Changer la couleur de navbar dans le Bootstrap Twitter
13 réponses
tl;dr - TWBSColor - Generate your own Bootstrap navbar
des notes de Version: - Outil en ligne: Bootstrap 3.3.2+ / 4.0.0+ - Cette réponse: Bootstrap 3.0.x
navbars disponibles
vous avez deux navbars de base:
<!-- A light one -->
<nav class="navbar navbar-default" role="navigation"></nav>
<!-- A dark one -->
<nav class="navbar navbar-inverse" role="navigation"></nav>
utilisation de la couleur par défaut
Voici les principales couleurs et leur usage:
-
#F8F8F8: barre de navigation de fond -
#E7E7E7: navbar frontière -
#777: couleur par défaut -
#333: couleur hover (#5E5E5Efor.nav-brand) -
#555: couleur active -
#D5D5D5: active "fond de 1519330920"
Le style par défaut de
si vous voulez mettre un style personnalisé, voici le CSS que vous devez changer:
/* navbar */
.navbar-default {
background-color: #F8F8F8;
border-color: #E7E7E7;
}
/* Title */
.navbar-default .navbar-brand {
color: #777;
}
.navbar-default .navbar-brand:hover,
.navbar-default .navbar-brand:focus {
color: #5E5E5E;
}
/* Link */
.navbar-default .navbar-nav > li > a {
color: #777;
}
.navbar-default .navbar-nav > li > a:hover,
.navbar-default .navbar-nav > li > a:focus {
color: #333;
}
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:hover,
.navbar-default .navbar-nav > .active > a:focus {
color: #555;
background-color: #E7E7E7;
}
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:hover,
.navbar-default .navbar-nav > .open > a:focus {
color: #555;
background-color: #D5D5D5;
}
/* Caret */
.navbar-default .navbar-nav > .dropdown > a .caret {
border-top-color: #777;
border-bottom-color: #777;
}
.navbar-default .navbar-nav > .dropdown > a:hover .caret,
.navbar-default .navbar-nav > .dropdown > a:focus .caret {
border-top-color: #333;
border-bottom-color: #333;
}
.navbar-default .navbar-nav > .open > a .caret,
.navbar-default .navbar-nav > .open > a:hover .caret,
.navbar-default .navbar-nav > .open > a:focus .caret {
border-top-color: #555;
border-bottom-color: #555;
}
/* Mobile version */
.navbar-default .navbar-toggle {
border-color: #DDD;
}
.navbar-default .navbar-toggle:hover,
.navbar-default .navbar-toggle:focus {
background-color: #DDD;
}
.navbar-default .navbar-toggle .icon-bar {
background-color: #CCC;
}
@media (max-width: 767px) {
.navbar-default .navbar-nav .open .dropdown-menu > li > a {
color: #777;
}
.navbar-default .navbar-nav .open .dropdown-menu > li > a:hover,
.navbar-default .navbar-nav .open .dropdown-menu > li > a:focus {
color: #333;
}
}
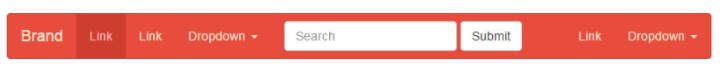
Custom de couleur navbar exemples
voici quatre exemples d'un navbar coloré personnalisé:

et le code SCSS:
$bgDefault : #e74c3c;
$bgHighlight : #c0392b;
$colDefault : #ecf0f1;
$colHighlight: #ffbbbc;
.navbar-default {
background-color: $bgDefault;
border-color: $bgHighlight;
.navbar-brand {
color: $colDefault;
&:hover, &:focus {
color: $colHighlight; }}
.navbar-text {
color: $colDefault; }
.navbar-nav {
> li {
> a {
color: $colDefault;
&:hover, &:focus {
color: $colHighlight; }}}
> .active {
> a, > a:hover, > a:focus {
color: $colHighlight;
background-color: $bgHighlight; }}
> .open {
> a, > a:hover, > a:focus {
color: $colHighlight;
background-color: $bgHighlight; }}}
.navbar-toggle {
border-color: $bgHighlight;
&:hover, &:focus {
background-color: $bgHighlight; }
.icon-bar {
background-color: $colDefault; }}
.navbar-collapse,
.navbar-form {
border-color: $colDefault; }
.navbar-link {
color: $colDefault;
&:hover {
color: $colHighlight; }}}
@media (max-width: 767px) {
.navbar-default .navbar-nav .open .dropdown-menu {
> li > a {
color: $colDefault;
&:hover, &:focus {
color: $colHighlight; }}
> .active {
> a, > a:hover, > a:focus, {
color: $colHighlight;
background-color: $bgHighlight; }}}
}
et enfin, un petit cadeau
je viens de faire un script qui vous permettra de générer votre thème: TWBSColor-Generate your own Bootstrap navbar
[Update]: TWBSColor génère maintenant SCSS/SASS/ moins /code CSS.
