Calcul d'une couleur mixte en RVB
je veux pouvoir prendre deux vecteurs RGB-256 et calculer le résultat de leur mélange. Je veux aussi pouvoir donner à chaque vecteur un poids différent. J'ai expérimenté avec elle en utilisant le mot plaque de couleur de mot, et j'ai vu que tandis que certaines couleurs se mélangent selon une moyenne pondérée:
0.5*red(255,0,0) + 0.5*yellow(255,255,0) = orange(255,127,0)
d'autres n'ont pas:
0.5*yellow(255,255,0) + 0.5*blue(0,0,255) = gray (127,127,127) et non green (0,255,0)
y a-t-il un algorithme pour calcul précis pour toutes les couleurs ou suis-je forcé de le faire en utilisant une table de recherche?
11 réponses
la meilleure explication est que le RGB color model est quelque peu unintuitive pour nous humains.
c'est parfaitement logique pour un dispositif d'affichage vidéo (tel qu'un moniteur ou un téléviseur) qui ne sait afficher les couleurs qu'en mélangeant des quantités variables de 3 couleurs prédéfinies: rouge, vert et bleu. Mais ce n'est pas comme ça que toi et moi avons appris à mélanger les couleurs à l'école primaire.
In RGB, la couleur blanche est représentée par (255, 255, 255), ce qui équivaut à "all on."La pleine valeur pour chacun des composants de couleur rouge, vert et bleu est affichée, ce qui crée une intensité lumineuse si élevée que nous percevons la couleur comme Blanche. Inversement, la couleur Noire (0, 0, 0) est l'état "par défaut" du dispositif d'affichage-quand aucune lumière de couleur n'est affichée ("0"), le résultat est noir, ou l'absence de couleur.
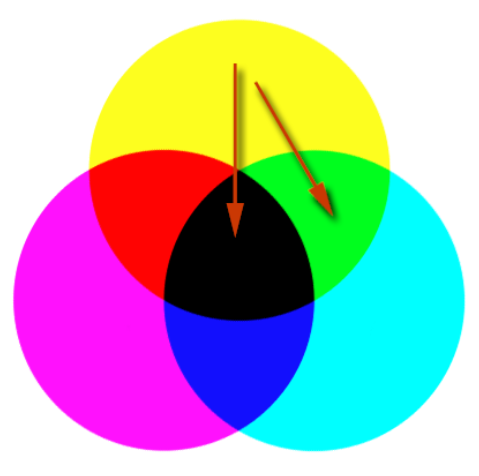
quand on mélange complètement le jaune (255, 255, 0) et le Bleu (0, 0, 255), vous obtenez la couleur représentée par (255, 255, 255), ou blanc . Quand vous multipliez blanc par 0,5, vous obtenez une couleur grise, parce que 255 * 0.5 = 127.
il est probablement plus d'une anomalie que tout ce que vous obtenez le résultat prévu lors du mélange rouge et jaune. Rouge + jaune est (510, 255, 0), donc quand vous multipliez cela par 0,5, vous obtenez orange (255, 127, 0).
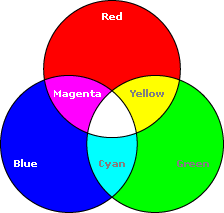
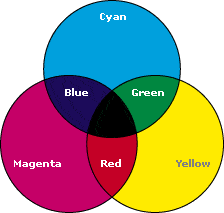
il s'avère que ce que vous et moi avons appris à l'école primaire est plus précisément connu comme un soustractive modèle de couleur , contre le additif modèle de couleur utilisé par RGB. En regardant les deux diagrammes en bas, vous verrez le modèle de couleur RVB (additif) à gauche, contre le modèle de couleur CMJN (soustractive) à droite. Vous devriez être capable de voir immédiatement le problème. En utilisant un modèle de couleur soustractive à la place produira les résultats que vous voulez.


EDIT: bien sûr, c'est plus facile à dire qu'à faire. C'est-à-dire, même si vous adoptez le modèle de couleur CMYK au lieu de RGB (ce qui est déjà difficile, parce que les conversions de RGB à CMYK sont lourdement appareil-dépendant et loin d'être simple), cela ne satisfera probablement pas encore l'envie de mélanger pur bleu (0, 0, 255) avec le jaune pur (255, 255, 0) et vert. Le CMJN utilise le cyan, le magenta et le jaune comme couleurs primaires, au lieu du rouge, du jaune et du bleu. Et vous avez un lot de travail devant vous si vous voulez aller à la mise en œuvre du Modèle Couleur RYB dans la langue de votre choix.
Je ne connais aucun algorithme permettant de combiner les couleurs RVB de façon réaliste. J'ai essayé dans ma réponse d'expliquer pourquoi il serait impossible, ou au moins extrêmement difficile. Vous pouvez laisser cette question ouverte quelques jours de plus et voir si quelqu'un d'autre a des idées, mais j'irais de l'avant et commencerais sur cette table de recherche Si vous avez besoin de coller avec le modèle RGB. ;- )
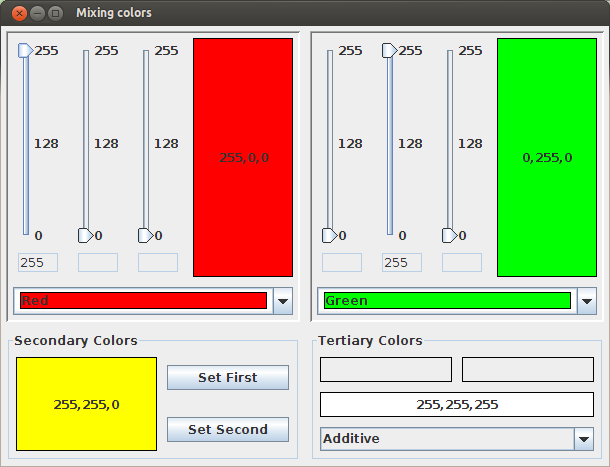
basé sur cette réponse documentée et cette réponse consciente alghoritm , j'ai essayé une interface simple pour mélanger les couleurs en utilisant l'approche additive et substractive.
vous devez confirmer que les couleurs primaires de RGB et CMYK vous donne les couleurs secondaires dans les premiers diagrammes de réponse:
- Rouge + Bleu = Magenta (on additif)
- Jaune + Cyan = Vert (on substrat)
- et ainsi de suite ...
import javax.swing.*;
import javax.swing.border.BevelBorder;
import javax.swing.border.CompoundBorder;
import javax.swing.border.LineBorder;
import javax.swing.border.MatteBorder;
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.util.Hashtable;
import java.util.Vector;
/**
* Color Mixing alghoritms
* User: alberto
* Date: 29/01/13
* Time: 21:28
*/
public class ColorMix {
Vector<JLabel> firstMixColors;
Vector<JLabel> secondMixColors;
JComboBox/*<Mixer>*/ comboBox;
JLabel firstMixColor;
JLabel firstSel;
JLabel secondSel;
JLabel finalColor;
public ColorMix() {
firstMixColors = new Vector<JLabel>();
Vector<Mixer> mixers = new Vector<Mixer>();
mixers.add(new AdditiveMixer());
mixers.add(new SustractiveMixer());
mixers.add(new TertiaryMixer());
mixers.add(new DilutingSustractiveMixer());
comboBox = new JComboBox(new DefaultComboBoxModel(mixers));
firstMixColor = buildColorLabel();
firstSel = buildColorLabel();
secondSel = buildColorLabel();
secondMixColors = new Vector<JLabel>();
secondMixColors.add(firstSel);
secondMixColors.add(secondSel);
finalColor = buildColorLabel();
comboBox.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
calculateMixes();
}
});
buildGUI();
}
private JLabel buildColorLabel() {
JLabel label = new JLabel();
label.setOpaque(true);
label.setHorizontalAlignment(SwingConstants.CENTER);
label.setHorizontalTextPosition(SwingConstants.CENTER);
label.setBorder(BorderFactory.createLineBorder(Color.BLACK));
label.setPreferredSize(new Dimension(100,25));
return label;
}
public void buildGUI() {
JFrame frame = new JFrame();
frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
frame.setTitle("Mixing colors");
frame.setLayout(new GridBagLayout());
GridBagConstraints cc = new GridBagConstraints();
cc.fill = GridBagConstraints.BOTH;
cc.insets = new Insets(5, 5, 5, 5);
cc.weightx = .2;
cc.weighty = 1;
frame.getContentPane().add(buildColorPanel(0), cc);
frame.getContentPane().add(buildColorPanel(1), cc);
cc.gridy = 1;
JPanel firstMix = new JPanel(new GridBagLayout());
GridBagConstraints ccCol = new GridBagConstraints();
ccCol.fill = GridBagConstraints.BOTH;
ccCol.insets = new Insets(5, 5, 5, 5);
ccCol.weightx = 1;
ccCol.weighty = 1;
ccCol.gridx = 0;
ccCol.gridy = 0;
ccCol.gridheight = 2;
firstMix.add(firstMixColor, ccCol);
ccCol.fill = GridBagConstraints.HORIZONTAL;
ccCol.weightx = 0.2;
ccCol.weighty = 0.5;
ccCol.gridx = 1;
ccCol.gridy = 0;
ccCol.gridheight = 1;
ccCol.gridwidth = 1;
firstMix.add(new JButton(new AbstractAction("Set First") {
@Override
public void actionPerformed(ActionEvent e) {
setBackgroundToLabel(firstSel, firstMixColor.getBackground());
calculateMixes();
}
}), ccCol);
ccCol.gridx = 1;
ccCol.gridy = 1;
firstMix.add(new JButton(new AbstractAction("Set Second") {
@Override
public void actionPerformed(ActionEvent e) {
setBackgroundToLabel(secondSel, firstMixColor.getBackground());
calculateMixes();
}
}), ccCol);
firstMix.setBorder(BorderFactory.createTitledBorder("Secondary Colors"));
frame.getContentPane().add(firstMix, cc);
cc.weightx = .6;
JPanel panel = new JPanel(new GridBagLayout());
GridBagConstraints ccColor = new GridBagConstraints();
ccColor.fill = GridBagConstraints.BOTH;
ccColor.insets = new Insets(5, 5, 5, 5);
ccColor.weightx = 1;
ccColor.weighty = 1;
panel.add(firstSel, ccColor);
ccColor.gridx = 1;
panel.add(secondSel, ccColor);
ccColor.gridx = 0;
ccColor.gridy = 1;
ccColor.weighty = 0;
ccColor.gridwidth = 2;
panel.add(finalColor, ccColor);
ccColor.gridy = 2;
panel.add(comboBox, ccColor);
panel.setBorder(BorderFactory.createTitledBorder("Tertiary Colors"));
frame.getContentPane().add(panel, cc);
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) {
new ColorMix();
}
private JComponent buildColorPanel(int selectedIndex) {
final JLabel pColor = buildColorLabel();
firstMixColors.add(pColor);
JPanel pSelectColor = new JPanel(new GridBagLayout());
GridBagConstraints cc = new GridBagConstraints();
cc.fill = GridBagConstraints.BOTH;
cc.insets = new Insets(5, 5, 5, 5);
cc.weightx = 1;
cc.weighty = 1;
final JSlider slidRed = buildSlider(pSelectColor, cc);
final JSlider slidGreen = buildSlider(pSelectColor, cc);
final JSlider slidBlue = buildSlider(pSelectColor, cc);
pSelectColor.add(pColor, cc);
final JComboBox comboColores = buildColorCombo();
comboColores.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
Color color = (Color) comboColores.getSelectedItem();
slidRed.setValue(color.getRed());
slidGreen.setValue(color.getGreen());
slidBlue.setValue(color.getBlue());
}
});
comboColores.setSelectedIndex(selectedIndex);
cc.gridy = 1;
cc.gridwidth = 4;
cc.weighty = 0;
pSelectColor.add(comboColores, cc);
ChangeListener changeListener = new ChangeListener() {
@Override
public void stateChanged(ChangeEvent e) {
setBackgroundToLabel(pColor, new Color(slidRed.getValue(), slidGreen.getValue(), slidBlue.getValue()));
calculateMixes();
}
};
slidRed.addChangeListener(changeListener);
slidGreen.addChangeListener(changeListener);
slidBlue.addChangeListener(changeListener);
pSelectColor.setBorder(BorderFactory.createBevelBorder(BevelBorder.LOWERED));
changeListener.stateChanged(null);
return pSelectColor;
}
private JComboBox buildColorCombo() {
Color TRANSPARENT = new Color(0, 0, 0, 0);
Vector<Color> colors = new Vector<Color>();
colors.add(new NamedColor(Color.RED, "Red"));
colors.add(new NamedColor(Color.GREEN, "Green"));
colors.add(new NamedColor(Color.BLUE, "Blue"));
colors.add(new NamedColor(Color.YELLOW, "Yellow"));
colors.add(new NamedColor(Color.MAGENTA, "Magenta"));
colors.add(new NamedColor(Color.CYAN, "Cyan"));
colors.add(new NamedColor(Color.WHITE, "White"));
colors.add(new NamedColor(Color.LIGHT_GRAY, "Light Gray"));
colors.add(new NamedColor(Color.GRAY, "Gray"));
colors.add(new NamedColor(Color.DARK_GRAY, "Dark Gray"));
colors.add(new NamedColor(Color.BLACK, "Black"));
colors.add(new NamedColor(Color.PINK, "Pink"));
colors.add(new NamedColor(Color.ORANGE, "Orange"));
colors.add(new NamedColor(TRANSPARENT, "transparent"));
//http://www.w3schools.com/css/css_colornames.asp
colors.add(new NamedColor(new Color(0xf0f8ff), "aliceblue"));
colors.add(new NamedColor(new Color(0xfaebd7), "antiquewhite"));
colors.add(new NamedColor(new Color(0x00ffff), "aqua"));
colors.add(new NamedColor(new Color(0x7fffd4), "aquamarine"));
colors.add(new NamedColor(new Color(0xf0ffff), "azure"));
colors.add(new NamedColor(new Color(0xf5f5dc), "beige"));
colors.add(new NamedColor(new Color(0xffe4c4), "bisque"));
colors.add(new NamedColor(new Color(0x000000), "black"));
colors.add(new NamedColor(new Color(0xffebcd), "blanchedalmond"));
colors.add(new NamedColor(new Color(0x0000ff), "blue"));
colors.add(new NamedColor(new Color(0x8a2be2), "blueviolet"));
colors.add(new NamedColor(new Color(0xa52a2a), "brown"));
colors.add(new NamedColor(new Color(0xdeb887), "burlywood"));
colors.add(new NamedColor(new Color(0x5f9ea0), "cadetblue"));
colors.add(new NamedColor(new Color(0x7fff00), "chartreuse"));
colors.add(new NamedColor(new Color(0xd2691e), "chocolate"));
colors.add(new NamedColor(new Color(0xff7f50), "coral"));
colors.add(new NamedColor(new Color(0x6495ed), "cornflowerblue"));
colors.add(new NamedColor(new Color(0xfff8dc), "cornsilk"));
colors.add(new NamedColor(new Color(0xdc143c), "crimson"));
colors.add(new NamedColor(new Color(0x00ffff), "cyan"));
colors.add(new NamedColor(new Color(0x00008b), "darkblue"));
colors.add(new NamedColor(new Color(0x008b8b), "darkcyan"));
colors.add(new NamedColor(new Color(0xb8860b), "darkgoldenrod"));
colors.add(new NamedColor(new Color(0xa9a9a9), "darkgray"));
colors.add(new NamedColor(new Color(0xa9a9a9), "darkgrey"));
colors.add(new NamedColor(new Color(0x006400), "darkgreen"));
colors.add(new NamedColor(new Color(0xbdb76b), "darkkhaki"));
colors.add(new NamedColor(new Color(0x8b008b), "darkmagenta"));
colors.add(new NamedColor(new Color(0x556b2f), "darkolivegreen"));
colors.add(new NamedColor(new Color(0xff8c00), "darkorange"));
colors.add(new NamedColor(new Color(0x9932cc), "darkorchid"));
colors.add(new NamedColor(new Color(0x8b0000), "darkred"));
colors.add(new NamedColor(new Color(0xe9967a), "darksalmon"));
colors.add(new NamedColor(new Color(0x8fbc8f), "darkseagreen"));
colors.add(new NamedColor(new Color(0x483d8b), "darkslateblue"));
colors.add(new NamedColor(new Color(0x2f4f4f), "darkslategray"));
colors.add(new NamedColor(new Color(0x2f4f4f), "darkslategrey"));
colors.add(new NamedColor(new Color(0x00ced1), "darkturquoise"));
colors.add(new NamedColor(new Color(0x9400d3), "darkviolet"));
colors.add(new NamedColor(new Color(0xff1493), "deeppink"));
colors.add(new NamedColor(new Color(0x00bfff), "deepskyblue"));
colors.add(new NamedColor(new Color(0x696969), "dimgray"));
colors.add(new NamedColor(new Color(0x696969), "dimgrey"));
colors.add(new NamedColor(new Color(0x1e90ff), "dodgerblue"));
colors.add(new NamedColor(new Color(0xb22222), "firebrick"));
colors.add(new NamedColor(new Color(0xfffaf0), "floralwhite"));
colors.add(new NamedColor(new Color(0x228b22), "forestgreen"));
colors.add(new NamedColor(new Color(0xff00ff), "fuchsia"));
colors.add(new NamedColor(new Color(0xdcdcdc), "gainsboro"));
colors.add(new NamedColor(new Color(0xf8f8ff), "ghostwhite"));
colors.add(new NamedColor(new Color(0xffd700), "gold"));
colors.add(new NamedColor(new Color(0xdaa520), "goldenrod"));
colors.add(new NamedColor(new Color(0x808080), "gray"));
colors.add(new NamedColor(new Color(0x808080), "grey"));
colors.add(new NamedColor(new Color(0x008000), "green"));
colors.add(new NamedColor(new Color(0xadff2f), "greenyellow"));
colors.add(new NamedColor(new Color(0xf0fff0), "honeydew"));
colors.add(new NamedColor(new Color(0xff69b4), "hotpink"));
colors.add(new NamedColor(new Color(0xcd5c5c), "indianred"));
colors.add(new NamedColor(new Color(0x4b0082), "indigo"));
colors.add(new NamedColor(new Color(0xfffff0), "ivory"));
colors.add(new NamedColor(new Color(0xf0e68c), "khaki"));
colors.add(new NamedColor(new Color(0xe6e6fa), "lavender"));
colors.add(new NamedColor(new Color(0xfff0f5), "lavenderblush"));
colors.add(new NamedColor(new Color(0x7cfc00), "lawngreen"));
colors.add(new NamedColor(new Color(0xfffacd), "lemonchiffon"));
colors.add(new NamedColor(new Color(0xadd8e6), "lightblue"));
colors.add(new NamedColor(new Color(0xf08080), "lightcoral"));
colors.add(new NamedColor(new Color(0xe0ffff), "lightcyan"));
colors.add(new NamedColor(new Color(0xfafad2), "lightgoldenrodyellow"));
colors.add(new NamedColor(new Color(0xd3d3d3), "lightgray"));
colors.add(new NamedColor(new Color(0xd3d3d3), "lightgrey"));
colors.add(new NamedColor(new Color(0x90ee90), "lightgreen"));
colors.add(new NamedColor(new Color(0xffb6c1), "lightpink"));
colors.add(new NamedColor(new Color(0xffa07a), "lightsalmon"));
colors.add(new NamedColor(new Color(0x20b2aa), "lightseagreen"));
colors.add(new NamedColor(new Color(0x87cefa), "lightskyblue"));
colors.add(new NamedColor(new Color(0x778899), "lightslategray"));
colors.add(new NamedColor(new Color(0x778899), "lightslategrey"));
colors.add(new NamedColor(new Color(0xb0c4de), "lightsteelblue"));
colors.add(new NamedColor(new Color(0xffffe0), "lightyellow"));
colors.add(new NamedColor(new Color(0x00ff00), "lime"));
colors.add(new NamedColor(new Color(0x32cd32), "limegreen"));
colors.add(new NamedColor(new Color(0xfaf0e6), "linen"));
colors.add(new NamedColor(new Color(0xff00ff), "magenta"));
colors.add(new NamedColor(new Color(0x800000), "maroon"));
colors.add(new NamedColor(new Color(0x66cdaa), "mediumaquamarine"));
colors.add(new NamedColor(new Color(0x0000cd), "mediumblue"));
colors.add(new NamedColor(new Color(0xba55d3), "mediumorchid"));
colors.add(new NamedColor(new Color(0x9370d8), "mediumpurple"));
colors.add(new NamedColor(new Color(0x3cb371), "mediumseagreen"));
colors.add(new NamedColor(new Color(0x7b68ee), "mediumslateblue"));
colors.add(new NamedColor(new Color(0x00fa9a), "mediumspringgreen"));
colors.add(new NamedColor(new Color(0x48d1cc), "mediumturquoise"));
colors.add(new NamedColor(new Color(0xc71585), "mediumvioletred"));
colors.add(new NamedColor(new Color(0x191970), "midnightblue"));
colors.add(new NamedColor(new Color(0xf5fffa), "mintcream"));
colors.add(new NamedColor(new Color(0xffe4e1), "mistyrose"));
colors.add(new NamedColor(new Color(0xffe4b5), "moccasin"));
colors.add(new NamedColor(new Color(0xffdead), "navajowhite"));
colors.add(new NamedColor(new Color(0x000080), "navy"));
colors.add(new NamedColor(new Color(0xfdf5e6), "oldlace"));
colors.add(new NamedColor(new Color(0x808000), "olive"));
colors.add(new NamedColor(new Color(0x6b8e23), "olivedrab"));
colors.add(new NamedColor(new Color(0xffa500), "orange"));
colors.add(new NamedColor(new Color(0xff4500), "orangered"));
colors.add(new NamedColor(new Color(0xda70d6), "orchid"));
colors.add(new NamedColor(new Color(0xeee8aa), "palegoldenrod"));
colors.add(new NamedColor(new Color(0x98fb98), "palegreen"));
colors.add(new NamedColor(new Color(0xafeeee), "paleturquoise"));
colors.add(new NamedColor(new Color(0xd87093), "palevioletred"));
colors.add(new NamedColor(new Color(0xffefd5), "papayawhip"));
colors.add(new NamedColor(new Color(0xffdab9), "peachpuff"));
colors.add(new NamedColor(new Color(0xcd853f), "peru"));
colors.add(new NamedColor(new Color(0xffc0cb), "pink"));
colors.add(new NamedColor(new Color(0xdda0dd), "plum"));
colors.add(new NamedColor(new Color(0xb0e0e6), "powderblue"));
colors.add(new NamedColor(new Color(0x800080), "purple"));
colors.add(new NamedColor(new Color(0xff0000), "red"));
colors.add(new NamedColor(new Color(0xbc8f8f), "rosybrown"));
colors.add(new NamedColor(new Color(0x4169e1), "royalblue"));
colors.add(new NamedColor(new Color(0x8b4513), "saddlebrown"));
colors.add(new NamedColor(new Color(0xfa8072), "salmon"));
colors.add(new NamedColor(new Color(0xf4a460), "sandybrown"));
colors.add(new NamedColor(new Color(0x2e8b57), "seagreen"));
colors.add(new NamedColor(new Color(0xfff5ee), "seashell"));
colors.add(new NamedColor(new Color(0xa0522d), "sienna"));
colors.add(new NamedColor(new Color(0xc0c0c0), "silver"));
colors.add(new NamedColor(new Color(0x87ceeb), "skyblue"));
colors.add(new NamedColor(new Color(0x6a5acd), "slateblue"));
colors.add(new NamedColor(new Color(0x708090), "slategray"));
colors.add(new NamedColor(new Color(0x708090), "slategrey"));
colors.add(new NamedColor(new Color(0xfffafa), "snow"));
colors.add(new NamedColor(new Color(0x00ff7f), "springgreen"));
colors.add(new NamedColor(new Color(0x4682b4), "steelblue"));
colors.add(new NamedColor(new Color(0xd2b48c), "tan"));
colors.add(new NamedColor(new Color(0x008080), "teal"));
colors.add(new NamedColor(new Color(0xd8bfd8), "thistle"));
colors.add(new NamedColor(new Color(0xff6347), "tomato"));
colors.add(new NamedColor(new Color(0x40e0d0), "turquoise"));
colors.add(new NamedColor(new Color(0xee82ee), "violet"));
colors.add(new NamedColor(new Color(0xf5deb3), "wheat"));
colors.add(new NamedColor(new Color(0xffffff), "white"));
colors.add(new NamedColor(new Color(0xf5f5f5), "whitesmoke"));
colors.add(new NamedColor(new Color(0xffff00), "yellow"));
colors.add(new NamedColor(new Color(0x9acd32), "yellowgreen"));
JComboBox comboBox = new JComboBox(new DefaultComboBoxModel(colors));
comboBox.setRenderer(new DefaultListCellRenderer() {
protected Color backgroundColor = Color.BLACK;
{
setBorder(new CompoundBorder(
new MatteBorder(2, 5, 2, 5, Color.white)
, new LineBorder(Color.black)));
}
public Component getListCellRendererComponent(JList list, Object obj,
int row, boolean sel, boolean hasFocus) {
if (obj instanceof Color)
backgroundColor = (Color) obj;
setText(obj.toString());
return this;
}
public void paint(Graphics g) {
setBackground(backgroundColor);
super.paint(g);
}
});
return comboBox;
}
class NamedColor extends Color {
private String name;
NamedColor(Color color, String name) {
super(color.getRed(), color.getGreen(), color.getBlue());
this.name = name;
}
@Override
public String toString() {
return name;
}
}
private void calculateMixes() {
calculateFirstMix();
calculateSecondMix();
}
private void calculateFirstMix() {
calculateMix(firstMixColors, firstMixColor);
}
private void calculateSecondMix() {
calculateMix(secondMixColors, finalColor);
}
private void calculateMix(Vector<JLabel> mixColors, JLabel finalColor) {
Color bg = ((Mixer) comboBox.getSelectedItem()).calculateMix(mixColors);
setBackgroundToLabel(finalColor, bg);
}
private void setBackgroundToLabel(JLabel label, Color color) {
label.setBackground(color);
label.setText(color.getRed() + "," + color.getGreen() + "," + color.getBlue());
}
interface Mixer {
Color calculateMix(Vector<JLabel> colores);
}
/**
* Implement a additive mix of colors
*/
static class AdditiveMixer implements Mixer {
public Color calculateMix(Vector<JLabel> colores) {
int red = 0;
int green = 0;
int blue = 0;
for (int i = 0; i < colores.size(); i++) {
Color background = colores.get(i).getBackground();
red += background.getRed();
green += background.getGreen();
blue += background.getBlue();
}
return new Color(Math.min(255, red), Math.min(255, green), Math.min(255, blue));
}
@Override
public String toString() {
return "Additive";
}
}
/**
* Implement a sustractive mix of colors
*/
static class SustractiveMixer implements Mixer {
public Color calculateMix(Vector<JLabel> colores) {
int red = 1;
int green = 1;
int blue = 1;
for (int i = 0; i < colores.size(); i++) {
Color background = colores.get(i).getBackground();
red *= background.getRed();
green *= background.getGreen();
blue *= background.getBlue();
}
return new Color(Math.min(255, red / 255), Math.min(255, green / 255), Math.min(255, blue / 255));
}
@Override
public String toString() {
return "Sustractive";
}
}
/**
* Implement a diluting/sustractive mix of colors
*/
static class DilutingSustractiveMixer implements Mixer {
public Color calculateMix(Vector<JLabel> colores) {
int red = 0;
int green = 0;
int blue = 0;
for (int i = 0; i < colores.size(); i++) {
Color background = colores.get(i).getBackground();
red += Math.pow(255 - background.getRed(), 2);
green += Math.pow(255 - background.getGreen(), 2);
blue += Math.pow(255 - background.getBlue(), 2);
}
return new Color(Math.min(255, (int)Math.sqrt(red / colores.size())), Math.min(255, (int)Math.sqrt(green / colores.size())), Math.min(255, (int)Math.sqrt(blue / colores.size())));
}
@Override
public String toString() {
return "Diluting/Sustractive";
}
}
/**
* Implement a diluting/sustractive mix of colors
*/
static class TertiaryMixer implements Mixer {
public Color calculateMix(Vector<JLabel> colores) {
Color background1 = colores.get(0).getBackground();
int red = background1.getRed();
int green = background1.getGreen();
int blue = background1.getBlue();
Color background2 = colores.get(1).getBackground();
red -= background2.getRed();
green -= background2.getGreen();
blue -= background2.getBlue();
return new Color(Math.min(255, background1.getRed() - (red/2)), Math.min(255, background1.getGreen() - (green/2)), background1.getBlue() - (blue/2));
}
@Override
public String toString() {
return "Tertiary";
}
}
private JSlider buildSlider(JPanel container, GridBagConstraints upperCC) {
JPanel panel = new JPanel(new GridBagLayout());
GridBagConstraints cc = new GridBagConstraints();
cc.fill = GridBagConstraints.BOTH;
cc.insets = new Insets(5, 5, 5, 5);
cc.weightx = 1;
cc.weighty = 0.7;
final JSlider slider = new JSlider(JSlider.VERTICAL, 0, 255, 0);
slider.setFont(new Font("Serif", Font.PLAIN, 4));
Hashtable<Integer, JLabel> labels = new Hashtable<Integer, JLabel>();
labels.put(0, new JLabel("0"));
labels.put(128, new JLabel("128"));
labels.put(255, new JLabel("255"));
panel.add(slider, cc);
final JTextField field = new JTextField();
field.setEditable(false);
slider.addChangeListener(new ChangeListener() {
@Override
public void stateChanged(ChangeEvent e) {
field.setText(String.valueOf(slider.getValue()));
}
});
cc.gridx = 0;
cc.gridy = 1;
cc.weighty = 0;
panel.add(field, cc);
slider.setLabelTable(labels);
slider.setPaintLabels(true);
container.add(panel, upperCC);
return slider;
}
}

fondamentalement, ces opérations sont comme logique et et logique ou. (Pas exactement)
- sur alghoritm additif, les couleurs se chevauchent, mais pour chaque primaire, il ne peut être que 255 (logique ou de fonctionnement)
- sur Substractive alghoritm, si un primaire n'est pas présent, le résultat sera pas avoir cela (CYAN n'a pas de rouge, jaune n'a pas de bleu: vous obtenez Vert) (logique et opération)
basé sur ce vous pouvez obtenir des couleurs tertiaires à partir de mélange de couleurs primaires et sécundaires, donc je fais une mise en œuvre minuscule qui fonctionne assez bien:
NewColor.R = Color1.R - (Color1.R - Color2.R)/2
NewColor.G = Color1.G - (Color1.G - Color2.G)/2
NewColor.B = Color1.B - (Color1.B - Color2.B)/2
il y a aussi un alghorim diluant/substrat mentionné sur la deuxième réponse Citée, mais je ne peux pas dire sur quoi il est basé, juste ajouté à l'essai.
la vraie réponse est de changer l'espace vectoriel de couleur RVB en un qui est additif, puis le changer de nouveau en RVB. Dans ce nouvel espace vectoriel, lorsque vous ajoutez deux vecteurs de lumière, il prend en compte les propriétés additives de la lumière et notre perception de la couleur pour produire une couleur additive.
il s'avère que L'espace vectoriel CIE XYZ fonctionne bien à cet effet.
les vecteurs XYZ sont additifs dans cet espace, et se mélangent comme les sources de lumière le font.
