Pouvez-vous tester google analytics sur une adresse localhost?
Je dois tester mon nouveau compte google sur ma machine locale.
Cela fonctionnera-t-il simplement en copiant l'extrait standard fourni par Google sur la page ?
Je ne veux pas passer 24 heures à attendre pour voir si cela fonctionnera ou non.
11 réponses
Cette question reste valable aujourd'hui, mais la technologie a changé. Le vieux Tracker oursin est obsolète et obsolète. Le nouveau code de suivi asynchrone de Google Analytics utilise un code légèrement différent pour obtenir les mêmes résultats.
Google Analytics Classic - Syntaxe Asynchrone - ga.js
La syntaxe actuelle pour définir le domaine de suivi sur none sur google analytics ressemble à ceci:
_gaq.push(['_setDomainName', 'none']);
Google analytics déclenche alors le _utm.demande de suivi gif sur localhost. Vous pouvez le vérifier en ouvrant les outils de développement dans votre navigateur préféré et en regardant les demandes réseau pendant le chargement de la page. Si cela fonctionne, vous verrez une requête pour _utm.gif dans la liste des requêtes réseau.
Mise à jour 2013 Pour Universal Analytics - analytics.js
Google a publié une nouvelle version d'analytics appelée "Universal Analytics" (fin 2012 ou début 2013). Comme je l'écris, ce programme est toujours en version bêta, donc le code ci-dessus est toujours recommandé pour la plupart des utilisateurs avec installations existantes de Google Analytics.
Cependant, pour les nouveaux développements utilisant le nouveau code analytics.js, le Google Analytics, Advanced Configuration - Web Tracking Documentation montre que nous pouvons tester Universal Analytics sur localhost avec ce nouveau code:
ga('create', 'UA-XXXX-Y', {
'cookieDomain': 'none'
});
Consultez la documentation liée pour plus de détails sur la configuration avancée D'Universal Analytics.
Mise à jour pour 2014
Cela peut maintenant être réalisé en définissant simplement le domaine sur none.
ga('create', 'UA-XXXX-Y', 'none');
Voir: https://developers.google.com/analytics/devguides/collection/analyticsjs/domains#localhost
J'ai eu le même problème, et toutes les solutions n'ont pas fonctionné jusqu'à ce que je fasse deux choses:
Code évident:
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXXX-X']);
_gaq.push(['_setDomainName', 'none']);
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_trackPageview']);
ET
J'ai ajouté localhost un autre nom de domaine FQDN. Je l'ai fait sur Windows sistem en éditant:
C:\Windows\System32\drivers\etc\hosts
Fichier, et je mets ce qui suit:
127.0.0.1 my.domain.org
Puis je suis allé à l'adresse http://my.domain.org/WebApp {[17] } qui sert la page avec google analytics js inclus.
Si vous êtes sous unix, éditez /etc / hosts pour le même résultat.
Il pense que Google devrait mettre la configuration Intranet dans la FAQ GA. Ils disent juste que vous avez besoin de FQDA. Oui, vous le faites, mais pas pour qu'ils vous accèdent, vous en avez juste besoin pour avoir L'attribut Host dans la requête HTTP.
Je pense qu'une autre raison pour FQDN est les COOKIES! Les Cookies sont utilisés pour suivre les données et si vous n'avez pas de nom de domaine complet, le cookie ne peut pas être défini, et le code JS s'arrête et n'obtient pas le gif.
Maintenant, la réponse à votre question est oui, cela fonctionnera simplement en copiant l'extrait standard. Selon documentation , maintenant l'extrait standard a la configuration automatique du domaine de cookie: ga('create', 'UA-XXXXX-Y', 'auto'); où le domaine de cookie est automatiquement déterminé.
En outre, si analytics.js détecte que vous exécutez un serveur localement (par exemple localhost), il définit automatiquement le cookieDomain à 'none'.
Cela fonctionnera si vous utilisez une adresse IP ou définissez domain sur none. Détails ici:
Http://analyticsimpact.com/2011/01/20/google-analytics-on-intranets-and-development-servers-fqdn/
Réponse pour 2018
La meilleure pratique consiste à configurer deux vues distinctes pour votre développement/mise en scène et vos serveurs de production. Vous ne voulez pas polluer vos données D'analyse avec test, et la mise en place de filtres n'est pas agréable si vous êtes obligé de le faire.
Cela étant dit, Google Analytics a maintenant suivi en temps réel , et si vous voulez suivre les campagnes ou les Transactions, le délai est environ 1 minute jusqu'à ce que les données soient affichées sur la page, tant que vous sélectionnez le jour en cours.
Par exemple, vous créez un site et un Test de Site, et chacun ha UA-XXXX-y code.
Dans votre logique d'application, où vous servez le JavaScript analytics, vérifiez votre environnement et pour la production Utilisez votre Site UA-XXXX-Y , et pour la mise en scène/développement utilisez le site Test one.