[Update]: a partir de Maintenant, vous pouvez utiliser Less comme valeur par défaut langue fournie par TWBSColor
[mise à jour]: TWBSColor prend maintenant en charge la colorisation des menus déroulants
[mise à jour]: TWBSColor permet maintenant de choisir votre version (Bootstrap 4 Prise en charge ajoutée)
mise à Jour 2018 pour Bootstrap 4
changer la couleur de la barre de navigation est différent (et un peu plus facile) dans Bootstrap 4. Vous pouvez créer une classe navbar personnalisée, puis la référence pour changer la navbar sans impact sur les autres NAV Bootstrap..
<nav class="navbar navbar-custom">...</nav>
Bootstrap 4.0
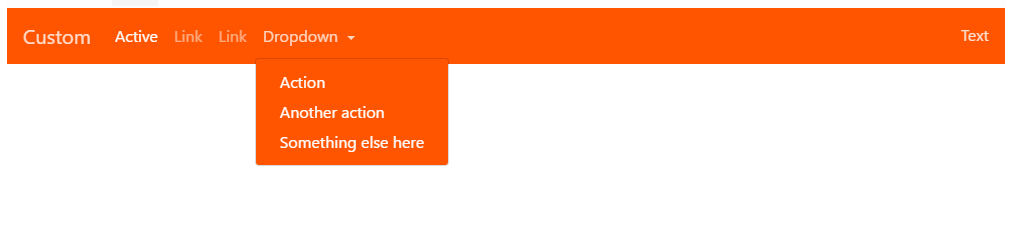
je sais que la question initiale était pour 3.x, mais je pensais qu'un nouvel exemple Bootstrap 4 serait utile aussi. Le CSS requis est beaucoup moins important dans Bootstrap 4...
.navbar-custom {
background-color: #ff5500;
}
/* change the brand and text color */
.navbar-custom .navbar-brand,
.navbar-custom .navbar-text {
color: rgba(255,255,255,.8);
}
/* change the link color */
.navbar-custom .navbar-nav .nav-link {
color: rgba(255,255,255,.5);
}
/* change the color of active or hovered links */
.navbar-custom .nav-item.active .nav-link,
.navbar-custom .nav-item:hover .nav-link {
color: #ffffff;
}
Bootstrap 4 Personnalisé Navbar Démo 
changer le lien actif / hover background color fonctionne également avec le même CSS, mais vous devez ajuster le rembourrage si vous voulez la couleur bg à remplir toute la hauteur de la liaison...
py-0 pour enlever le rembourrage vertical de toute la barre de navigation...
<nav class="navbar navbar-expand-sm navbar-custom py-0">..</nav>
/* change the link color and padding */
.navbar-custom .navbar-nav .nav-link {
color: rgba(255,255,255,.5);
padding: .75rem 1rem;
}
/* change the color and background color of active links */
.navbar-custom .nav-item.active .nav-link,
.navbar-custom .nav-item:hover .nav-link {
color: #ffffff;
background-color: #333;
}
Bootstrap 4 Lien Modifier les Couleurs de Fond et de Démonstration
Bootstrap 3
<nav class="navbar navbar-custom">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">...
</button>
<a class="navbar-brand" href="#">Title</a>
</div>
...
