination, il s'agit du voyage.
3 réponses
malgré le videoId étant YgGzAKP_HuM si vous inspectez le <video> vous verrez quelque chose comme cela:
<video class="video-stream html5-main-video" src="blob:https://www.youtube.com/8e1ef216-1901-ec44-9b76-ea8276e368c6"></video>
vous devez trouver comment youtube créer leur Blob à partir d'un videoId et de changer le src du lecteur si vous voulez éviter de recharger la page.
mais peut-être que pour votre projet vous devriez penser à utiliser iframe Player API . C'est exactement ce que vous voulez. Et si vous souhaitez rester sur youtube.com vous pouvez remplacer le youtube joueur d'origine par un iframe dans les DOM.
Bonne Chance!
il semble qu'il n'y ait pas d'api (publique) pour le lecteur sur youtube :/ mais il ya un pour le lecteur youtube iframe-il vous suffit d'appeler
player.loadVideoById("Vw4KVoEVcr0", 0, "default");
pour plus de détails, voir https://developers.google.com/youtube/iframe_api_reference#loadVideoById
C'est un exemple rapide que j'ai trouvé où vous le voyez en action: http://jsfiddle.net/QtBlueWaffle/8bpQ8/1 /
Si vous voulez vraiment modifier directement youtube, vous devez probablement creuser dans le code obscurci :/ j'ai essayé de le trouver... mais c'est obscurci donc vous ne pouvez pas le trouver facilement. Et même si vous le trouvez, il sera quelque chose comme _yt_player.h.xx.xy.h() . Aussi chaque fois qu'il sera Produit nouveau (et peut-être même il est différent pour les pays... votre code peut casser.
Aussi, il semble n'avoir rien à voir avec le polymère comme il est un élément joueur mais il n'a pas une fonction pour modifier la vidéo. Apparemment, c'est seulement pour le joueur... contrôle réside toujours dans la fonction js.
je suis désolé de ne pas avoir de meilleures nouvelles - peut-être quelqu'un d'autre en sait plus.
essayer de trouver une API YouTube cachée est incroyablement difficile et il est probable que le prochain tweak Google fait à YouTube cassera votre bookmarklet et vous serait de retour où vous avez commencé. Je pense que tu devrais prendre une autre route. Google fournit une API pour créer, supprimer, et autrement manipuler les sélections YouTube ici: https://developers.google.com/youtube/v3/docs/playlists .
si vous n'avez jamais utilisé L'API YouTube avant, voir ici: https://developers.google.com/youtube/v3/getting-started
puis, (enfin!) vous pouvez écrire du JavaScript qui crée des sélections YouTube à partir de reddit à votre commande.