Impossible d'utiliser forEach avec Filelist
J'essaie de faire une boucle à travers un Filelist:
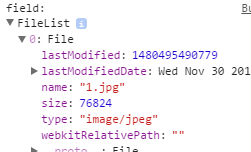
console.log('field:', field.photo.files)
field.photo.files.forEach(file => {
// looping code
})
Comme vous pouvez le voir field.photo.files est un Filelist:
Comment faire une boucle correctement à travers field.photo.files?
30
demandé sur
alex
2016-12-01 07:02:41
2 réponses
A FileList n'est pas un Array, mais il est conforme à son contrat (a length et des indices numériques), donc nous pouvons "emprunter" Array méthodes:
Array.prototype.forEach.call(field.photo.files, function(file) { ... });
Puisque vous utilisez évidemment ES6, vous pouvez également en faire un Array correct, en utilisant la nouvelle méthode Array.from:
Array.from(field.photo.files).forEach(file => { ... });
85
répondu
Amadan
2016-12-01 04:08:55
Vous pouvez également itérer avec un simple pour:
var files = field.photo.files;
for (var i = 0; i < files.length; i++) {
console.log(files[i]);
}
7
répondu
Willian Ribeiro
2017-09-12 16:59:18