</nav>
.navbar-custom {
background-color:#229922;
color:#ffffff;
border-radius:0;
}
.navbar-custom .navbar-nav > li > a {
color:#fff;
}
.navbar-custom .navbar-nav > .active > a {
color: #ffffff;
background-color:transparent;
}
.navbar-custom .navbar-nav > li > a:hover,
.navbar-custom .navbar-nav > li > a:focus,
.navbar-custom .navbar-nav > .active > a:hover,
.navbar-custom .navbar-nav > .active > a:focus,
.navbar-custom .navbar-nav > .open >a {
text-decoration: none;
background-color: #33aa33;
}
.navbar-custom .navbar-brand {
color:#eeeeee;
}
.navbar-custom .navbar-toggle {
background-color:#eeeeee;
}
.navbar-custom .icon-bar {
background-color:#33aa33;
}
"1519520920 Personnalisé" Navbar Démo sur Bootply
si le Navbar a des chutes, ajouter ce qui suit pour changer la ou les couleurs de chute:
/* for dropdowns only */
.navbar-custom .navbar-nav .dropdown-menu {
background-color: #33aa33;
}
.navbar-custom .navbar-nav .dropdown-menu>li>a {
color: #fff;
}
.navbar-custom .navbar-nav .dropdown-menu>li>a:hover,.navbar-custom .navbar-nav .dropdown-menu>li>a:focus {
color: #33aa33;
}
En Utilisant Moins De
vous pouvez également envisager de compiler votre propre version. Essayez http://getbootstrap.com/customize / (qui a une section apart pour les paramètres Navbars (navbar par défaut et Navbar inversée)) ou téléchargez votre propre copie de https://github.com/twbs/bootstrap .
vous trouverez les réglages de la barre de navigation dans variables.less . navbar.less est utilisé pour compiler la barre de navigation (dépend de la variables.less et mixins.less ).
copiez la section 'navbar-default section' et remplissez vos propres paramètres de couleur. Changer les variables dans variables.less sera la manière la plus facile (changer la navbar par défaut ou inverse ne sera pas un problème parce que vous avez une navbar par page seulement).
vous ne changerez pas tous les paramètres dans la plupart des cas:
// Navbar
// -------------------------
// Basics of a navbar
@navbar-height: 50px;
@navbar-margin-bottom: @line-height-computed;
@navbar-default-color: #777;
@navbar-default-bg: #f8f8f8;
@navbar-default-border: darken(@navbar-default-bg, 6.5%);
@navbar-border-radius: @border-radius-base;
@navbar-padding-horizontal: floor(@grid-gutter-width / 2);
@navbar-padding-vertical: ((@navbar-height - @line-height-computed) / 2);
// Navbar links
@navbar-default-link-color: #777;
@navbar-default-link-hover-color: #333;
@navbar-default-link-hover-bg: transparent;
@navbar-default-link-active-color: #555;
@navbar-default-link-active-bg: darken(@navbar-default-bg, 6.5%);
@navbar-default-link-disabled-color: #ccc;
@navbar-default-link-disabled-bg: transparent;
// Navbar brand label
@navbar-default-brand-color: @navbar-default-link-color;
@navbar-default-brand-hover-color: darken(@navbar-default-link-color, 10%);
@navbar-default-brand-hover-bg: transparent;
// Navbar toggle
@navbar-default-toggle-hover-bg: #ddd;
@navbar-default-toggle-icon-bar-bg: #ccc;
@navbar-default-toggle-border-color: #ddd;
vous pouvez aussi essayer http://twitterbootstrap3navbars.w3masters.nl/ . Cet outil génère le code CSS pour votre navbar personnalisé. En option, vous pouvez également ajouter des couleurs et des bordures de dégradé à la barre de navigation.
