Changer la police de l'étiquette flottante EditText et TextInputLayout
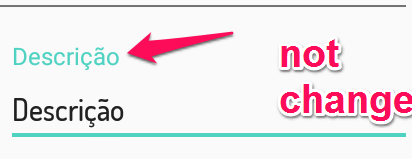
Quelqu'un a essayé de changer la police de l'étiquette flottante? J'ai changé la source D'EditText mais la police du label flottant n'a pas changé, je suis très reconnaissant à ceux qui m'aident
Code:
<android.support.design.widget.TextInputLayout
android:id="@+id/tilTextoDescricao"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/tilValorUnidade"
android:layout_marginTop="10dp">
<EditText
android:id="@+id/etTextoDescricao"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:hint="Descrição"
android:textSize="15dp"
android:inputType="text" />
</android.support.design.widget.TextInputLayout>
-----------------
etTextoDescricao= (EditText) findViewById(R.id.etTextoDescricao);
etTextoDescricao.setTypeface(CustomTypeface.getTypefaceMediumDefault(this));

10 réponses
Design Library v23, vous pouvez utiliser TextInputLayout#setTypeface().
cela définira la police de caractères sur l'indice étendu et flottant.
Ici requête de fonctionnalité où il a été discuté sur b.android.com.
EDIT: la police de caractères de la vue d'erreur n'était pas définie, mais est maintenant fixev25.1.0.
Malheureusement, vous devrez utiliser la réflexion pour gérer cela.
l'étiquette flottante est dessinée par CollapsingTextHelper, qui est une classe interne, package-private et n'est pas configurée pour gérer les travées. Donc, en utilisant quelque chose comme une coutume TypefaceSpan ne fonctionne pas dans ce cas.
Parce que c'utilise la réflexion, il n'est pas garanti de fonctionner dans l'avenir.
mise en oeuvre
final Typeface tf = Typeface.createFromAsset(getAssets(), "your_custom_font.ttf");
final TextInputLayout til = (TextInputLayout) findViewById(R.id.yourTextInputLayout);
til.getEditText().setTypeface(tf);
try {
// Retrieve the CollapsingTextHelper Field
final Field cthf = til.getClass().getDeclaredField("mCollapsingTextHelper");
cthf.setAccessible(true);
// Retrieve an instance of CollapsingTextHelper and its TextPaint
final Object cth = cthf.get(til);
final Field tpf = cth.getClass().getDeclaredField("mTextPaint");
tpf.setAccessible(true);
// Apply your Typeface to the CollapsingTextHelper TextPaint
((TextPaint) tpf.get(cth)).setTypeface(tf);
} catch (Exception ignored) {
// Nothing to do
}
Erreur vue
Si vous besoin de changer la police de l'erreur, vous pouvez le faire de deux choses:
- Utiliser la Réflexion saisir l'erreur
TextViewet appliquer lesTypefaceun peu comme avant - utilisez une portée personnalisée. Contrairement à l'étiquette flottante, la vue d'erreur utilisée par
TextInputLayoutest juste unTextView, donc il est capable de gérer les travées.
utiliser la réflexion
final Field errorField = til.getClass().getDeclaredField("mErrorView");
errorField.setAccessible(true);
((TextView) errorField.get(til)).setTypeface(tf);
utilisation d'une span
final SpannableString ss = new SpannableString("Error");
ss.setSpan(new FontSpan(tf), 0, ss.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
til.setError(ss);
private static final class FontSpan extends MetricAffectingSpan {
private final Typeface mNewFont;
private FontSpan(Typeface newFont) {
mNewFont = newFont;
}
@Override
public void updateDrawState(TextPaint ds) {
ds.setTypeface(mNewFont);
}
@Override
public void updateMeasureState(TextPaint paint) {
paint.setTypeface(mNewFont);
}
}
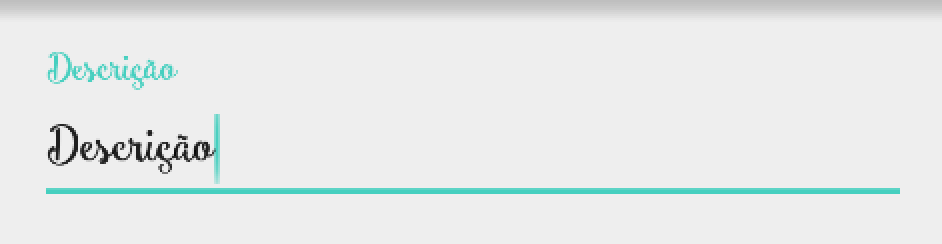
Résultats

La police que j'utilise est Smoothie Shoppe.
Voici une implémentation de classe personnalisée pour réponse d'adneal.
public class CustomTextInputLayout extends TextInputLayout {
public CustomTextInputLayout(Context context) {
super(context);
initFont(context);
}
public CustomTextInputLayout(Context context, AttributeSet attrs) {
super(context, attrs);
initFont(context);
}
private void initFont(Context context) {
final Typeface typeface = Typeface.createFromAsset(
context.getAssets(), "fonts/YOUR_CUSTOM_FONT.ttf");
EditText editText = getEditText();
if (editText != null) {
editText.setTypeface(typeface);
}
try {
// Retrieve the CollapsingTextHelper Field
final Field cthf = TextInputLayout.class.getDeclaredField("mCollapsingTextHelper");
cthf.setAccessible(true);
// Retrieve an instance of CollapsingTextHelper and its TextPaint
final Object cth = cthf.get(this);
final Field tpf = cth.getClass().getDeclaredField("mTextPaint");
tpf.setAccessible(true);
// Apply your Typeface to the CollapsingTextHelper TextPaint
((TextPaint) tpf.get(cth)).setTypeface(typeface);
} catch (Exception ignored) {
// Nothing to do
}
}
}
dans vos fichiers XML maintenant vous devez utiliser CustomTextInputLayout au lieu de TextInputLayout et il va fonctionner hors de la boîte.
<your.package.CustomTextInputLayout
android:id="@+id/textInputLayout_email"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<AutoCompleteTextView
android:id="@+id/editText_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/hint_email"
android:inputType="textEmailAddress" />
Merci adneal pour la réponse.
je viens de trouver une solution simple et ça a fonctionné pour moi:
de cette façon, vous pouvez définir la police de caractère à l'indice de modifier le texte:
dans la mise en page.xml:
<android.support.design.widget.TextInputLayout
android:id="@+id/text_input1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/edt_user"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/username"/>
</android.support.design.widget.TextInputLayout>
et dans la classe java :
public class MainActivity extends AppCompatActivity {
EditText editText;
TextInputLayout textInputLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Typeface font_yekan= Typeface.createFromAsset(getAssets(), "fonts/byekan.ttf");
textInputLayout= (TextInputLayout) findViewById(R.id.text_input1);
textInputLayout.setTypeface(font_yekan);
}
}
corriger un problème dans @adneal réponse: si setErrorEnabled n'est pas défini true, mErrorView sera null et si vous le définissez false à n'importe quel point la police reviendra à la valeur par défaut. donc, pour résoudre le problème:
en vous personnalisé TextInputLayout remplacer setErrorEnabled
@Override
public void setErrorEnabled(boolean enabled) {
super.setErrorEnabled(enabled);
if (enabled) {
try {
Field cthf = TextInputLayout.class.getDeclaredField("mErrorView");
cthf.setAccessible(true);
TextView error = (TextView) cthf.get(this);
if (error != null)
error.setTypeface(tf);
} catch (Exception e) {
}
}
}
final Typeface tf = Typeface.createFromAsset(getAssets(), "your_custom_font.ttf");
final TextInputLayout til = (TextInputLayout) findViewById(R.id.yourTextInputLayout);
til.getEditText().setTypeface(tf);
til.setTypeface(tf);
Créer un nouveau répertoire dans votre 'res' dossier nommé 'police' et de mettre une police. Ensuite, ouvrez votre fichier 'styles' et créez un nouveau style:
<style name="customfontstyle" parent="@android:style/TextAppearance.Small">
<item name="android:fontFamily">@font/poppins_regular</item>
</style>
vous pouvez ajouter d'autres propriétés, comme textColor, textSize etc..
puis dans votre XML:
<android.support.design.widget.TextInputLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:hintTextAppearance="@style/customfontstyle"
>
<android.support.design.widget.TextInputEditText
android:layout_width="220dp"
android:layout_height="wrap_content"
android:id="@+id/edit_phone_number"
android:hint="@string/phone_number_label"
android:inputType="number"
/>
</android.support.design.widget.TextInputLayout>
j'ai vérifié et il fonctionne.
C'est comme ça que j'y arrive
edit_login_emailOrPhone.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if(hasFocus)
{
textInputLayout_login_emailOrPhone.setTypeface(APSApplication.getInstance().getFonts().getTypefaceSemiBold());
}else
{
textInputLayout_login_emailOrPhone.setTypeface(APSApplication.getInstance().getFonts().getTypefaceRegular());
}
}
});
je suis à la recherche pour cela, j'ai trouvé cette façon, à l'aide de la bibliothèque de prise en charge:
Typeface typeface = ResourcesCompat.getFont(context, R.font.myfont);
et définissez cette police de caractères à Yout TextInpuLayout.
Pour moi, fonctionne comme un charme, j'espère que cela aide les autres =]
Source: Documentation
j'utilise new MaterialComponents thème et aucune réponse ne m'a aidé.
a dû jouer avec des styles et des thèmes sur mon propre. Poster un morceau de styles ici au cas où quelqu'un fait face à la même question.
<style name="AppTheme" parent="Theme.MaterialComponents.Light.NoActionBar">
...
<item name="textInputStyle">@style/CustomFontTextInputLayout</item>
</style>
<!-- region TextInputLayout & TextInputEditText styles -->
<style name="TextInputLayout.OutlineBox.CustomFont" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="android:theme">@style/ThemeOverlay.TextInputEditText.OutlinedBox.CustomFont</item>
</style>
<style name="ThemeOverlay.TextInputEditText.OutlinedBox.CustomFont" parent="ThemeOverlay.MaterialComponents.TextInputEditText.OutlinedBox">
<item name="editTextStyle">@style/TextInputEditText.OutlinedBox.CustomFont</item>
</style>
<style name="TextInputEditText.OutlinedBox.CustomFont" parent="Widget.MaterialComponents.TextInputEditText.OutlinedBox">
<item name="android:fontFamily">@font/my_font</item>
</style>
<style name="CustomFontTextInputLayout" parent="Widget.Design.TextInputLayout">
<item name="hintTextAppearance">@style/TextInputLayoutHintText</item>
<item name="helperTextTextAppearance">@style/TextInputLayoutHelperText</item>
<item name="errorTextAppearance">@style/TextInputLayoutErrorText</item>
</style>
<style name="TextInputLayoutHintText" parent="TextAppearance.Design.Hint">
<item name="android:fontFamily">@font/my_font</item>
</style>
<style name="TextInputLayoutHelperText" parent="TextAppearance.Design.HelperText">
<item name="android:fontFamily">@font/my_font</item>
</style>
<style name="TextInputLayoutErrorText" parent="TextAppearance.Design.Error">
<item name="android:fontFamily">@font/my_font</item>
</style>
<!-- endregion -->
Puis dans la mise en page xml:
<android.support.design.widget.TextInputLayout
style="@style/TextInputLayout.OutlineBox.CustomFont"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/first_name"/>
</android.support.design.widget.TextInputLayout>
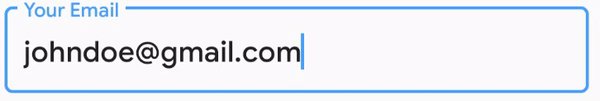
Voici le résultat: