Le navigateur ne peut pas accéder/trouver des ressources relatives comme CSS, images et liens lors de l'appel d'un Servlet qui se transmet à un JSP
j'ai du mal à charger des CSS et des images et à créer des liens vers d'autres pages quand j'ai un servlet envoyé à un JSP. Plus précisément, lorsque je mets mon <welcome-file> à index.jsp , le CSS est chargé et mes images sont affichées. Cependant, si je mets mon <welcome-file> à HomeServlet qui transmet le contrôle à index.jsp , le CSS n'est pas appliqué et mes images ne sont pas affichées.
mon fichier CSS est dans web/styles/default.css .
Mes images sont dans web/images/ .
je me connecte à mon CSS comme ça:
<link href="styles/default.css" rel="stylesheet" type="text/css" />
j'affiche mes images comme suit:
<img src="images/image1.png" alt="Image1" />
Comment est ce problème et comment le résoudre?
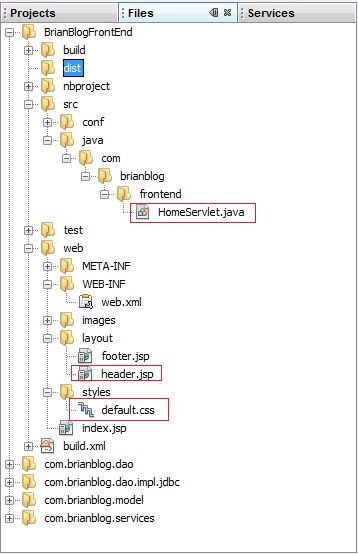
Maj 1 : j'ai ajouté la structure de l'application, ainsi que d'autres informations qui pourraient aider.

le fichier header.jsp est le fichier qui contient la balise de lien pour le CSS. Le HomeServlet est défini comme mon welcome-file dans web.xml :
<welcome-file-list>
<welcome-file>HomeServlet</welcome-file>
</welcome-file-list>
le servlet est déclaré et mappé comme suit dans le web.xml :
<servlet>
<servlet-name>HomeServlet</servlet-name>
<servlet-class>com.brianblog.frontend.HomeServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HomeServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
Maj 2 : j'ai enfin trouvé le problème - mon servlet a été mappé incorrectement. Apparemment, en définissant un Servlet comme votre <welcome-file> il ne peut pas avoir un motif D'URL de / , ce que je trouve un peu bizarre, parce que cela ne signifierait pas pour le répertoire racine du site?
La nouvelle cartographie est comme suit:
<servlet-mapping>
<servlet-name>HomeServlet</servlet-name>
<url-pattern>/HomeServlet</url-pattern>
</servlet-mapping>
8 réponses
toutes les URL relatives dans la page HTML générée par le fichier JSP sont relatives à L'URL de requête courante (L'URL comme vous le voyez dans la barre d'adresse du navigateur) et pas à l'emplacement du fichier JSP du côté du serveur comme vous semblez vous y attendre. C'est à savoir le webbrowser qui doit télécharger ces ressources individuellement par URL, pas le webserver qui doit les inclure à partir du disque d'une façon ou d'une autre.
en plus de changer les URLs relatives pour les rendre par rapport à L'URL du servlet au lieu de l'emplacement du fichier JSP, une autre façon de résoudre ce problème est de les rendre relatives à la racine du domaine (i.e. démarrer avec un / ). De cette façon, vous n'avez pas à vous soucier de changer les chemins relatifs une fois de plus lorsque vous changez l'URL du servlet.
<head>
<link rel="stylesheet" href="/context/css/default.css" />
<script src="/context/js/default.js"></script>
</head>
<body>
<img src="/context/img/logo.png" />
<a href="/context/page.jsp">link</a>
<form action="/context/servlet"><input type="submit" /></form>
</body>
cependant, vous ne voulez probablement pas coder le chemin du contexte. Très raisonnable. Vous pouvez obtenir le chemin de contexte dans EL par ${pageContext.request.contextPath} .
<head>
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/default.css" />
<script src="${pageContext.request.contextPath}/js/default.js"></script>
</head>
<body>
<img src="${pageContext.request.contextPath}/img/logo.png" />
<a href="${pageContext.request.contextPath}/page.jsp">link</a>
<form action="${pageContext.request.contextPath}/servlet"><input type="submit" /></form>
</body>
(qui peut facilement être raccourci par <c:set var="root" value="${pageContext.request.contextPath}" /> et utilisé comme ${root} ailleurs)
ou, si vous ne craignez pas la mise en évidence illisible de la syntaxe XML et de la syntaxe XML brisée, utilisez JSTL <c:url> :
<head>
<link rel="stylesheet" href="<c:url value="/css/default.css" />" />
<script src="<c:url value="/js/default.js" />"></script>
</head>
<body>
<img src="<c:url value="/img/logo.png" />" />
<a href="<c:url value="/page.jsp" />">link</a>
<form action="<c:url value="/servlet" />"><input type="submit" /></form>
</body>
dans tous les cas, c'est à son tour assez encombrant si vous avez beaucoup d'URLs relatives. Pour cela, vous pouvez utiliser le <base> tag. Toutes les URL relatives deviendront immédiatement relatives à elle. Il doit cependant commencer par le schéma ( http:// , https:// , etc.). Il n'y a pas de façon simple d'obtenir le chemin du contexte de base en EL, donc nous avons besoin d'un peu d'aide de JSTL ici.
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<c:set var="req" value="${pageContext.request}" />
<c:set var="uri" value="${req.requestURI}" />
<c:set var="url">${req.requestURL}</c:set>
...
<head>
<base href="${fn:substring(url, 0, fn:length(url) - fn:length(uri))}${req.contextPath}/" />
<link rel="stylesheet" href="css/default.css" />
<script src="js/default.js"></script>
</head>
<body>
<img src="img/logo.png" />
<a href="page.jsp">link</a>
<form action="servlet"><input type="submit" /></form>
</body>
ceci a à son tour (encore) quelques réserves. Les ancres (les URL #identifier ) deviendront également relatives au chemin de base! Vous souhaitez faire par rapport à la request URL (URI) à la place. Donc, changer comme
<a href="#identifier">jump</a>
à
<a href="${uri}#identifier">jump</a>
chaque voie a ses avantages et ses inconvénients. C'est à vous de choisir. Au moins, vous devriez maintenant comprendre comment ce problème est dû et comment le résoudre :)
voir aussi:
j'ai fait face à un problème similaire avec L'application MVC de printemps. J'ai utilisé la balise < mvc:resources > pour résoudre ce problème.
s'il vous plaît trouver le lien suivant ayant plus de détails.
http://www.mkyong.com/spring-mvc/spring-mvc-how-to-include-js-or-css-files-in-a-jsp-page /
vous devez analyser la sortie HTML réelle, pour l'indice.
en donnant le chemin comme ceci signifie" de l'emplacement actuel", d'un autre côté si vous commencez avec un / qui signifierait"du contexte".
votre page d'accueil est positionnée comme ce Servlet . Ainsi, tous les CSS, images path devraient être donnés par rapport à ce servlet DIR . ce qui est une mauvaise idée ! pourquoi avez-vous besoin de la servlet comme une page d'accueil ? définir. jsp comme page d'index et rediriger vers n'importe quelle page à partir de là ?
essayez-vous de peupler les champs de db est-ce pour cela que vous utilisez servlet ?
si vous utilisez Spring MVC, vous devez déclarer servlet d'action par défaut pour les contenus statiques. Ajouter les entrées suivantes dans spring-action-servlet.XML. Il a travaillé pour moi.
NOTE: garder tous les contenus statiques en dehors de WEB-INF.
<!-- Enable annotation-based controllers using @Controller annotations -->
<bean id="annotationUrlMapping" class="org.springframework.web.servlet.mvc.annotation.DefaultAnnotationHandlerMapping">
<property name="order" value="0" />
</bean>
<bean id="controllerClassNameHandlerMapping" class="org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name="order" value="1" />
</bean>
<bean id="annotationMethodHandlerAdapter" class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter"/>
en ce qui concerne votre mise à jour, j'étais confus pour le raisonnement derrière dedans. Creusé un peu plus profond et trouvé cette gemme:
- yoursite.com devient yoursite.com /
- yoursite.com / est un répertoire, donc la liste des fichiers de bienvenue est scannée
- yoursite.com/CMS est le premier fichier de bienvenue ("CMS" dans la liste des fichiers de bienvenue), et il y a une correspondance de /CMS vers le servlet de MyCMS, de sorte que le servlet est accédé.
Source: http://wiki.metawerx.net/wiki/HowToUseAServletAsYourMainWebPage
donc, la cartographie a du sens.
et on peut maintenant librement utiliser ${pageContext.demande.contextPath}/chemin/ src/href relative des liens!
réponse courte-ajouter la ligne suivante dans le jsp qui définira la base
base href= "/ {racine de votre application} / "
ci-dessous le code a fonctionné pour moi.
au lieu de utiliser <%@ include file="styles/par défaut.css "% >