cela m'a pris un certain temps, mais j'ai découvert que l'inclusion de ce qui suit était ce qui a permis de changer la couleur navbar:
.navbar{
background-image: none;
}
il suffit D'ajouter un id à la barre de navigation html, tel que:
<nav id="navbar-yellow" class="navbar navbar-default navbar-fixed-top" role="navigation">
avec cette id, vous pouvez style la couleur navbar, mais aussi les liens et les dropdowns
exemples appliqués à différents types de navbar
voici le CSS
/*
* Black navbar style
*/
#navbar-black.navbar-default { /* #3C3C3C - #222222 */
font-size: 14px;
background-color: rgba(34, 34, 34, 1);
background: -webkit-linear-gradient(top, rgba(60, 60, 60, 1) 0%, rgba(34, 34, 34, 1) 100%);
background: linear-gradient(to bottom, rgba(60, 60, 60, 1) 0%, rgba(34, 34, 34, 1) 100%);
border: 0px;
border-radius: 0;
}
#navbar-black.navbar-default .navbar-nav>li>a:hover,
#navbar-black.navbar-default .navbar-nav>li>a:focus,
#navbar-black.navbar-default .navbar-nav>li>ul>li>a:hover,
#navbar-black.navbar-default .navbar-nav>li>ul>li>a:focus,
#navbar-black.navbar-default .navbar-nav>.active>a,
#navbar-black.navbar-default .navbar-nav>.active>a:hover,
#navbar-black.navbar-default .navbar-nav>.active>a:focus {
color: rgba(255, 255, 255, 1);
background-color: rgba(0, 0, 0, 1);
background: -webkit-linear-gradient(top, rgba(0, 0, 0, 1) 0%, rgba(0, 0, 0, 1) 100%);
background: linear-gradient(to bottom, rgba(0, 0, 0, 1) 0%, rgba(0, 0, 0, 1) 100%);
}
#sidebar-black, #column-black {
background-color: #222222;
}
#navbar-black.navbar-default .navbar-toggle {
border-color: #222222;
}
#navbar-black.navbar-default .navbar-toggle:hover,
#navbar-black.navbar-default .navbar-toggle:focus {
background-color: #3C3C3C;
}
#navbar-black.navbar-default .navbar-nav>li>a,
#navbar-black.navbar-default .navbar-nav>li>ul>li>a,
#navbar-black.navbar-default .navbar-brand {
color: #999999;
}
#navbar-black.navbar-default .navbar-toggle .icon-bar,
#navbar-black.navbar-default .navbar-toggle:hover .icon-bar,
#navbar-black.navbar-default .navbar-toggle:focus .icon-bar {
background-color: #ffffff;
}
/*
* Red navbar style
*/
#navbar-red.navbar-default { /* #990033 - #cc0033 */
font-size: 14px;
background-color: rgba(153, 0, 51, 1);
background: -webkit-linear-gradient(top, rgba(204, 0, 51, 1) 0%, rgba(153, 0, 51, 1) 100%);
background: linear-gradient(to bottom, rgba(204, 0, 51, 1) 0%, rgba(153, 0, 51, 1) 100%);
border: 0px;
border-radius: 0;
}
#navbar-red.navbar-default .navbar-nav>li>a:hover,
#navbar-red.navbar-default .navbar-nav>li>a:focus,
#navbar-red.navbar-default .navbar-nav>li>ul>li>a:hover,
#navbar-red.navbar-default .navbar-nav>li>ul>li>a:focus,
#navbar-red.navbar-default .navbar-nav>.active>a,
#navbar-red.navbar-default .navbar-nav>.active>a:hover,
#navbar-red.navbar-default .navbar-nav>.active>a:focus {
color: rgba(51, 51, 51, 1);
background-color: rgba(255, 255, 255, 1);
background: -webkit-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(255, 255, 255, 1) 100%);
background: linear-gradient(to bottom, rgba(255, 255, 255, 1) 0%, rgba(255, 255, 255, 1) 100%);
}
#sidebar-red, #column-red {
background-color: #990033;
}
