Puis-je créer un diagramme (sans arborescence) en utilisant D3.js
4 réponses
à mon humble avis D3.js ne convient pas très bien pour ce type de visualisation. La visualisation est tout simplement trop complexe pour faire un simple mapping des données vers SVG (et C'est ce que D3.js est principalement destiné à: générer des DOM (documents) à partir de données par le biais de mappages concis).
vous pouvez contourner ces limites en introduisant plus de logique entre les deux pour que les données ne soient pas directement affichées, mais plutôt un modèle est créé, certains calculs sont effectués et puis le résultat est transformé en SVG par D3. C'est ce que dagre essaie de le faire et ça marche plutôt bien.
cependant votre graphique a quelques contraintes spéciales qui ne sont pas actuellement supportées par des implémentations plus simples de cet algorithme de mise en page: dans la dernière couche vous obtenez un rendu à la fourche. Dans la couche "décision", vous assignez des contraintes aux bords pour qu'ils partent à la gauche et à la droite des noeuds, vous contraignez aussi les noeuds de décision à être sur le même couche.
toute cette information n'est pas visible dans la structure du graphique elle-même. Par conséquent, vous devez annoter cette information dans votre modèle et dire à l'algorithme de mise en page d'honorer ces contraintes. À ma connaissance, seules les implémentations de bibliothèques de dessins graphiques commerciales prennent actuellement en charge ces fonctionnalités de mise en page avancées.
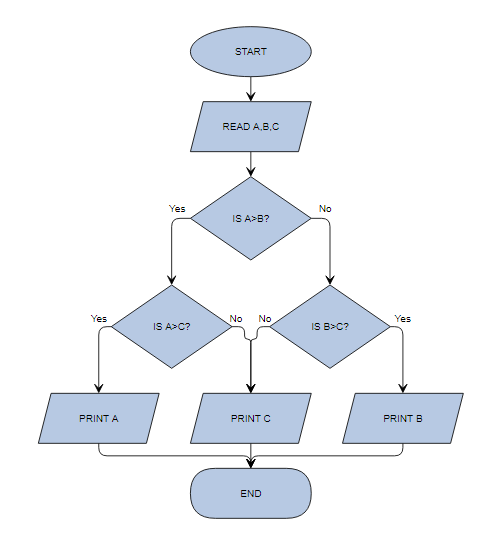
yFiles for HTML est une bibliothèque:cette démo vous pouvez utiliser le JSON suivant pour obtenir un résultat comme ceci:

passer à l'entrée combobox en haut: "5-objets complexes + étiquettes de bord"
et modifiez le JSON dans les sections sources, bords Source et modèle de noeud comme suit:
Noeuds Source
{
0:{'name':'Start',color:'green'},
1:{'name':'Read A,B,C',color:'yellow'},
2:{'name':'Is B>C?',color:'green'},
3:{'name':'Is A>B?',color:'green'},
4:{'name':'Is A>C?',color:'green'},
5:{'name':'Print B',color:'green'},
6:{'name':'Print C',color:'green'},
7:{'name':'Print C',color:'green'},
8:{'name':'Print A',color:'green'},
9:{'name':'End',color:'red'}
}
Edge Source
[
{from:'0', to:'1', label:''},
{from:'1', to:'3', label:''},
{from:'3', to:'2', label:'No'},
{from:'3', to:'4', label:'Yes'},
{from:'2', to:'5', label:'Yes'},
{from:'2', to:'6', label:'No'},
{from:'4', to:'7', label:'No'},
{from:'4', to:'8', label:'Yes'},
{from:'5', to:'9', label:''},
{from:'6', to:'9', label:''},
{from:'7', to:'9', label:''},
{from:'8', to:'9', label:''}
]
Template
<rect fill='{Binding color}' stroke='LightBlue' stroke-width='2'
width='{TemplateBinding width}'
height='{TemplateBinding height}'></rect>
<text transform='translate(10 20)' data-content='{Binding name}'
style='font-size:18px; font-family:Arial; fill:#000; text-anchor: left;
dominant-baseline: central;'></text>
notez qu'utiliser un autre type de JSON est également possible (comme le montre la démo). Je ne crois pas que le format JSON soit cela va poser un problème de quelque manière que ce soit et comme vous pouvez le voir, vous obtenez un résultat décent, mais les contraintes que j'ai mentionnées n'ont pas été prises en compte et ajoutées au JSON. Malheureusement, l'ajout de ces contraintes ne peut pas être fait via l'interface de démo que j'utilise ci-dessus en ce moment, mais doit être fait en ajoutant plus de code au code source réel de la démo. Vous pouvez voir comment ces contraintes fonctionnent dans une autre démo (mais sans JSON) dans cette mise en page interactive démo.
