Puis-je souligner un texte dans une mise en page android?
20 réponses
il peut être réalisé si vous utilisez un string resource fichier xml, qui prend en charge les balises HTML comme <b></b> , <i></i> et <u></u> .
<resources>
<string name="your_string_here">This is an <u>underline</u>.</string>
</resources>
si vous voulez souligner quelque chose du code utiliser:
TextView textView = (TextView) view.findViewById(R.id.textview);
SpannableString content = new SpannableString("Content");
content.setSpan(new UnderlineSpan(), 0, content.length(), 0);
textView.setText(content);
vous pouvez essayer avec
textview.setPaintFlags(textview.getPaintFlags() | Paint.UNDERLINE_TEXT_FLAG);
Le "accepté" la réponse ci-dessus n' PAS de travail (lorsque vous essayez d'utiliser la chaîne comme textView.setText(Html.fromHtml(String.format(getString(...), ...))) .
comme indiqué dans les documentations vous devez échapper (entité html encodé) ouverture bracket des étiquettes intérieures avec < , par exemple résultat devrait ressembler à:
<resource>
<string name="your_string_here">This is an <u>underline</u>.</string>
</resources>
alors dans votre code vous pouvez définir le texte avec:
TextView textView = (TextView) view.findViewById(R.id.textview);
textView.setText(Html.fromHtml(String.format(getString(R.string.my_string), ...)));
Une solution en ligne:
textview.setPaintFlags(textview.getPaintFlags() | Paint.UNDERLINE_TEXT_FLAG);
les Chaînes.contenu du fichier xml:
<resource>
<string name="my_text">This is an <u>underline</u>.</string>
</resources>
Layout fichier xml shold utilisez la ressource de chaîne ci-dessus avec les propriétés ci-dessous de textview, comme montré ci-dessous:
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="@string/my_text"
android:selectAllOnFocus="false"
android:linksClickable="false"
android:autoLink="all"
/>
pour Button et TextView c'est la manière la plus facile:
bouton:
button = (Button) view.findViewById(R.id.btton1);
button.setPaintFlags(button.getPaintFlags() | Paint.UNDERLINE_TEXT_FLAG);
Textview:
textView = (Textview) view.findViewById(R.id.textview1);
textView.setPaintFlags(textView.getPaintFlags() | Paint.UNDERLINE_TEXT_FLAG);
Une solution en ligne
myTextView.setText(Html.fromHtml("<p><u>I am Underlined text</u></p>"));
il est un peu tard mais pourrait être utile pour quelqu'un.
je sais que c'est une réponse tardive, mais j'ai trouvé une solution qui fonctionne assez bien... J'ai pris la réponse D'Anthony Forloney pour souligner le texte dans le code et créé une sous-classe de TextView qui gère cela pour vous. Ensuite, vous pouvez simplement utiliser la sous-classe en XML chaque fois que vous voulez avoir un TextView souligné.
Voici la classe que j'ai créée:
import android.content.Context;
import android.text.Editable;
import android.text.SpannableString;
import android.text.TextWatcher;
import android.text.style.UnderlineSpan;
import android.util.AttributeSet;
import android.widget.TextView;
/**
* Created with IntelliJ IDEA.
* User: Justin
* Date: 9/11/13
* Time: 1:10 AM
*/
public class UnderlineTextView extends TextView
{
private boolean m_modifyingText = false;
public UnderlineTextView(Context context)
{
super(context);
init();
}
public UnderlineTextView(Context context, AttributeSet attrs)
{
super(context, attrs);
init();
}
public UnderlineTextView(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
init();
}
private void init()
{
addTextChangedListener(new TextWatcher()
{
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after)
{
//Do nothing here... we don't care
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count)
{
//Do nothing here... we don't care
}
@Override
public void afterTextChanged(Editable s)
{
if (m_modifyingText)
return;
underlineText();
}
});
underlineText();
}
private void underlineText()
{
if (m_modifyingText)
return;
m_modifyingText = true;
SpannableString content = new SpannableString(getText());
content.setSpan(new UnderlineSpan(), 0, content.length(), 0);
setText(content);
m_modifyingText = false;
}
}
maintenant... chaque fois que vous voulez créer un TextView souligné en XML, vous faire ce qui suit:
<com.your.package.name.UnderlineTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:text="This text is underlined"
android:textColor="@color/blue_light"
android:textSize="12sp"
android:textStyle="italic"/>
j'ai ajouté des options supplémentaires dans cet extrait XML pour montrer que mon exemple fonctionne avec la modification de la couleur, la taille et le style du texte...