Vous pouvez avoir cette configuration jusqu'à ce que vous appreniez les tenants et les aboutissants de GA, puis retirez-le, Ou conservez-le si vous avez besoin de faire des changements constants (qui vous allez tester sur le développement/mise en scène en premier).
Source: expérience personnelle.
Un outil plus facile pour surveiller les balises de suivi est d'utiliser L'extension Chrome (probablement disponible, ou l'équivalent pour d'autres navigateurs) - Google Tag Assistant. cela montrera quelles balises tirent, quels problèmes il a trouvés, et même éclate des choses comme les valeurs de commerce électronique pour une lecture facile. Fonctionne également avec le Gestionnaire de balises Google, et peut gérer plusieurs ensembles de balises sur la page.
Je veux juste ajouter à ce qui a été dit jusqu'à présent, cela peut sauver beaucoup de maux de tête, vous n'avez pas besoin d'attendre 24 heures pour voir si cela fonctionne, Oui l'aperçu total prend 24 heures, mais dans L'onglet Reporting, il y a un lien sur le côté gauche pour résultat en temps réel et il montrera si MVC 5), en plus de cela, j'ai ajouté le script à la fin de la balise head comme google l'a indiqué dans cette page :
Collez votre extrait (inchangé, dans son intégralité) dans chaque page web que vous souhaitez suivre. Collez-le immédiatement avant la balise
</head>de fermeture.
Voici Plus d'informations sur la façon de vérifier si analytics fonctionne correctement.
Suite à la réponse de Tuong Lu Kim:
En supposant:
ga('create', 'UA-XXXXX-Y', 'auto');
...si analytics.js détecte que vous exécutez un serveur localement (par exemple localhost) il définit automatiquement le cookieDomain sur 'none'....
Extrait de:
Configuration automatique du domaine cookie définit le cookie _ga sur le domaine de plus haut niveau qu'il peut. Par exemple, si l'adresse de votre site web est blog.example.co.uk, analytics.js définira le domaine cookie sur .example.co.uk. en outre, if analytics.js détecte que vous exécutez un serveur localement (par exemple localhost) il définit automatiquement le cookieDomain sur 'none'.
L'extrait de suivi JavaScript recommandé définit la chaîne 'auto' pour le champ cookieDomain:
Je suis tombé sur ce problème récemment, et j'ai trouvé utile d'explorer la nouvelle documentation par Google sur débogage Analytics. Il ne se souciait pas réellement d'envoyer des informations de suivi à Google Analytics, je voulais juste m'assurer que les événements se déclenchaient correctement, et les outils de débogage m'ont donné les informations dont j'avais besoin. YMMV, je me rends compte que ne répond pas exactement à la question.
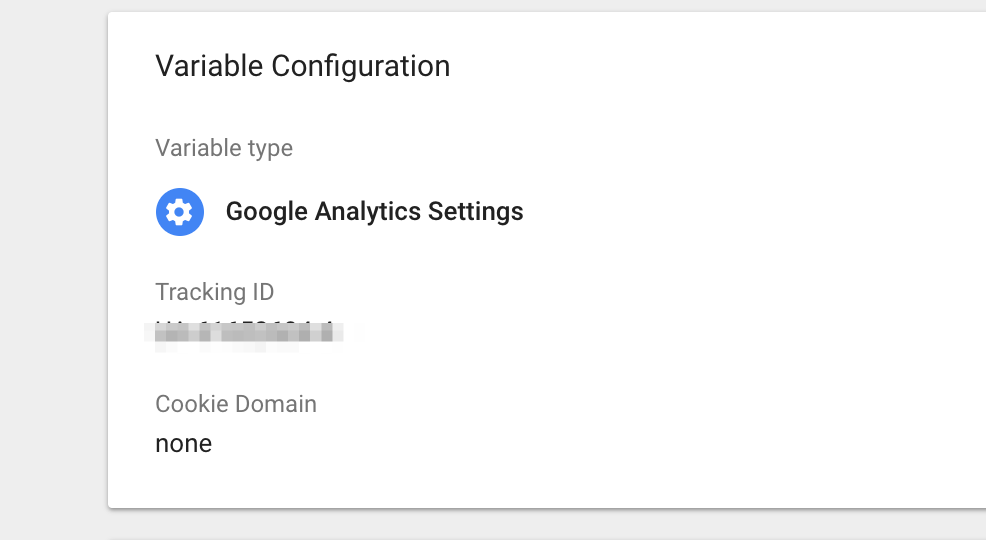
Pour ceux qui utilisent google Tag manager pour s'intégrer aux événements google analytics, vous pouvez faire ce que les gars ont mentionné pour définir l'indicateur de cookies sur none à partir de GTM it self
Ouvrez GTM > variables > variables google analytics > et définissez la balise cookies sur none