Lancer l'ombre sur le dessus de LinearLayout en utilisant android: élévation
j'ai ceci LinearLayout cela va être placé au bas d'une mise en page d'activité. Ce que je veux c' LinearLayout pour avoir un 4dp élévation, tout comme le haut de la barre d'outils devrait avoir, cependant, depuis android:elevation place l'ombre au-dessous de la composante ui et cette composante spécifique (linearLayout) va être au bas de l'écran, Je ne verrai aucune élévation du tout..
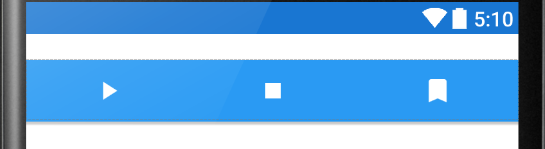
C'est mon LinearLayout code, et une image d'elle avec l'élévation par défaut mise en œuvre:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:weightSum="3"
android:background="@android:color/transparent"
android:orientation="horizontal"
android:elevation="4dp"
android:layout_alignParentBottom="true">
<ImageButton
android:id="@+id/playButton"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:scaleType="center"
android:clickable="true"
android:background="@drawable/bottom_toolbar_menu_selector"
android:src="@drawable/ic_play"
style="?android:attr/borderlessButtonStyle" />
<ImageButton
android:id="@+id/stopButton"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:scaleType="center"
android:clickable="true"
android:background="@drawable/bottom_toolbar_menu_selector"
android:src="@drawable/ic_stop"
style="?android:attr/borderlessButtonStyle" />
<ImageButton
android:id="@+id/bookmarkButton"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:scaleType="center"
android:clickable="true"
android:background="@drawable/bottom_toolbar_menu_selector"
android:src="@drawable/ic_bookmark"
style="?android:attr/borderlessButtonStyle" />
</LinearLayout>
y a-t-il un moyen, en utilisant elevation pour placer une ombre au-dessus de la composante d'interface utilisateur?
Merci à l'avance!
3 réponses
Vous ne pouvez pas théoriquement le faire avec android:elevation, dans le sens que vous ne pouvez pas choisir le sens où l'ombre va être coulé.
Il y a deux solutions.
1. Un drawable
Vous pourriez, par exemple, mettre un ImageView juste au-dessus de votre mise en page et définissez android:src="@drawable/shadow". Ce devrait être une verticale GradientDrawable défini en XML, comme expliqué ici.
2. Solution de contournement
Alors que la plupart des l'ombre est en fait au-dessous de la vue, une ombre subtile est aussi au-dessus. Une solution de contournement pourrait utiliser une valeur très élevée pour elevation, comme 40dp: la partie inférieure va être cachée à cause de votre disposition, tandis que la partie supérieure va être étendue et ressembler à une ombre commune.
dans les deux cas, vous n'avez pas le contrôle de la valeur d'élévation dans dp, dans le sens que vous ne pouvez pas être sûr que votre ombre est équivalente à celle coulée par android:elevation=4dp.
utiliser comme;
<LinearLayout
android:layout_width="match_parent"
android:layout_height="205dp"
android:background="@color/white"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginTop="-5dp"
android:background="@color/white"
android:elevation="3dp"
android:paddingTop="5dp">
// CHILD VIEWS
</RelativeLayout>
</LinearLayout>
Essayez cela, je suis incapable de mettre en arrière-plan via xml puis j'ai essayé la programmation façon de résoudre cela et je travaille parfaitement reportez-vous cela si face à problème sur afficher l'ombre Linéaire Mise en page
lprofile.setBackgroundResource(R.drawable.background_with_shadow);
lprofile est ma ref de Linéaire de mise en page et background_with_shadow est xml pour l'application de l'ombre, je l'espère, je vais pour ur requirmement...merci u..