Espérons que cette aide!
découvrez le style de bouton cliquable souligné:
<TextView
android:id="@+id/btn_some_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn_add_contact"
android:textAllCaps="false"
android:textColor="#57a0d4"
style="@style/Widget.AppCompat.Button.Borderless.Colored" />
les chaînes.xml:
<string name="btn_add_contact"><u>Add new contact</u></string>
résultat:
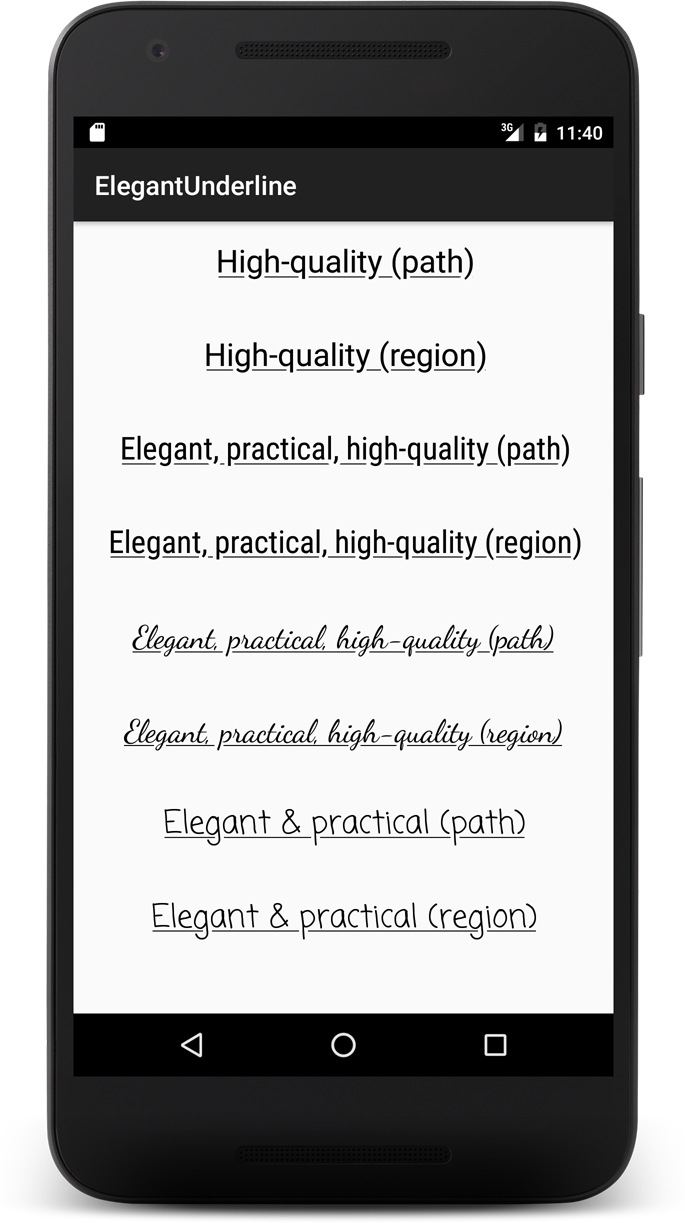
L'approche la plus récente du dessin souligné est décrite par Romain Guy sur medium avec le code source disponible sur GitHub . Cet exemple d'application expose deux implémentations possibles:
- Un Chemin d'accès de base de la mise en œuvre qui nécessite de l'API de niveau 19
- d'Une Région basée sur la mise en œuvre qui nécessite de l'API de niveau 1
une voie plus propre au lieu du
textView.setPaintFlags(textView.getPaintFlags() | Paint.UNDERLINE_TEXT_FLAG);
la méthode consiste à utiliser
textView.getPaint().setUnderlineText(true);
et si vous devez désactiver ultérieurement les soulignements pour cette vue, comme dans une vue réutilisée dans un RecyclerView, textView.getPaint().setUnderlineText(false);
il suffit D'utiliser l'attribut dans le fichier de ressources string par exemple
<string name="example"><u>Example</u></string>
Bon sang, c'est le plus simple à utiliser
TextView tv = findViewById(R.id.tv);
tv.setText("some text");
soulignement texte entier
setUnderLineText(tv, tv.getText().toString());
soulignent une partie de TextView
setUnderLineText(tv, "some");
supporte aussi TextView childs comme EditText, Button, Checkbox
public void setUnderLineText(TextView tv, String textToUnderLine) {
String tvt = tv.getText().toString();
int ofe = tvt.indexOf(textToUnderLine, 0);
UnderlineSpan underlineSpan = new UnderlineSpan();
SpannableString wordToSpan = new SpannableString(tv.getText());
for (int ofs = 0; ofs < tvt.length() && ofe != -1; ofs = ofe + 1) {
ofe = tvt.indexOf(textToUnderLine, ofs);
if (ofe == -1)
break;
else {
wordToSpan.setSpan(underlineSpan, ofe, ofe + textToUnderLine.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.setText(wordToSpan, TextView.BufferType.SPANNABLE);
}
}
}
essayez ce code
en XML
<resource>
<string name="my_text"><![CDATA[This is an <u>underline</u>]]></string>
</resources>
dans le Code
TextView textView = (TextView) view.findViewById(R.id.textview);
textView.setText(Html.fromHtml(getString(R.string.my_text)));
Bonne Chance!
une solution simple et flexible en xml:
<View
android:layout_width="match_parent"
android:layout_height="3sp"
android:layout_alignLeft="@+id/your_text_view_need_underline"
android:layout_alignRight="@+id/your_text_view_need_underline"