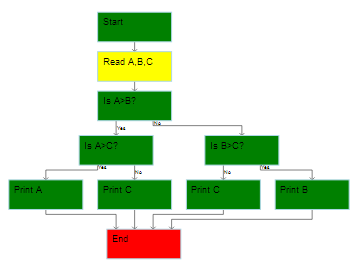
Mettre tous les morceaux ensemble, vous pouvez facilement obtenir ce genre de résultat, automatiquement:
le même exemple peut être trouvé et testé de façon interactive dans ce démonstration interactive d'organigramme.
Avertissement: je travaille pour l'entreprise qui crée cette bibliothèque, cependant sur SO/SE Je ne représente pas mon employeur. Mes billets sont les miens.
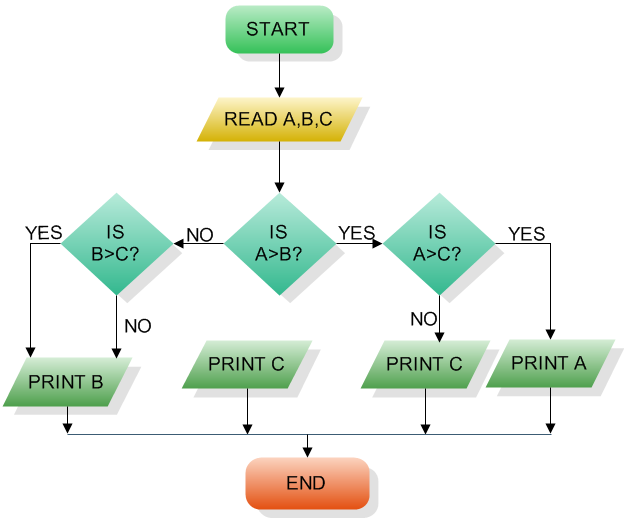
puis-je créer un diagramme comme celui-ci?
D3 est capable de le faire.
démarrage d'un objet json en utilisant le D3.bibliothèque js?
Oui
Cela dépend de la façon dont vous abordez le projet. J'utilise la disposition de la force et j'enlève la force, donc mon JSON est
{node:
[{
id: 1,
title: 'title'
}],
link:
[{
source: 0,
target: 1
}]
}
Avez-vous des exemple je peux analyser?
Pour votre inspiration
- http://marvl.infotech.monash.edu/webcola/
- http://www.coppelia.io/2014/07/an-a-to-z-of-extra-features-for-the-d3-force-layout/
point de départ https://github.com/mbostock/d3/wiki/Force-Layout
comment envelopper votre texte dans le bloc http://bl.ocks.org/mbostock/7555321
D3.js ne convient pas très bien pour ce type de visualisation. La visualisation est tout simplement trop complexe pour faire un simple mapping des données vers SVG
Je ne sais pas pourquoi, mais les diagrammes D'IMO sont l'un des types les plus simples de diagrammes, de blocs et de lignes qui les relient. D3 a des moyens intégrés pour dessiner des noeuds et des connecteurs. Oui ce n'est pas sorti de la boîte, solution prête à l'emploi. Mais tout ce que vous devez faire est d'apprendre et de personnaliser.
je pense que cela vous donne ce dont vous avez besoin:
http://www.daviddurman.com/automatic-graph-layout-with-jointjs-and-dagre.html
j'ai examiné cela aujourd'hui et Organigramme.js a l'air prometteur. Il soutient les points de début et de fin, les opérations et les conditions. Vous pouvez contrôler de quel côté des éléments dessinés les lignes sortent, etc.