Voir ce document sur le mélange des couleurs par les Cris:
X_mix = X1 + X2 + ...
Y_mix = Y1 + Y2 + ...
Z_mix = Z1 + Z2 + ...
vous pouvez alors changer de base en RGB. Il existe de nombreuses bibliothèques disponibles pour changer la couleur entre les espaces vectoriels et CIEXYZ est standardisé et largement soutenu.
cette méthode produit des résultats réalistes qui conviennent à la plupart de mes buts.
plus d'information sur CIE 1931 color space .
en regardant la réponse de Cody Gray, je pense que je peux suggérer comment combiner les couleurs. Conversion de la roue de couleur en RGB:
cyan(0, 255, 255)
blue(0, 0, 255) green(0, 255, 0)
magenta(255, 0, 255) red(255, 0, 0) yellow(255, 255, 0)
sans complications supplémentaires, les couleurs peuvent être combinées comme ceci: inverser les deux couleurs, les ajouter ensemble et inverser le résultat (ActionScript):
sum(0, 255, 255, 255, 0, 255, "cyan + magenta =");
sum(255, 0, 0, 0, 255, 0, "red + green =");
sum(0, 0, 0, 0, 0, 0, "black + black =");
sum(0, 0, 0, 255, 255, 255, "black + white =");
function sum(c1:int, c2:int, c3:int, b1:int, b2:int, b3:int, m:String):void {
c1 = 255 - c1; c2 = 255 - c2; c3 = 255 - c3;
b1 = 255 - b1; b2 = 255 - b2; b3 = 255 - b3;
var d1:int = c1 + b1;
var d2:int = c2 + b2;
var d3:int = c3 + b3;
d1 = 255 - d1; d2 = 255 - d2; d3 = 255 - d3;
d1 = clamp(d1); d2 = clamp(d2); d3 = clamp(d3);
trace(m, d1, d2, d3);
}
function clamp(value:int):int {
if (value < 0) return 0;
if (value > 255) return 255;
return value;
}
sortie:
cyan + magenta = 0 0 255
red + green = 0 0 0
black + black = 0 0 0
black + white = 0 0 0
voyez si ça vous va.
Edit: Je ne prétends pas que c'est physiquement correct, c'est juste une tentative de rapprocher. L'idée de la table de recherche semble folle pour moi pour deux raisons: il dépend de deux arguments, de sorte que sa taille sera très grande; et les lois de la nature sont habituellement continue avec aucun ou rares cas de coin. Si vous pouvez remplir la table de recherche, vous devriez connaître l'algorithme - alors il suffit d'écrire une fonction pour elle.
Je ne pense pas que les réponses ci-dessus donnent des résultats de mélange adéquats.
j'ai travaillé sur ce problème avec RGB et RYB (après conversion de RGB). La conversion pour RGB en RYB ici est bonne: http://www.insanit.net/tag/rgb-to-ryb / (je partagerai mon code sur demande).
si le mélange est léger, il n'est pas trop mauvais (voir ci-dessous). Si vous voulez mélanger comme matériaux physiques tels que la peinture c'est un petit plus compliqué - je travaille sur une application pour l'explorer.
retour à la question d'origine - voici mon code pour le mélange RGB. RgbColor est une classe personnalisée mais je pense que cela a du sens en soi:
-(RgbColor*)mixWith:(RgbColor *)aColor {
int r1, g1, b1, r2, g2, b2, r3, g3, b3, m1, m2, w1, w2, w3; //colors and maxes, white
float br; // brightness of resulting color
r1 = self.redVal;
g1 = self.greenVal;
b1 = self.blueVal;
r2 = aColor.redVal;
g2 = aColor.greenVal;
b2 = aColor.blueVal;
w1 = MIN(r1, MIN(g1, b1));
w2 = MIN(r2, MIN(g2, b2));
// remove white before mixing
r1 -= w1;
g1 -= w1;
b1 -= w1;
r2 -= w2;
g2 -= w2;
b2 -= w2;
m1 = MAX(r1, MAX(g1, b1));
m2 = MAX(r2, MAX(g2, b2));
br = (m1+m2)/(2*255.0);
r3 = (r1+r2)*br;
g3 = (g1+g2)*br;
b3 = (b1+b2)*br;
// average whiteness and add into final color
w3 = (w1+w2)/2;
r3 += w3;
g3 += w3;
b3 += w3;
[self setRedVal:[[NSNumber numberWithFloat:r3] intValue]];
[self setGreenVal:[[NSNumber numberWithFloat:g3] intValue]];
[self setBlueVal:[[NSNumber numberWithFloat:b3] intValue]];
return self;
}
Voici une implémentation Java de la théorie Kubelka-Munk de la réflectance pour mélanger les couleurs RGB. Cette implémentation utilise une version simplifiée du modèle Kubelka-Munk qui suppose que toutes les couleurs ont la même concentration lors du mélange et que toutes les couleurs sont opaques.
je voulais juste souligner pourquoi vous devenez gris lorsque vous ajoutez Bleu . C'est parce que vous ajoutez Bleu , et non Cyan :

- si vous ajoutez Cyan au jaune, vous obtenez Vert
- si vous ajoutez Bleu (i.e. cyan+magents) à Jaune, vous obtenez Gris.
ou, plus mathématiquement:
Yellow + (Cyan ) = Green
Yellow + (Cyan + Magenta) = Gray
Yellow + (Blue) = Gray
vous ajoutez Bleu , alors que vous vouliez ajouter Cyan .