#navbar-red.navbar-default .navbar-toggle {
border-color: #990033;
}
#navbar-red.navbar-default .navbar-toggle:hover,
#navbar-red.navbar-default .navbar-toggle:focus {
background-color: #cc0033;
}
#navbar-red.navbar-default .navbar-nav>li>a,
#navbar-red.navbar-default .navbar-nav>li>ul>li>a,
#navbar-red.navbar-default .navbar-brand {
color: #999999;
}
#navbar-red.navbar-default .navbar-toggle .icon-bar,
#navbar-red.navbar-default .navbar-toggle:hover .icon-bar,
#navbar-red.navbar-default .navbar-toggle:focus .icon-bar {
background-color: #ffffff;
}
/*
* Darkblue navbar style
*/
#navbar-darkblue.navbar-default { /* #003399 - #0033cc */
font-size: 14px;
background-color: rgba(51, 51, 153, 1);
background: -webkit-linear-gradient(top, rgba(51, 51, 204, 1) 0%, rgba(51, 51, 153, 1) 100%);
background: linear-gradient(to bottom, rgba(51, 51, 204, 1) 0%, rgba(51, 51, 153, 1) 100%);
border: 0px;
border-radius: 0;
}
#navbar-darkblue.navbar-default .navbar-nav>li>a:hover,
#navbar-darkblue.navbar-default .navbar-nav>li>a:focus,
#navbar-darkblue.navbar-default .navbar-nav>li>ul>li>a:hover,
#navbar-darkblue.navbar-default .navbar-nav>li>ul>li>a:focus,
#navbar-darkblue.navbar-default .navbar-nav>.active>a,
#navbar-darkblue.navbar-default .navbar-nav>.active>a:hover,
#navbar-darkblue.navbar-default .navbar-nav>.active>a:focus {
color: rgba(51, 51, 51, 1);
background-color: rgba(255, 255, 255, 1);
background: -webkit-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(255, 255, 255, 1) 100%);
background: linear-gradient(to bottom, rgba(255, 255, 255, 1) 0%, rgba(255, 255, 255, 1) 100%);
}
#sidebar-darkblue, #column-darkblue {
background-color: #333399;
}
#navbar-darkblue.navbar-default .navbar-toggle {
border-color: #333399;
}
#navbar-darkblue.navbar-default .navbar-toggle:hover,
#navbar-darkblue.navbar-default .navbar-toggle:focus {
background-color: #3333cc;
}
#navbar-darkblue.navbar-default .navbar-nav>li>a,
#navbar-darkblue.navbar-default .navbar-nav>li>ul>li>a,
#navbar-darkblue.navbar-default .navbar-brand {
color: #999999;
}
#navbar-darkblue.navbar-default .navbar-toggle .icon-bar,
#navbar-darkblue.navbar-default .navbar-toggle:hover .icon-bar,
#navbar-darkblue.navbar-default .navbar-toggle:focus .icon-bar {
background-color: #ffffff;
}
/*
* Darkgreen navbar style
*/
#navbar-darkgreen.navbar-default { /* #006633 - #009933 */
font-size: 14px;
background-color: rgba(0, 102, 51, 1);
background: -webkit-linear-gradient(top, rgba(0, 153, 51, 1) 0%, rgba(0, 102, 51, 1) 100%);
background: linear-gradient(to bottom, rgba(0, 153, 51, 1) 0%, rgba(0, 102, 51, 1) 100%);
border: 0px;
border-radius: 0;
}
#navbar-darkgreen.navbar-default .navbar-nav>li>a:hover,
#navbar-darkgreen.navbar-default .navbar-nav>li>a:focus,
#navbar-darkgreen.navbar-default .navbar-nav>li>ul>li>a:hover,
#navbar-darkgreen.navbar-default .navbar-nav>li>ul>li>a:focus,
#navbar-darkgreen.navbar-default .navbar-nav>.active>a,
#navbar-darkgreen.navbar-default .navbar-nav>.active>a:hover,
#navbar-darkgreen.navbar-default .navbar-nav>.active>a:focus {
color: rgba(51, 51, 51, 1);
background-color: rgba(255, 255, 255, 1);
