Changer la couleur de la barre d'état iOS 7 en Safari et Chrome
je veux changer la couleur de la barre d'état iOS 7 dans Safari et Chrome. Je travaille sur une application web mobile et aimerait se sentir en natif et maintenant, je viens d'obtenir un blanc barre d'état.

4 réponses
j'utilise ceci pendant que ios a le bug mentionné dans d'autres réponses.
j'ai d'Abord mis la barre de statut avec ceci:
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
pour moi, cela met le texte blanc et le fond transparent. Il flotte aussi sur mon contenu.
Puis-je avoir code css suivant:
body{
background:#dddddd;
}
body:before{
display: block;
content: " ";
height:20px;
top: 0;
background:rgba(0,0,0,0.8);
position:-webkit-sticky;
position:sticky;
}
avec cette approche j'ai un fond sombre sur mon statusbar avec un peu de transparence.
Je ne l'ai pas testé avec ios6 et il se cassera probablement une fois que Apple aura corrigé bogue. En outre, il semble un peu off lors du défilement vers le haut et l'effet de rebond déplace le fond d'en dessous de la barre de statut.
pourtant, il est assez facile de fixer pour l'instant et surtout CSS.
mise à Jour 3
minimal-ui a été supprimé dans iOS 8 :( Plus d'info ici:
iOS 8 suppression de la propriété" minimal-ui " viewport, y a-t-il d'autres solutions "plein écran souple"?
mise à Jour 2
un bug différent apparaît maintenant dans iOS 7.1. Peu importe ce que content est défini à, et indépendamment de la page est background-color, la barre d'état est toujours translucide lorsque l'utilisateur a ajouté l'application web à l'écran d'accueil. Voir démo ici.
Notez que iOS 7.1 introduit une nouvelle balise appelée minimal-ui, qui aide à cacher le chrome de navigateur dans le Safari Mobile, mais ne fait rien lorsqu'il est ajouté à l'écran d'accueil. Plus de détail ici.
mise à Jour
Encore un bug dans 7.0.4.
il semble y avoir un bug à partir de iOS 7.0.3.
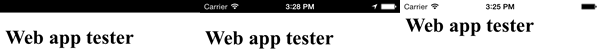
ne Pas avoir <meta name="apple-mobile-web-app-status-bar-style"> défini ou à définir content="default" = fond noir avec texte en noir.
content="black" = fond noir avec blanc texte.
content="black-translucent" = fond noir avec texte blanc si le fond de la toile n'est pas blanc pur (FFF). Ou fond translucide avec texte noir si le fond est blanc.
content valeur white ne fonctionne pas et default le comportement est exposé.

Confirmé par cette référence: http://www.mobilexweb.com/blog/safari-ios7-html5-problems-apis-review
j'ai cherché un moyen de faire la même chose. Les seules options que j'ai vues jusqu'à présent impliquent l'utilisation d'une de ces trois balises meta dans le de votre document html.
<meta name="apple-mobile-web-app-status-bar-style" content="default">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
Cela rend la barre d'état noire et pousse le contenu sous la barre d'état.
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
Cela fait passer le contenu derrière la barre d'état.
Vous pouvez affecter la teinte de la barre supérieure en safari en changeant la couleur de fond du corps
body {
background-color: blue; /* for the tint */
background-image: linear-gradient(to bottom, green 0%, green 100%); /* for the body */
}
par http://www.mobilexweb.com/blog/safari-ios7-html5-problems-apis-review