0.5*Yellow(255,255,0) + 0.5*Cyan(0,255,255) = VeryLightLimeGreen(128,255,128)
mélange de jaune (=rouge+vert) et bleu ne donner la couleur blanche selon la physique, voir http://en.wikipedia.org/wiki/Additive_color .
le "jaune" dans le modèle RVB n'est pas le même que le jaune dans le modèle RYB qui lorsqu'il est mélangé avec le bleu est censé donner le vert.
comme exemple: (255, 255, 0) est (approximativement) deux fois plus" intense " que (0, 0, 255) dans le modèle RGB, tandis que dans le modèle RYB, des quantités égales de jaune et de bleu sont supposées donner du vert. De même, Le Rouge et le bleu dans les deux modèles sont différents.
pensez à eux comme des espaces vectoriels RGB et R'Y'B'.
si une sorte de relation comme:
R = i1*R' + j1*Y' + k1*B';
G = i2*R' + j2*Y' + k2*B';
B = i3*R' + j3*Y' + k3*B';
tient, Vous pouvez faire votre algèbre en convertissant d'abord les couleurs individuelles (opérandes) de RGB à r'Y'B' espace.
il y a 9 inconnues (I,J,K variables), donc vous avez besoin de 9 équations (3 equalités de couleur dans ces 2 espaces).
malheureusement, je pense que que les modèles ne se dimensionnent pas linéairement, et donc pour la précision, vous pourriez avoir à utiliser la recherche table.
une autre bonne idée peut être de convertir en espace HSV ou YCbCr, parce que l'information de couleur est plus clairement abstraite dans cet espace. (Si une conversion RGB en RYB existe, une route RGB->YcbCR - >RYB pourrait être plus facile à trouver).
Ayant le même problème avec le mélange de couleurs sombre ou clair à thème dans mon application, je cherchais une solution rapide et facile.
dans dark theme, j'ai simplement or'D Les couleurs RGB et le résultat était assez ok, mais dans light theme cela a eu pour résultat des couleurs très claires devenant invisibles.
j'ai simplement essayé les couleurs et ça a plutôt bien marché. Bleu + Jaune m'a donné vert, magenta + cyan m'a donné bleu au moins.
Donc dans le thème sombre (retour en arrière-plan) je n':
mixed_color = color1 | color2; // Dark theme, like RGB mixing
en thème léger:
mixed_color = color1 & color2; // Light theme, like CMY mixing
il y a peu de réalisme dans le mélange, mais pour mon besoin (loin du logiciel de photographie) qui était très satisfaisant.
beaucoup de choses ont déjà été dites sur le sujet, mais je voulais juste partager une façon de mélanger les couleurs (envisager de travailler avec la lumière: schéma d'ajout).
j'ai essayé le code d'exemple de Damien Del Russo qui semblait une approche agréable à mon propre goût en utilisant moyenne blanche pour calculer RGB mix. Je voulais comparer les résultats avec mon propre code (basic & linear).
l'ancien code peut malheureusement renvoyer des valeurs qui dépassent 255 dans certains cas... Encore dans ces cas, le résultat est le même pour moi si un rapport est appliqué pour revenir à la gamme 0-255.
pour d'autres cas (la plupart avec un composant blanc), je peux voir des différences dans les résultats. La différence tient davantage à la luminosité qu'à la chromaticité. Si j'essaie de réduire les valeurs que j'obtiens, je me rapproche des résultats de l'ancien code...
Je ne sais pas encore quelle façon de calculer il donne les résultats les plus proches en termes de luminosité, mais si je reçois une réponse, je vais mettre à jour ce post pour partager les résultats.
sachant que, voici mon code inachevé (en python, comme c'est mon banc d'essai de principes) pour mélanger n tuples de couleurs rgb:
def rgb_mix_colors(rgb_scale, *colors):
""" color mix
:param rgb_scale: scale of values
:param colors: list of colors (tuple of rgb values)
:return: relative mix of rgb colors """
r = g = b = 0
for item in colors:
try:
if not isinstance(item, tuple):
raise TypeError
if item[0] > rgb_scale or item[1] > rgb_scale or item[2] > rgb_scale:
raise ValueError
except (TypeError, ValueError):
print "WARNING: Value is outside range or unhandled parameter given as function argument!"
else:
r += item[0] # add red value from item
g += item[1] # add green value from item
b += item[2] # add blue value from item
ratio = max(r, g, b)
if ratio > rgb_scale:
ratio = float(rgb_scale) / ratio
r *= ratio
g *= ratio
b *= ratio
return int(r), int(g), int(b)
if __name__ == "__main__":
col_list = [(512, 10, 256),
(30, 120, 50),
(50, 40, 512),
"exception", # should raise TypeError when mixing
(3800, 20, 50), # should raise ValueError when mixing
(512, 10, 512)]
# example with a scale defined at 1024 instead of default, providing list of tuples as params already packed as list
print "2 warning messages should be displayed on the next line:"
print rgb_mix_colors(1024, *col_list)
print rgb_mix_colors(255, (0, 255, 0), (0, 32, 255))