android:layout_below="@+id/your_text_view_need_underline"
android:background="@color/your_color" />
j'ai utilisé ce drawable xml pour créer une bordure inférieure et j'ai appliqué le drawable comme arrière-plan à mon textview
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle" >
<solid android:color="@android:color/transparent" />
</shape>
</item>
<item android:top="-5dp" android:right="-5dp" android:left="-5dp">
<shape>
<solid android:color="@android:color/transparent" />
<stroke
android:width="1.5dp"
android:color="@color/pure_white" />
</shape>
</item>
</layer-list>
- Aller à cordes.fichier de ressources xml
- ajouter une chaîne de caractères dans le fichier de ressources avec une balise HTML de soulignement si nécessaire.
- appelez L'ID de Ressource de chaîne dans votre code Java comme suit:
sampleTextView.setText(R.string.sample_string);
- le la sortie doit avoir le mot "Stackoverflow" souligné.
en outre, le code suivant ne sera pas imprimer le soulignement:
String sampleString = getString(R.string.sample_string);
sampleTextView.setText(sampleString);
utilisez plutôt le code suivant pour conserver le format Rich text:
CharSequence sampleString = getText(R.string.sample_string);
sampleTextView.setText(sampleString);
" vous pouvez utiliser GetString(int) ou getText(int) pour récupérer une chaîne. getText (int) conserve tout style de texte riche appliqué à la chaîne." Android documentation.
se référer à la documentation: https://developer.android.com/guide/topics/resources/string-resource.html
j'espère que ça aidera.
, j'ai simplifié Samuel 's réponse:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--https://stackoverflow.com/a/40706098/4726718-->
<item
android:left="-5dp"
android:right="-5dp"
android:top="-5dp">
<shape>
<stroke
android:width="1.5dp"
android:color="@color/colorAccent" />
</shape>
</item>
</layer-list>
pour les utilisateurs de Kotlin: Cela ne vous permettra pas de souligner le texte en xml. Cependant, la fonction D'Extension vous aidera.
val TextView.underline: Unit
get() {
this.paintFlags = this.getPaintFlags() or Paint.UNDERLINE_TEXT_FLAG
}
Utilisation:
tv_change_number.underline
tv_resend_otp.underline
j'ai eu un problème où j'utilise une police personnalisée et le soulignement créé avec le fichier ressource trick ( <u>Underlined text</u> ) a fonctionné mais Android a réussi à transformer le soulignement en une sorte de creux de grève.
j'ai utilisé cette réponse pour dessiner moi-même une bordure sous le textview: https://stackoverflow.com/a/10732993/664449 . Évidemment cela ne fonctionne pas pour le texte souligné partiel ou le texte multiliné.