Changer la couleur de fond de la barre D'État dans Swift 3
Dans Le XCode 7.3.x change la couleur de fond pour mon StatusBar avec:
func setStatusBarBackgroundColor(color: UIColor) {
guard let statusBar = UIApplication.sharedApplication().valueForKey("statusBarWindow")?.valueForKey("statusBar") as? UIView else {
return
}
statusBar.backgroundColor = color
}
Mais il semble que cela ne fonctionne plus avec Swift 3.0.
J'ai essayé avec:
func setStatusBarBackgroundColor(color: UIColor) {
guard let statusBar = (UIApplication.shared.value(forKey: "statusBarWindow") as AnyObject).value(forKey: "statusBar") as? UIView else {
return
}
statusBar.backgroundColor = color
}
Mais il me donne:
this class is not key value coding-compliant for the key statusBar.
avez-vous des idées pour la modifier avec Xcode8/Swift 3.0?
8 réponses
extension UIApplication {
var statusBarView: UIView? {
if responds(to: Selector("statusBar")) {
return value(forKey: "statusBar") as? UIView
}
return nil
}
}
UIApplication.shared.statusBarView?.backgroundColor = .red
barre d'état"Change" couleur de fond:
let statusBarView = UIView(frame: UIApplication.shared.statusBarFrame)
let statusBarColor = UIColor(red: 32/255, green: 149/255, blue: 215/255, alpha: 1.0)
statusBarView.backgroundColor = statusBarColor
view.addSubview(statusBarView)
modifier la barre d'État couleur du texte:
override var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}
mise à Jour: veuillez noter que le cadre de la barre d'état change lorsque la vue est tournée. Vous pouvez mettre à jour le cadre subview créé par:
- à l'aide du masque d'autorégression:
statusBarView.autoresizingMask = [.flexibleWidth, .flexibleTopMargin] - observation
NSNotification.Name.UIApplicationWillChangeStatusBarOrientation - Ou remplacement de
viewWillLayoutSubviews()
iOS 11 et Xcode 9 utilisez les étapes suivantes.
créer une extension UIApplication catégorie:
extension UIApplication { var statusBarView: UIView? { return value(forKey: "statusBar") as? UIView } }dans votre classe ou partout où vous voulez changer la couleur de fond de la barre D'État:
UIApplication.shared.statusBarView?.backgroundColor = .redpour le contenu clair ou le contenu foncé de la barre d'état, allez simplement à Info.plist et ajoutez la ligne de valeur avec la valeur NO.
afficher l'apparence de la barre d'état basée sur le contrôleur
- maintenant, il suffit de définir le contenu de la lumière ou tout ce dont vous avez besoin dans le onglet Général des paramètres de votre projet.
Essayez ceci
Goto votre application info.plist
- réglez l'apparence de la barre d'état basée sur le contrôleur À NO
- définir le style de barre D'État à UIStatusBarStyleLightContent
puis allez à votre délégué d'application et collez le code suivant où vous mettez le Controller RootViewController de votre Windows.
#define SYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(v) ([[[UIDevice currentDevice] systemVersion] compare:v options:NSNumericSearch] != NSOrderedAscending)
if (SYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(@"7.0"))
{
UIView *view=[[UIView alloc] initWithFrame:CGRectMake(0, 0,[UIScreen mainScreen].bounds.size.width, 20)];
view.backgroundColor=[UIColor blackColor];
[self.window.rootViewController.view addSubview:view];
}
pour Xcode 9 et iOS 11: Le style de la barre d'état que nous allons essayer d'atteindre est une barre d'état avec un contenu blanc. Allez au ViewController.swift et ajouter les lignes de code suivantes.
override var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}
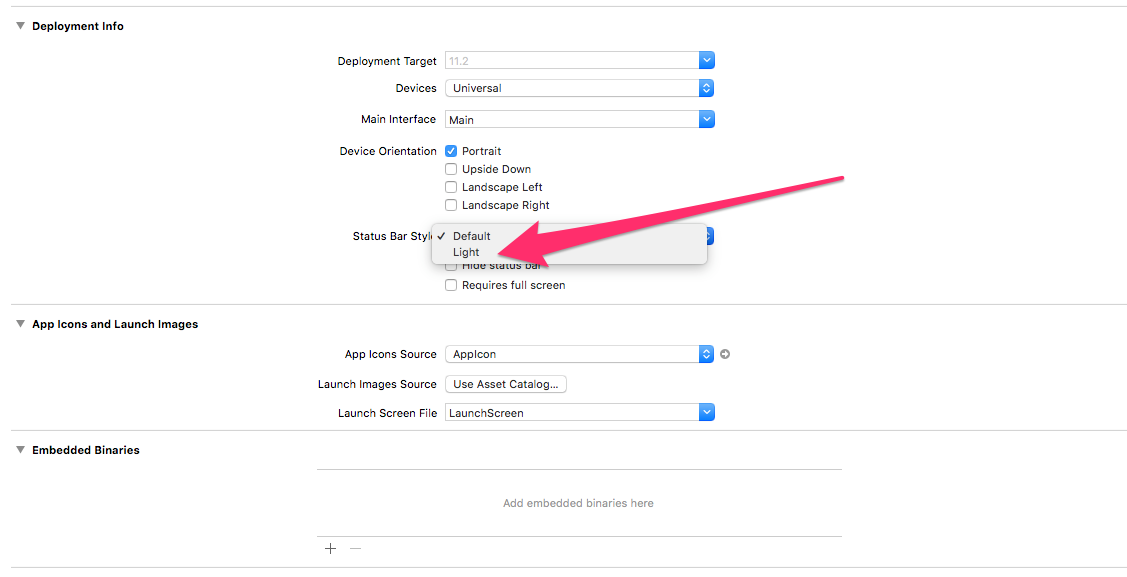
ou à partir de l'option Paramètres du projet, vous pouvez changer le style de la barre d'état:
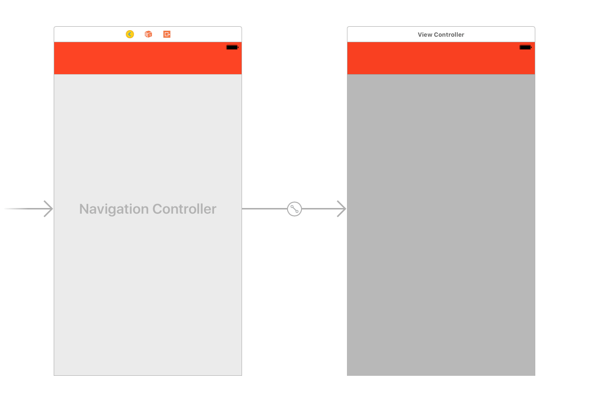
suivant, retourner au Storyboard, sélectionner le contrôleur de vue et dans le menu Editeur sélectionner intégrer dans le contrôleur de Navigation. Sélectionnez la barre de Navigation et, dans L'attribut Inspector, définissez la couleur de la teinte de la barre au rouge. Le scénario ressemblera à ça.

