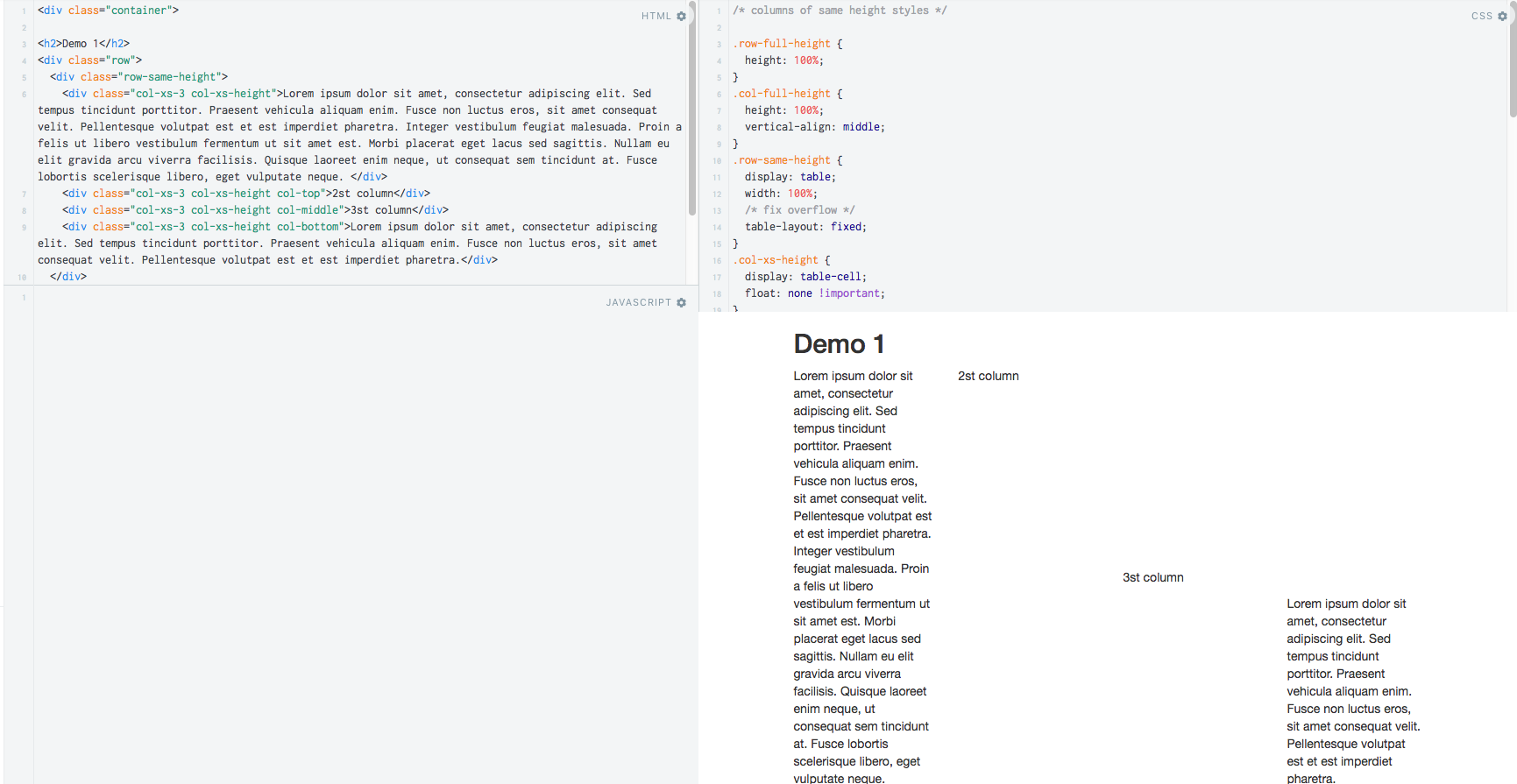
Centrer une colonne en utilisant Twitter Bootstrap
Comment centrer une div de taille de la colonne à l'intérieur du conteneur (12 colonnes) dans Twitter Bootstrap 3.
s'il vous Plaît voir le starter violon .