background: -webkit-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(255, 255, 255, 1) 100%);
background: linear-gradient(to bottom, rgba(255, 255, 255, 1) 0%, rgba(255, 255, 255, 1) 100%);
}
#sidebar-darkgreen, #column-darkgreen {
background-color: #006633;
}
#navbar-darkgreen.navbar-default .navbar-toggle {
border-color: #006633;
}
#navbar-darkgreen.navbar-default .navbar-toggle:hover,
#navbar-darkgreen.navbar-default .navbar-toggle:focus {
background-color: #009933;
}
#navbar-darkgreen.navbar-default .navbar-nav>li>a,
#navbar-darkgreen.navbar-default .navbar-nav>li>ul>li>a,
#navbar-darkgreen.navbar-default .navbar-brand {
color: #999999;
}
#navbar-darkgreen.navbar-default .navbar-toggle .icon-bar,
#navbar-darkgreen.navbar-default .navbar-toggle:hover .icon-bar,
#navbar-darkgreen.navbar-default .navbar-toggle:focus .icon-bar {
background-color: #ffffff;
}
/*
* Yellow navbar style
*/
#navbar-yellow.navbar-default { /* #99ff00 - #ccff00 */
font-size: 14px;
background-color: rgba(153, 255, 0, 1);
background: -webkit-linear-gradient(top, rgba(204, 255, 0, 1) 0%, rgba(153, 255, 0, 1) 100%);
background: linear-gradient(to bottom, rgba(204, 255, 0, 1) 0%, rgba(153, 255, 0, 1) 100%);
border: 0px;
border-radius: 0;
}
#navbar-yellow.navbar-default .navbar-nav>li>a:hover,
#navbar-yellow.navbar-default .navbar-nav>li>a:focus,
#navbar-yellow.navbar-default .navbar-nav>li>ul>li>a:hover,
#navbar-yellow.navbar-default .navbar-nav>li>ul>li>a:focus,
#navbar-yellow.navbar-default .navbar-nav>.active>a,
#navbar-yellow.navbar-default .navbar-nav>.active>a:hover,
#navbar-yellow.navbar-default .navbar-nav>.active>a:focus {
color: rgba(51, 51, 51, 1);
background-color: rgba(255, 255, 255, 1);
background: -webkit-linear-gradient(top, rgba(255, 255, 255, 1) 0%, rgba(255, 255, 255, 1) 100%);
background: linear-gradient(to bottom, rgba(255, 255, 255, 1) 0%, rgba(255, 255, 255, 1) 100%);
}
#sidebar-yellow, #column-yellow {
background-color: #99ff00;
}
#navbar-yellow.navbar-default .navbar-toggle {
border-color: #99ff00;
}
#navbar-yellow.navbar-default .navbar-toggle:hover,
#navbar-yellow.navbar-default .navbar-toggle:focus {
background-color: #ccff00;
}
#navbar-yellow.navbar-default .navbar-nav>li>a,
#navbar-yellow.navbar-default .navbar-nav>li>ul>li>a,
#navbar-yellow.navbar-default .navbar-brand {
color: #999999;
}
#navbar-yellow.navbar-default .navbar-toggle .icon-bar,
#navbar-yellow.navbar-default .navbar-toggle:hover .icon-bar,
#navbar-yellow.navbar-default .navbar-toggle:focus .icon-bar {
background-color: #ffffff;
}
essayez ça aussi. Cela a fonctionné pour moi.
.navbar-default .navbar-nav > li > a:hover,
.navbar-default .navbar-nav > li > a:focus {
background-color: #00a950;
color: #000000;
}
S'il ne s'agit que de changer la couleur du Navbar, ma suggestion serait d'utiliser: Bootstrap Magic . Vous pouvez changer les valeurs pour différentes propriétés de la barre de navigation et voir un aperçu. Téléchargez le résultat sous forme d'une feuille de style CSS personnalisée ou sous forme d'un fichier Moins de variables. Vous pouvez changer les valeurs avec les champs d'entrée et les sélecteurs de couleurs. Y
avez-vous de modifier le CSS directement? Ce sujet...
<nav class="navbar navbar-inverse" style="background-color: #333399;">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Logo</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Contact</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
</ul>
</div>
dans ce navbar CSS, réglé à sa couleur:
/* Navbar */
.navbar-default {
background-color: #F8F8F8;
border-color: #E7E7E7;
}
/* Title */
.navbar-default .navbar-brand {
color: #777;
}
.navbar-default .navbar-brand:hover,
.navbar-default .navbar-brand:focus {
color: #5E5E5E;
}
/* Link */
.navbar-default .navbar-nav > li > a {
color: #777;
}
.navbar-default .navbar-nav > li > a:hover,
.navbar-default .navbar-nav > li > a:focus {
color: #333;
}
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:hover,
.navbar-default .navbar-nav > .active > a:focus {
color: #555;
background-color: #E7E7E7;
}
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:hover,
.navbar-default .navbar-nav > .open > a:focus {
color: #555;
background-color: #D5D5D5;
}
/* Caret */
.navbar-default .navbar-nav > .dropdown > a .caret {
border-top-color: #777;
border-bottom-color: #777;
}
.navbar-default .navbar-nav > .dropdown > a:hover .caret,
.navbar-default .navbar-nav > .dropdown > a:focus .caret {
border-top-color: #333;
border-bottom-color: #333;
}
.navbar-default .navbar-nav > .open > a .caret,
.navbar-default .navbar-nav > .open > a:hover .caret,
.navbar-default .navbar-nav > .open > a:focus .caret {
border-top-color: #555;
border-bottom-color: #555;
}inverse et défaut nom de la classe de mentionner dans twittter bootstrap cause de leur couleur noir et blanc. mieux, vous ne devriez pas outrepasser cela et ajouter une classe près de cela et vous écrire un style particulier pour cela
my_style{
background-color:green;
}comme ça. Remercier.
<nav class="navbar navbar-inverse" role="navigation"></nav>
navbar-inverse {
background-color: #F8F8F8;
border-color: #E7E7E7;
}
exemple, essayez comme ceci
<!-- A light one -->
<nav class="navbar navbar-default" role="navigation"></nav>
<!-- A dark one -->
<nav class="navbar navbar-inverse" role="navigation"></nav>
navabr.css
/* navbar */
.navbar-default {
background-color: #F8F8F8;
border-color: #E7E7E7;
}
/* title */
.navbar-default .navbar-brand {
color: #777;
}
.navbar-default .navbar-brand:hover,
.navbar-default .navbar-brand:focus {
color: #5E5E5E;
}
/* link */
.navbar-default .navbar-nav > li > a {
color: #777;
}
.navbar-default .navbar-nav > li > a:hover,
.navbar-default .navbar-nav > li > a:focus {
color: #333;
}
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:hover,
.navbar-default .navbar-nav > .active > a:focus {
color: #555;
background-color: #E7E7E7;
}
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:hover,
.navbar-default .navbar-nav > .open > a:focus {
color: #555;
background-color: #D5D5D5;
}
/* caret */
.navbar-default .navbar-nav > .dropdown > a .caret {
border-top-color: #777;
border-bottom-color: #777;
}
.navbar-default .navbar-nav > .dropdown > a:hover .caret,
.navbar-default .navbar-nav > .dropdown > a:focus .caret {
border-top-color: #333;
border-bottom-color: #333;
}
.navbar-default .navbar-nav > .open > a .caret,
.navbar-default .navbar-nav > .open > a:hover .caret,
.navbar-default .navbar-nav > .open > a:focus .caret {
border-top-color: #555;
border-bottom-color: #555;
}
/* mobile version */
.navbar-default .navbar-toggle {
border-color: #DDD;
}
.navbar-default .navbar-toggle:hover,
.navbar-default .navbar-toggle:focus {
background-color: #DDD;
}
.navbar-default .navbar-toggle .icon-bar {
background-color: #CCC;
}
@media (max-width: 767px) {
.navbar-default .navbar-nav .open .dropdown-menu > li > a {
color: #777;
}
.navbar-default .navbar-nav .open .dropdown-menu > li > a:hover,
.navbar-default .navbar-nav .open .dropdown-menu > li > a:focus {
color: #333;
}
}
les principales utilisations par défaut des couleurs sont les suivantes:
- Navbar Background: #F8F8F8
- Navbar Border: #E7E7E7
- Couleur Par Défaut: # 777
- Nav-brand Hover Color: #5E5E5E
- Couleur: # 333
- Actif en arrière-plan: #D5D5D5
- Active Color: #555
pour en savoir plus http://fellowtuts.com/twitter-bootstrap/to-change-navbar-color-in-twitter-bootstrap-3/
cela peut être fait directement en utilisant l'attribut style= " à la balise html que vous voulez remplacer par exemple.
<nav class="navbar navbar-default" style="font-weight: bold; background-color: #569AAB;">
cette option remplace la CSS par défaut de bootstrap.
il n'est pas nécessaire de définir un ensemble complet de style ou de CSS séparément.