Contourner Printdialog dans IE9
hy je cherche un moyen de contourner le printdialog dans IE 9. Je vais maintenant qu'il existe quelques moyens pour ie 7/8 mais elles ne fonctionnent pas pour moi à ie9
quelqu'un peut me donner un indice?
accueille markus
2 réponses
la combinaison clé du succès ici semble appeler la bonne fonction dans l'événement onclick (par exemple Print() plutôt que window.print ()), ainsi que d'avoir les paramètres de sécurité appropriés configurés dans IE9 (ainsi que dans toute autre version de IE).
cependant, il semble que les paramètres de sécurité ne doivent pas nécessairement être configurés si la page avec le contrôle ActiveX print-dialog-bypass est accessible via une connexion HTTPS sécurisée (une avec un SSL fiable). le cert, plutôt qu'un cert SSL auto-signé).
cela ne fonctionne pas du tout si la page est accessible via un chemin de fichier local. Gardez les deux à l'esprit si vous avez l'intention de cibler les utilisateurs dont vous ne pouvez pas contrôler les navigateurs, mais si une telle situation est en effet votre cas, vous êtes probablement mieux en utilisant une autre approche tout à fait, en utilisant des technologies telles que Java ou exiger des utilisateurs d'installer des logiciels d'exploitation natifs, tels que les sites d'impression de coupon emploient.
dans toute cas, avec les paramètres de sécurité appropriés, IE9 devrait vous permettre de contourner la fenêtre popup de dialogue d'impression avec le code suivant:
<!DOCTYPE html>
<html>
<head>
<title>Print Test</title>
<script language="VBScript">
sub Print()
OLECMDID_PRINT = 6
OLECMDEXECOPT_DONTPROMPTUSER = 2
OLECMDEXECOPT_PROMPTUSER = 1
call WB.ExecWB(OLECMDID_PRINT, OLECMDEXECOPT_DONTPROMPTUSER,1)
End Sub
document.write "<object id='WB' width='0' height='0' classid='CLSID:8856F961-340A-11D0-A96B-00C04FD705A2'></object>"
</script>
</head>
<body>
<object id="WebBrowser1" width="0" height="0" classid="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2"> </object>
<a href="#" onclick="Print()">Click Here to Print</a>
</body>
</html>
ce code précis a fonctionné pour moi dans IE7, IE8 et IE9. Je n'ai pas encore eu la chance d'avoir 10 ans, mais ça pourrait marcher là aussi. Si quelqu'un avec IE10 peut tester, faites un rapport. Pour de meilleurs résultats, n'oubliez pas de l'exécuter à partir d'une source hébergée, de préférence une source HTTPS fiable, plutôt que sur votre machine locale.
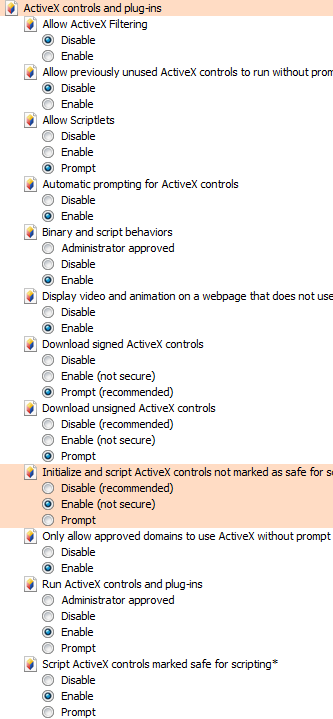
Voici les paramètres que j'ai dû configurer dans IE9 pour que le code ci-dessus fonctionne. Encore une fois, cela ne fonctionnait que lorsque la page était servie à partir du web. Il a travaillé avec moins de le harceler . Si j'ai essayé de charger le même fichier HTML directement depuis ma machine locale, cela n'a pas fonctionné, même avec les mêmes paramètres de sécurité configurés.
La mise en évidence Roseindique simplement que les paramètres configurés ne sont pas sûrs. Note: vous pouvez également choisir 'prompt' qui est plus pénible, mais considéré un peu sécurisé.

je voulais vraiment juste laisser un commentaire, mais comme IE a augmenté ce devrait être inclus ici. Pour avoir le soutien de plate-forme multi j'utilise ceci pour javascript:
function PrintWindow() {
var isIE11 = !!navigator.userAgent.match(/Trident.*rv[ :]*11\./);
if (navigator.appName == "Microsoft Internet Explorer" || isIE11== true) {
var PrintCommand = '<OBJECT ID="PrintCommandObject" WIDTH=0 HEIGHT=0 ';
PrintCommand += 'CLASSID="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2"></OBJECT>';
document.body.insertAdjacentHTML('beforeEnd', PrintCommand);
PrintCommandObject.ExecWB(6, 2); PrintCommandObject.outerHTML = "";
window.close();
}
else {
window.print();
}
}
ceci est valable pour IE 11 maintenant. C'est une nouvelle façon de définir L'userAgent pour Microsoft. Il y a d'autres articles à ce sujet.