<body class="container">
<div class="col-lg-1 col-offset-6 centered">
<img data-src="holder.js/100x100" alt="" />
</div>
</body>
donc, je veux qu'un div , avec une classe centered soit centré dans le conteneur. Je peux utiliser une rangée s'il y a plusieurs divs, mais pour l'instant je veux juste un div avec la taille d'une colonne centrée dans le conteneur (12 colonne.)
Je ne suis pas sûr non plus que l'approche ci-dessus soit suffisante car l'intention n'est pas de compenser le div de moitié. Je n'ai pas besoin d'espaces libres en dehors du div et du contenu du div rétrécissent en proportion. Je veux espace vide à l'extérieur de la div pour être également distribué (rétrécir jusqu'à la largeur du conteneur == une colonne).
29 réponses
il y a deux approches pour centrer une colonne <div> dans Bootstrap 3:
Approche 1 (décalages):
la première approche utilise les propres classes offset de Bootstrap de sorte qu'il ne nécessite pas de changement de marge et pas de CSS supplémentaire. La clé est de définir un décalage égal à la moitié de la taille de la ligne . Ainsi, par exemple, une colonne de taille 2 serait centré par l'ajout d'un décalage de 5, c'est (12-2)/2 .
Dans le balisage, ce serait:
<div class="row">
<div class="col-md-2 col-md-offset-5"></div>
</div>
maintenant, il ya un inconvénient évident pour cette méthode, il ne fonctionne que pour les tailles de colonne Pair , donc seulement .col-X-2 , .col-X-4 , col-X-6 , col-X-8 et col-X-10 sont supportés.
Approche 2 (l'ancien margin:auto)
vous pouvez centre n'importe quelle taille de colonne en utilisant la technique éprouvée margin: 0 auto; , vous avez juste besoin de prendre soin du flottant qui est ajouté par le système de grille de Bootstrap. Je recommande de définir une classe CSS personnalisée comme suit:
.col-centered{
float: none;
margin: 0 auto;
}
Maintenant, vous pouvez l'ajouter à n'importe quelle taille de colonne à n'importe quelle taille d'écran et il fonctionnera parfaitement avec la disposition responsive De Bootstrap:
<div class="row">
<div class="col-lg-1 col-centered"></div>
</div>
Note: avec les deux techniques vous pourriez sauter l'élément .row et avoir la colonne centrée à l'intérieur d'un .container , mais vous remarqueriez une différence minime dans la taille réelle de la colonne en raison du rembourrage dans la classe de conteneur.
mise à jour:
depuis v3.0.1 Bootstrap a une classe intégrée appelée center-block qui utilise margin: 0 auto mais qui manque float:none . Vous pouvez ajouter cela à votre CSS le faire fonctionner avec le système de grille.
la méthode préférée de colonnes de centrage est d'utiliser "offsets" (i.e.: col-md-offset-3 )
Bootstrap 3.x exemples de centrage
pour centrage éléments , il y a un center-block classe helper .
vous pouvez également utiliser text-center pour texte du centre (et éléments en ligne).
Demo : http://bootply.com/91632
"EDIT - comme mentionné dans les commentaires, center-block fonctionne sur le contenu de la colonne et display:block éléments, mais ne fonctionnera pas sur la colonne elle-même ( col-* divs) parce que Bootstrap utilise float .
mise à Jour 2018
Maintenant avec Bootstrap 4 , les méthodes centrage ont changé..
-
text-centerest encore utilisé pourdisplay:inlineéléments -
mx-autoremplacecenter-blockau centredisplay:blockelements -
offset-*oumx-autopeut être utilisé pour centre de colonnes de la grille
mx-auto (auto x-axis margins) centreront display:block ou display:flex les éléments qui ont une largeur définie , ( % , vw , px , etc..). Flexbox est utilisé par défaut sur les colonnes de grille, il existe donc aussi diverses méthodes de centrage flexbox.
Démo Bootstrap 4 Centrage Horizontal
pour le centrage vertical BS4 voir https://stackoverflow.com/a/41464397/171456
maintenant Bootstrap 3.1.1 fonctionne avec .center-block , et cette classe d'Assistant fonctionne avec le système de colonne.
Bootstrap 3 De La Classe Helper Centre .
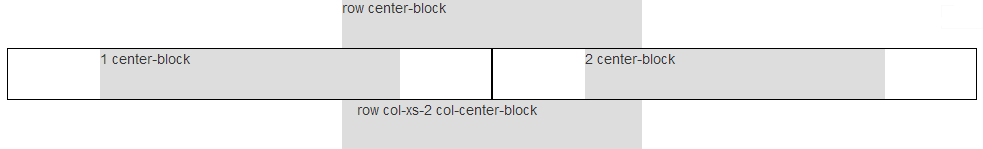
s'il vous Plaît cochez la case ce jsfiddle DÉMO :
<div class="container">
<div class="row">
<div class="center-block">row center-block</div>
</div>
<div class="row">
<div class="col-md-6 brd">
<div class="center-block">1 center-block</div>
</div>
<div class="col-md-6 brd">
<div class="center-block">2 center-block</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-center-block">row col-xs-2 col-center-block</div>
</div>

ligne centre de la colonne en utilisant la classe d'aide col-center-block .
.col-center-block {
float: none;
display: block;
margin: 0 auto;
/* margin-left: auto; margin-right: auto; */
}
il suffit d'ajouter ceci à votre fichier CSS personnalisé, éditer des fichiers CSS Bootstrap directement n'est pas recommandé et annule votre capacité d'utiliser un cdn.
.center-block {
float: none !important
}
pourquoi?
Bootstrap CSS (Ver 3.7 et inférieur) utilise: marge: 0 auto; , mais il obtient dépassé par la propriété float du conteneur de taille.
PS : Après avoir ajouté cette classe oubliez de mettre les cours dans le bon ordre.
<div class="col-md-6 center-block">Example</div>
Bootstrap 3 a maintenant une classe intégrée pour ce .center-block
.center-block {
display: block;
margin-left: auto;
margin-right: auto;
}
si vous utilisez toujours 2.X alors il suffit d'ajouter cela à votre CSS.
mon approche des colonnes centrales est d'utiliser display: inline-block pour les colonnes et text-align: center pour le conteneur parent.
il suffit d'ajouter la classe CSS 'centered' au row .
HTML:
<div class="container-fluid">
<div class="row centered">
<div class="col-sm-4 col-md-4">
Col 1
</div>
<div class="col-sm-4 col-md-4">
Col 2
</div>
<div class="col-sm-4 col-md-4">
Col 3
</div>
</div>
</div>
CSS:
.centered {
text-align: center;
font-size: 0;
}
.centered > div {
float: none;
display: inline-block;
text-align: left;
font-size: 13px;
}
JSfiddle: http://jsfiddle.net/steyffi/ug4fzcjd /
Bootstrap la version 3 a un .texte-centre de classe.
il suffit d'ajouter cette classe:
text-center
il chargera simplement ce style:
.text-center {
text-align: center;
}
exemple:
<div class="container-fluid">
<div class="row text-center">
<div class="col-md-12">
Bootstrap 4 is coming....
</div>
</div>
</div>
ça marche. C'est sûrement un truc de hackish, mais ça marche bien. Il a été testé pour responsive (Y).
.centered {
background-color: teal;
text-align: center;
}


avec Bootstrap v4, il suffit d'ajouter .justify-content-center au .row <div>
<div class="row justify-content-center">
<div class="col-1">centered 1 column</div>
</div>
https://getbootstrap.com/docs/4.0/utilities/flex/#justify-content
vous pouvez utiliser text-center pour la rangée, et assurez-vous que les divs internes ont display:inline-block (avec pas float )
:
<div class="container">
<div class="row text-center" style="background-color : black;">
<div class="redBlock">A red block</div>
<div class="whiteBlock">A white block</div>
<div class="yellowBlock">A yellow block</div>
</div>
</div>
et css:
.redBlock {
width: 100px;
height: 100px;
background-color: aqua;
display: inline-block
}
.whiteBlock {
width: 100px;
height: 100px;
background-color: white;
display: inline-block
}
.yellowBlock {
width: 100px;
height: 100px;
background-color: yellow;
display: inline-block
}
le violon: http://jsfiddle.net/DTcHh/3177 /
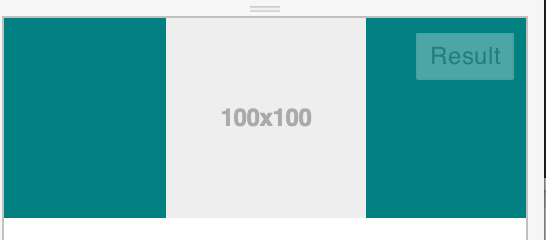
mettez juste votre colonne qui affiche le contenu à col-xs-12 (mobile-first; -) et configurez le conteneur seulement pour contrôler la largeur que vous voulez que votre contenu centré soit, donc:
.container {
background-color: blue;
}
.centered {
background-color: red;
}<body class="container col-xs-offset-3 col-xs-6">
<div class="col-xs-12 centered">
<img data-src="holder.js/100x100" alt="" />
</div>
</body>
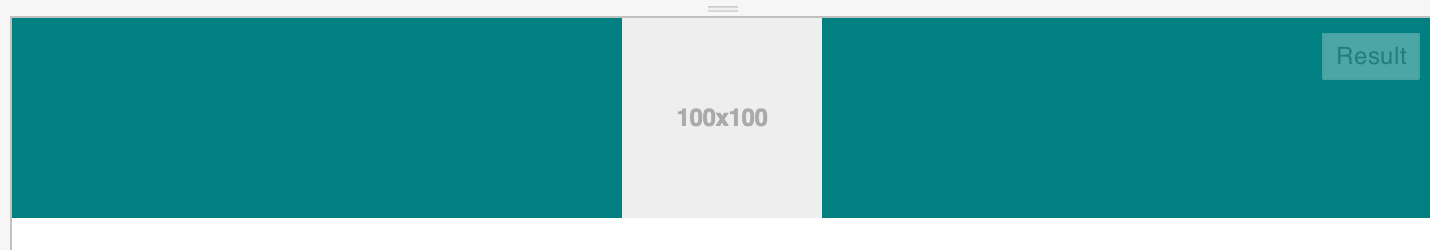
<body class="container col-xs-offset-1 col-xs-10">
<div class="col-xs-12 centered">
<img data-src="holder.js/100x100" alt="" />
</div>
</body>pour une démo, voir http://codepen.io/Kebten/pen/gpRNMe : -)
pour centrer la colonne - nous devons utiliser le code ci-dessous. cols sont des éléments flottants en plus marge auto. Nous allons également mettre à flotter aucun,
<body class="container">
<div class="col-lg-1 col-md-4 centered">
<img data-src="holder.js/100x100" alt="" />
</div>
</body>
pour centrer le col-lg-1 ci-dessus avec la classe de centré, nous écrirons:
.centered {
float: none;
margin-left: auto;
margin-right: auto;
}
pour centrer le contenu à l'intérieur du div, utilisez text-align:center ,
.centered {
text-align: center;
}
si vous voulez le centrer seulement sur le bureau et l'écran plus grand, pas sur mobile, puis utiliser le suivant requête de média.
@media (min-width: 768px) {
.centered {
float: none;
margin-left: auto;
margin-right: auto;
}
}
et pour centrer le div seulement sur la version mobile, utilisez le code ci-dessous.
@media (max-width: 768px) {
.centered {
float: none;
margin-left: auto;
margin-right: auto;
}
}
Ce n'est probablement pas la meilleure réponse, mais il y a une solution créative. Comme le souligne koala_dev, la compensation de colonne ne fonctionne que pour des tailles de colonne égales. Cependant, en nichant les lignes vous pouvez réaliser le centrage des colonnes inégales aussi bien.
pour coller avec la question originale où vous voulez centrer une colonne de 1 à l'intérieur d'une grille de 12.
- centrer une colonne de 2 en la compensant 5
- faire un ligne imbriquée, de sorte que vous obtenez un nouveau 12 colonnes à l'intérieur de vos 2 colonnes.
- puisque vous voulez centrer une colonne de 1, et 1 est" la moitié " de 2 (ce que nous avons centré dans l'étape 1), vous devez maintenant centrer une colonne de 6 dans votre rangée emboîtée, ce qui est facilement fait en la compensant 3.
par exemple:
<div class="container">
<div class="row">
<div class="col-md-offset-5 col-md-2">
<div class="row">
<div class="col-md-offset-3 col-md-6">
centered column with that has an "original width" of 1 col
</div>
</div>
</div>
</div>
</div>
Voir ce violon , veuillez noter que vous devez augmenter la taille de la fenêtre de sortie dans l'ordre voir aussi le résultat, sinon les colonnes vont s'enrouler.
une autre méthode de compensation consiste à avoir deux lignes vides, par exemple:
<div class="col-md-4"></div>
<div class="col-md-4">Centered Content</div>
<div class="col-md-4"></div>
<div class="container-fluid">
<div class="row">
<div class="col-lg-4 col-lg-offset-4">
<img src="some.jpg">
</div>
</div>
</div>
nous pouvons y parvenir en utilisant le mécanisme de disposition de la table:
le mécanisme est:
- envelopper toutes les colonnes dans un div.
- faire que div comme une table avec une disposition fixe.
- faire chaque colonne comme une cellule de tableau.
- utiliser la propriété vertical-align pour contrôler la position du contenu.
L'exemple de la démo est ici
comme koala_dev utilisé dans son approche 1, je préférerais la méthode offset au lieu de center-block ou marges qui a un usage limité, mais comme il l'a mentionné:
maintenant, il ya un inconvénient évident pour cette méthode, il ne fonctionne que pour les tailles de colonne Pair, donc seulement .col-X-2, .col-X-4, col-X-6, col-X-8 et col-X-10 sont pris en charge.
ceci peut être résolu en utilisant l'approche suivante pour les colonnes impaires.
<div class="col-xs-offset-5 col-xs-2">
<div class="col-xs-offset-3">
// Your content here
</div>
</div>
parce que je n'ai jamais eu besoin de centrer un seul .col- dans un .row , j'ai placé la classe suivante sur l'emballage .row de mes colonnes cibles.
.col-center > [class*="col-"] {
float: none;
margin-left: auto;
margin-right: auto;
}
exemple
<div class="full-container">
<div class="row col-center">
<div class="col-xs-11">
Foo
</div>
<div class="col-xs-11">
Bar
</div>
</div>
</div>
pour ceux qui cherchent à centrer les éléments de colonne sur l'écran quand vous n'avez pas le nombre exact pour remplir votre grille, j'ai écrit un petit morceau de JavaScript pour retourner les noms de classe:
function colCalculator(totalNumberOfElements, elementsPerRow, screenSize) {
var arrayFill = function (size, content) {
return Array.apply(null, Array(size)).map(String.prototype.valueOf, content);
};
var elementSize = parseInt(12 / elementsPerRow, 10);
var normalClassName = 'col-' + screenSize + '-' + elementSize;
var numberOfFittingElements = parseInt(totalNumberOfElements / elementsPerRow, 10) * elementsPerRow;
var numberOfRemainingElements = totalNumberOfElements - numberOfFittingElements;
var ret = arrayFill(numberOfFittingElements, normalClassName);
var remainingSize = 12 - numberOfRemainingElements * elementSize;
var remainingLeftSize = parseInt(remainingSize / 2, 10);
return ret.concat(arrayFill(numberOfRemainingElements, normalClassName + ' col-' + screenSize + '-push-' + remainingLeftSize));
}
si vous avez 5 éléments et que vous voulez en avoir 3 par ligne sur un écran md , vous faites ceci:
colCalculator(5, 3, 'md')
>> ["col-md-4", "col-md-4", "col-md-4", "col-md-4 col-md-push-2", "col-md-4 col-md-push-2"]
gardez à l'esprit, le deuxième argument doit être divisible par 12.