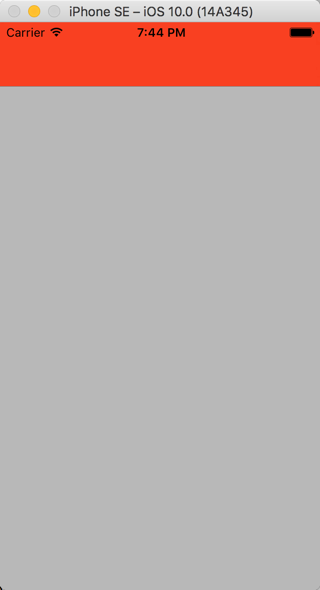
construire et exécuter le projet, le contenu de la barre d'état est de nouveau sombre, ce qui est la valeur par défaut. La raison en est que iOS a demandé le style de la barre d'état du contrôleur de navigation au lieu du contrôleur de vue contenue.
Pour changer le style de tous les Controllers de navigation à l'intérieur de l'app, changez la méthode suivante dans L'AppDelegate.fichier swift.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
UINavigationBar.appearance().barStyle = .blackOpaque
return true
}
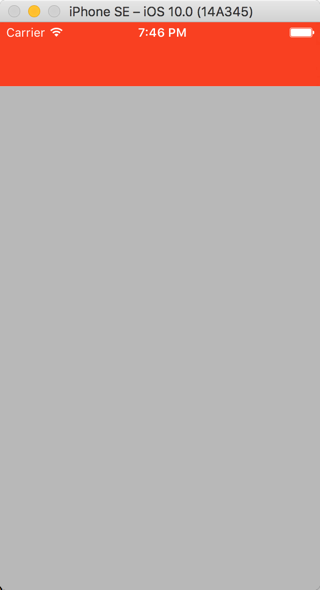
Construisez et exécutez le projet à nouveau, cette fois le contenu de la barre d'état changé en blanc.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any] ?) -> Bool {
// Override point for customization after application launch.
UINavigationBar.appearance().barStyle = .blackOpaque
return true
}
cela fonctionne pour moi, car ma navigation barTintColor était noire et incapable de voir la barre d'état.
lorsqu'elle est définie au-dessus du code, la barre d'état finishlaunch apparaît en blanc.
Avec l'aide de Swift 3 et 4 vous pouvez utiliser l'extrait de code ci-dessous. Il retrouve la vue à partir de UIApplication en utilisant valueForKeyPath tel que défini, c'est la couleur de fond.
guard let statusBarView = UIApplication.shared.value(forKeyPath: "statusBarWindow.statusBar") as? UIView else {
return
}
statusBarView.backgroundColor = UIColor.red
Objectif-C
UIView *statusBarView = [UIApplication.sharedApplication valueForKeyPath:@"statusBarWindow.statusBar"];
if (statusBarView != nil)
{
statusBarView.backgroundColor = [UIColor redColor];
}
Vous pouvez définir la couleur de fond pour la barre d'état pendant le lancement de l'application ou pendant viewDidLoad de votre contrôleur de vue.
extension UIApplication {
var statusBarView: UIView? {
return value(forKey: "statusBar") as? UIView
}
}
// Set upon application launch, if you've application based status bar
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
UIApplication.shared.statusBarView?.backgroundColor = UIColor.red
return true
}
}
or
// Set it from your view controller if you've view controller based statusbar
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
UIApplication.shared.statusBarView?.backgroundColor = UIColor.red
}
}
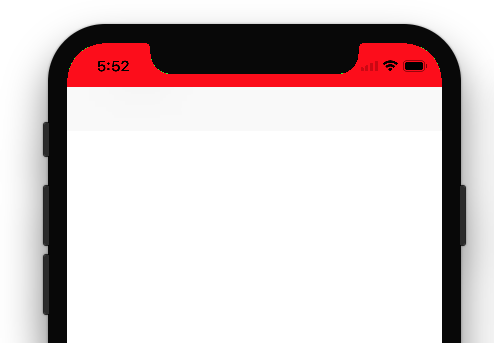
Voici le résultat: