Centre / ensemble Zoom de la carte pour couvrir tous les marqueurs visibles?
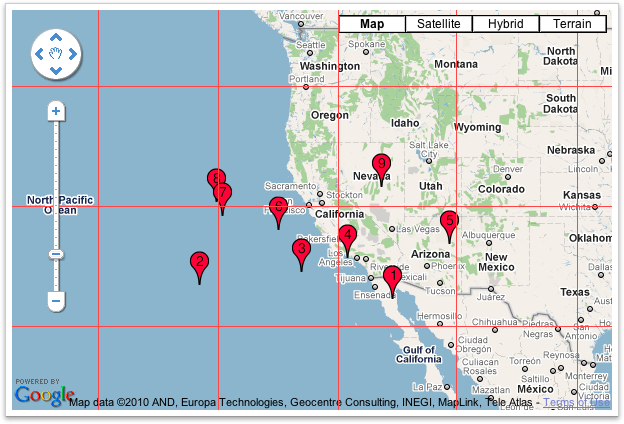
Je mets plusieurs marqueurs sur ma carte et je peux définir statiquement les niveaux de zoom et le centre, mais ce que je veux, c'est couvrir tous les marqueurs et zoomer autant que possible en ayant tous les marchés visibles
Méthodes Disponibles sont les suivantes
Et
Ni setCenter ne prend en charge l'emplacement multiple ou l'entrée de tableau D'emplacement, ni setZoom n'a ce type de fonctionnalité

4 réponses
Pour étendre la réponse donnée avec quelques astuces utiles:
var markers = //some array;
var bounds = new google.maps.LatLngBounds();
for(i=0;i<markers.length;i++) {
bounds.extend(markers[i].getPosition());
}
//center the map to a specific spot (city)
map.setCenter(center);
//center the map to the geometric center of all markers
map.setCenter(bounds.getCenter());
map.fitBounds(bounds);
//remove one zoom level to ensure no marker is on the edge.
map.setZoom(map.getZoom()-1);
// set a minimum zoom
// if you got only 1 marker or all markers are on the same address map will be zoomed too much.
if(map.getZoom()> 15){
map.setZoom(15);
}
//Alternatively this code can be used to set the zoom for just 1 marker and to skip redrawing.
//Note that this will not cover the case if you have 2 markers on the same address.
if(count(markers) == 1){
map.setMaxZoom(15);
map.fitBounds(bounds);
map.setMaxZoom(Null)
}
Mise à jour:
D'autres recherches dans le sujet montrent que fitBounds () est un asynchrone
et il est préférable de faire une manipulation de Zoom avec un écouteur défini avant d'appeler les limites D'ajustement.
Merci @Tim, @xr280xr, plus d'exemples sur le sujet : DONC:setzoom-après-fitbounds
google.maps.event.addListenerOnce(map, 'bounds_changed', function(event) {
this.setZoom(map.getZoom()-1);
if (this.getZoom() > 15) {
this.setZoom(15);
}
});
map.fitBounds(bounds);
Il y a cet utilitaire MarkerClusterer côté client disponible pour google Map comme spécifié ici sur google map articles développeur, Voici un bref sur son utilisation:
Il existe de nombreuses approches pour faire ce que vous avez demandé:
- clustering basé sur la grille
- clustering basé sur la Distance
- Gestion Des Marqueurs De Fenêtre
- Tables De Fusion
- Clusterer Marqueur
- MarkerManager
Vous pouvez lire à leur sujet sur le lien fourni ci-dessus.
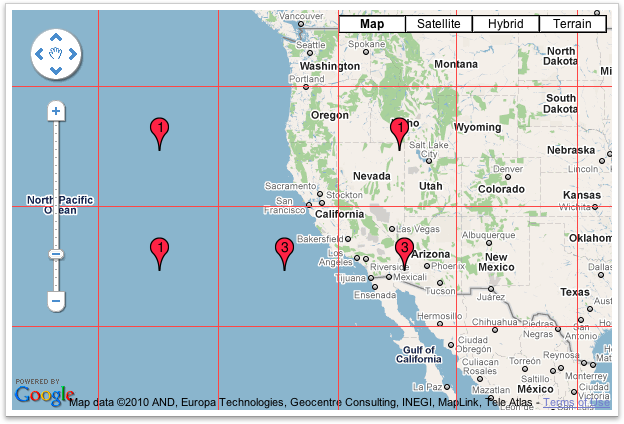
Marker Clusterer utilise le Clustering basé sur la grille pour regrouper tous les marqueurs souhaitant la grille. Le clustering basé sur la grille consiste à diviser la carte en carrés d'une certaine taille (la taille change à chaque zoom), puis à regrouper les marqueurs dans chaque carré de la grille.
J'espère que c'est ce que vous cherchiez et que cela résoudra votre problème:)
La Taille du tableau doit être supérieure à zéro. Sinon, vous aurez des résultats inattendus.
function zoomeExtends(){
var bounds = new google.maps.LatLngBounds();
if (markers.length>0) {
for (var i = 0; i < markers.length; i++) {
bounds.extend(markers[i].getPosition());
}
myMap.fitBounds(bounds);
}
}