Cardview shadow n'apparaît pas dans les appareils lollipop?
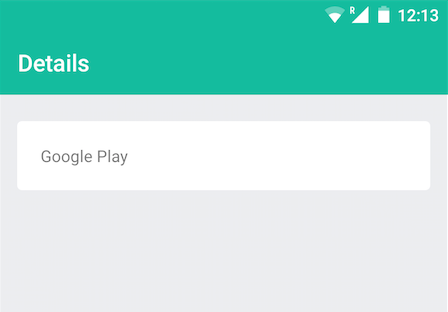
J'utilise le cardview dans mon application android. Cependant, l'ombre n'est pas à l'affiche. Voici la mise en page xml
L'ombre optionsmenu par défaut ne s'affiche pas non plus.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ECEDF0"
android:orientation="vertical" >
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:clipChildren="false"
card_view:cardBackgroundColor="@color/white"
card_view:cardCornerRadius="4dp"
card_view:cardElevation="14dp"
card_view:cardUseCompatPadding="true" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:text="Google Play" />
</android.support.v7.widget.CardView>
</LinearLayout>

6 réponses
Après avoir revu les documents, j'ai finalement trouvé la solution.
Ajoutez simplement card_view:cardUseCompatPadding="true" à votre CardView et des ombres apparaîtront sur les appareils Lollipop.
Ce qui se passe est, la zone de contenu dans un CardView prendre différentes tailles sur les appareils pré-lollipop et lollipop. Donc, dans les appareils lollipop, l'ombre est effectivement couverte par la carte, donc ce n'est pas visible. En ajoutant Cet attribut, la zone de contenu reste la même sur tous les appareils et l'ombre devient visible.
Mon code xml est comme :
<android.support.v7.widget.CardView
android:id="@+id/media_card_view"
android:layout_width="match_parent"
android:layout_height="130dp"
card_view:cardBackgroundColor="@android:color/white"
card_view:cardElevation="2sp"
card_view:cardUseCompatPadding="true"
>
...
</android.support.v7.widget.CardView>
Comme mentionné ici CardView ne montrant pas D'ombre dans Android l
assurez - vous que vous dessinez votre vue en utilisant hardwareAccelerated = true
Voir accélération matérielle Android pour plus de détails
Pour Lollipop et supérieur, vous devez ajouter quelques marges à la carte:
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
/>
Puisque l'ombre se trouve en dehors de la vue réelle
Pour quelqu'un ,
Une autre chose dont vous devriez être conscient, les ombres ne s'afficheront pas si vous avez cette ligne dans le manifeste:
Android:hardwareAccelerated="false"
J'ai essayé toutes les choses suggérées mais cela n'a fonctionné que pour moi quand j'ai supprimé la ligne, la raison pour laquelle j'avais la ligne était parce que mon application fonctionne avec un certain nombre d'images bitmap et qu'elles causaient le crash de l'application.
Veuillez essayer de mettre android: hardwareAccelerated = "false" le fichier androidManifest peut résoudre votre problème car j'ai également rencontré le même problème et résolu en ajoutant 1 ligne uniquement dans le manifeste.
Hey amis j'ai eu la solution du problème ci-dessus.Ajoutez simplement ce code dans votre xml.
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_margin="8dp"
android:id="@+id/griditem"
android:layout_height="match_parent"
card_view:cardUseCompatPadding="true"
card_view:cardElevation="4dp"
card_view:cardCornerRadius="3dp">`
J'espère que cela vous sera utile...