pour centrer plus d'une colonne dans une rangée Bootstrap - et le nombre de colonnes est impair, il suffit d'ajouter cette classe css à toutes les colonnes de cette rangée:
.many-cols-centered { // To horizontally center bootstrap odd cols, eg col-lg-9, col-md-3, works well in lg
display:inline-block;
float:none;
}
donc dans votre HTML vous avez quelque chose comme:
<div class="row text-center"> <!-- text-center centers all text in that row -->
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-12 many-cols-centered">
<img src='assets/image1.jpg'>
<h3>You See</h3>
<p>I love coding.</p>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-12 many-cols-centered">
<img src='assets/image2.jpg'>
<h3>You See</h3>
<p>I love coding.</p>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-12 many-cols-centered">
<img src='assets/image3.jpg'>
<h3>You See</h3>
<p>I love coding.</p>
</div>
</div>
ce n'est pas mon code, mais il fonctionne parfaitement (testé sur Bootstrap 3) et je n'ai pas à jouer avec col-offset.
Démo:
/* centered columns styles */
.row-centered {
text-align: center;
}
.col-centered {
display: inline-block;
float: none;
/* reset the text-align */
text-align: left;
/* inline-block space fix */
margin-right: -4px;
text-align: center;
background-color: #ccc;
border: 1px solid #ddd;
}<div class="container">
<div class="row row-centered">
<div class="col-xs-6 col-centered">Column 6</div>
<div class="col-xs-6 col-centered">Column 6</div>
<div class="col-xs-3 col-centered">Column 3</div>
<div class="col-xs-3 col-centered">Column 3</div>
<div class="col-xs-3 col-centered">Column 3</div>
</div>
</div>essayez ce code.
<body class="container">
<div class="col-lg-1 col-lg-offset-10">
<img data-src="holder.js/100x100" alt="" />
</div>
ici, j'ai utilisé col-lg-1, et l'offset devrait être 10 pour correctement centré la div sur les gros appareils, si vous avez besoin de se concentrer sur mediam à grand appareil, puis il suffit de changer le lg en md et ainsi de suite, faites-moi savoir si un problème.
si vous mettez ceci sur votre ligne, toutes les colonnes à l'intérieur seront centrées:
.row-centered {
display: flex;
justify-content: space-between;
}
Essayez cette
<div class="row">
<div class="col-xs-2 col-xs-offset-5"></div>
</div>
vous pouvez utiliser d'autres col ainsi que col-md-2 , etc.
pour être plus précis, le système de grille de Bootstrap contient 12 colonnes et pour centrer n'importe quel contenu disons, par exemple, que le contenu prend une colonne. On aura besoin d'occuper deux colonnes de Bootstrap grille et placer le contenu sur la moitié des deux colonnes occupées.
<div class="row">
<div class="col-xs-2 col-xs-offset-5 centered">
... your content / data will come here ...
</div>
</div>
'col-xs-offset-5' indique au système de grille où placer le contenu.
'col-xs-2' dit au système de grille combien de colonnes il reste si le contenu occuper.
'centré' sera une classe définie qui permettra de centrer le contenu.
voici à quoi ressemble cet exemple dans le système de grille de Bootstrap.
colonnes:
1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12
.......offset....... .données. .......n'est pas utilisé........
N'oubliez pas d'ajouter !important . Alors vous pouvez être sûr que cet élément sera vraiment au centre:
.col-centered{
float: none !important;
margin: 0 auto !important;
}
Méthode 1:
<div class="container">
<div class="row">
<div class="col-md-2 col-md-offset-5">
YOUR CONTENT
</div>
</div>
</div>
Méthode 2:
CSS
.float-center{float: none;}
<div class="container">
<div id="mydev" class="center-block float-center" style="width:75%;">
YOUR CONTENT
</div>
</div>
Bootstrap des Conseils, des exemples et des outils: OnAirCode
je propose simplement d'utiliser la classe text-center :
<body class="container">
<div class="col-md-12 text-center">
<img data-src="holder.js/100x100" alt="" />
</div>
</body>