CardView disposition width="match parent" ne correspond pas parent RecyclerView largeur
j'ai un fragment avec contient un RecyclerView avec layout_width= "match_parent":
<android.support.v7.widget.RecyclerView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity$PlaceholderFragment" />
L'élément dans le RecyclerView est un CardView aussi avec layout_width= "match_parent":
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_view"
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="20dp"
card_view:cardCornerRadius="4dp">
<TextView
android:layout_gravity="center"
android:id="@+id/info_text"
android:layout_width="match_parent"
android:gravity="center"
android:layout_height="match_parent"
android:textAppearance="?android:textAppearanceLarge"/>
</android.support.v7.widget.CardView>
je gonfle la vue de l'article comme ci-dessous:
public MyAdapter.ViewHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
CardView v = (CardView) LayoutInflater.from(parent.getContext())
.inflate(R.layout.card_listitem, null, true);
ViewHolder vh = new ViewHolder(v);
return vh;
}
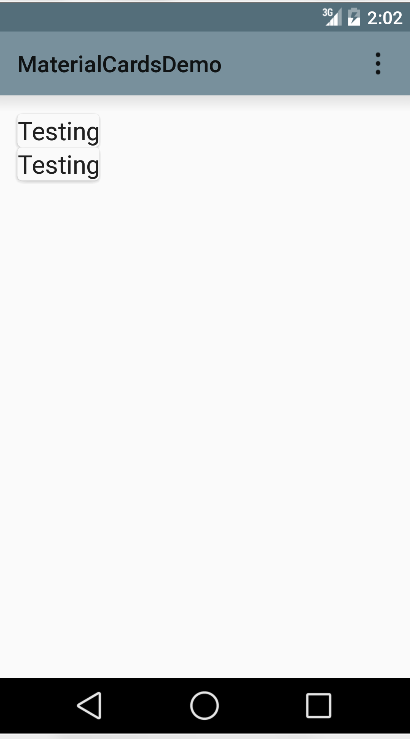
mais quand j'exécute l'application, CardView est rendu wrap_content comme suit:

notez que cela a été exécuté sur un émulateur, pas un vrai appareil.
est-ce que je fais quelque chose de mal, ou est-ce un bug?
10 réponses
Les docs pour inflate :
gonfle une nouvelle hiérarchie de vues à partir de la ressource xml spécifiée. Jeter InflateException en cas d'erreur.
Paramètres
ressource ID XML disposition de ressources de la charge (par ex., R. layout.main_page) racine
vue à être le parent de l' hiérarchie générée (si attachToRoot est vrai), ou simplement un objet qui fournit un ensemble de valeurs LayoutParams pour la racine du la hiérarchie retournée (si attachToRoot est fausse.)
attachToRoot si la hiérarchie gonflée doit être attachée au paramètre racine? Si false, root n'est utilisé que pour créer la bonne sous-classe de LayoutParams pour la vue racine dans le fichier XML. Renvoie la vue racine de la hiérarchie gonflée. Si root a été fourni et attachToRoot est vrai, c'est root; sinon, c'est la racine du fichier XML gonflé.
il est important ici de pas approvisionnement vrai, mais do fournir le parent:
LayoutInflater.from(parent.getContext())
.inflate(R.layout.card_listitem, parent, false);
fournit la vue parent permet au gonfleur de savoir quel layoutparams utiliser. Fournir le paramètre false lui dit de pas attachez-le au parent tout de suite. C'est ce que l' RecyclerView fera l'affaire.
utilisez RelativeLayout comme parent immédiat de CardView.
<RelativeLayout
android:layout_width="match_parent" ... >
<CardView
android:layout_width="match_parent" ... >
</CardView>
</RelativeLayout>
ça a marché pour moi,
View viewHolder= LayoutInflater.from(parent.getContext())
.inflate(R.layout.item, null, false);
viewHolder.setLayoutParams(new RecyclerView.LayoutParams(RecyclerView.LayoutParams.MATCH_PARENT, RecyclerView.LayoutParams.WRAP_CONTENT));
return new ViewOffersHolder(viewHolder);
Le chemin que j'ai fait c'est:
View view = mInflater.inflate(R.layout.row_cardview, null, true);
WindowManager windowManager = (WindowManager)mContext.getSystemService(Context.WINDOW_SERVICE);
int width = windowManager.getDefaultDisplay().getWidth();
view.setLayoutParams(new RecyclerView.LayoutParams(width, RecyclerView.LayoutParams.MATCH_PARENT));
explication: Dans votre onCreateViewHolde une fois que vous avez la vue de carte, obtenez la largeur de l'écran et définissez le paramètre layout en conséquence pour la vue de carte.
cette valeur semble être fixée dans 'com.android.support:recyclerview-v7:23.2.1'
voir RecyclerView wrap_content pour d'autres discussions.
il suffit de définir de nouveaux paramètres de mise en page
view.setLayoutParams(new RecyclerView.LayoutParams(
RecyclerView.LayoutParams.MATCH_PARENT,
RecyclerView.LayoutParams.WRAP_CONTENT
));
Cela fonctionne pour moi
View view = inflator.inflate(R.layout.layout_item, ***null***, false);
force D'implémentation par défaut l'utilisation de wrap_content dans le gestionnaire de mise en page par défaut:
@Override
public LayoutParams generateDefaultLayoutParams() {
return new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
}
tout ce que vous avez à faire est de surcharger cette méthode dans votre LayoutManager comme ceci:
@Override
public LayoutParams generateDefaultLayoutParams() {
return new LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
}
utiliser card_view: contentPadding avec une valeur négative
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
card_view:contentPadding="-4dp"
card_view:cardElevation="0dp"
android:layout_height="wrap_content">
Il a travaillé pour moi
Wrap CardView dans un plan ayant une largeur: match_parent