Diviser une ligne de table en plusieurs lignes (mise en page réactive)
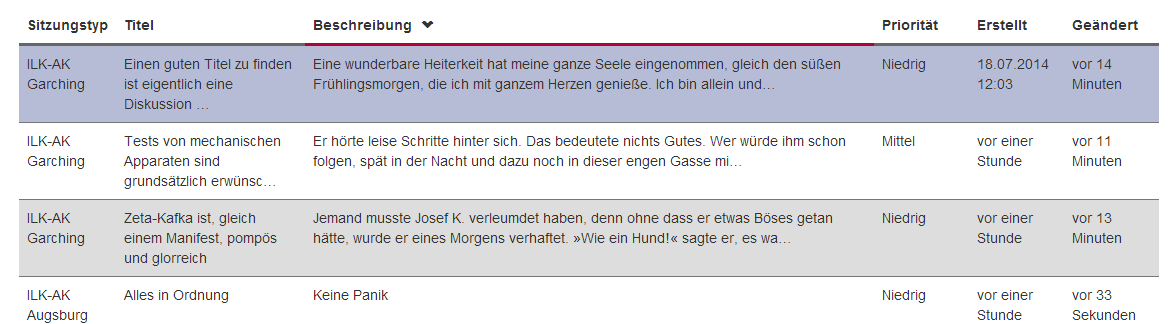
J'ai une page Web qui répertorie les éléments. Le modèle par défaut utilise une table pour cela, ce que je trouve très approprié. Dans ce tableau cependant, il y a une colonne qui contient beaucoup plus de texte que les autres:

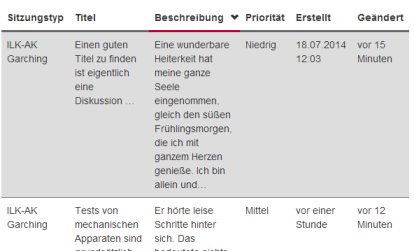
Bien que cela fonctionne sur un grand écran, il est très ennuyeux de lire sur un petit écran:

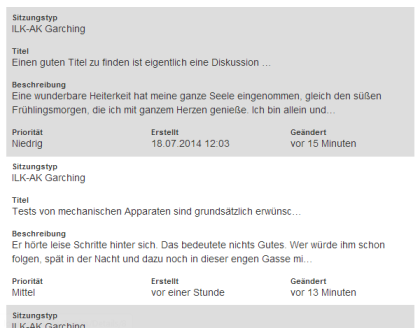
Afin de mieux utiliser l'espace disponible, Je ne peux penser qu'à une mise en page de fausse table en utilisant divs. J'ai fait un prototype, en utilisant la disposition de la grille bootstrap, cela ressemble à une ligne de table sur les grands écrans, mais a une disposition différente sur les petits écrans et extra Petits:

Bien que cela améliore la lisibilité du texte en utilisant toute la largeur, Je ne peux plus utiliser les utilitaires que j'ai pour les tables, et cela brise l'expérience utilisateur de manière subtile. Par exemple, j'utilise un bon script qui permet de trier le client. Mais cela ne fonctionne que sur de vraies tables. (En outre, il existe de petites incohérences et des différences visuelles entre les tables et fausses tables)
Est-il possible de reformater une ligne de table en un conteneur multi-lignes similaire à celui de la dernière image?
FYI: j'utilise jquery 2.1.1, Bootstrap 3.2.0.1 comme Framework GUI et asp.net MVC sur le serveur.
Bootply est ici: http://www.bootply.com/pRehwTai4G
Edit: au cas où cela ne serait pas assez clair: je veux garder les balises <tr> et <td> mais les styliser comme les divs. Je ne veux pas remplacer le table avec divs.
3 réponses
Vous pouvez jeter un oeil à Tableaux de données sensibles. Si cela ne correspond pas à vos besoins, vous pouvez utiliser JavaScript pour recréer vos vues de table en tant que divs. Ce serait le plus facile si vous pouvez obtenir des données de table en tant que JSON, qui seraient transformées en tables ou divs-en fonction de la résolution. Si vous ne pouvez pas l'avoir en tant que JSON, vous pouvez toujours utiliser html() ou text () de jQuery pour obtenir les données des cellules de la table et les redessiner en divs.
Vous pouvez le faire uniquement avec quelques lignes de css...
@media all and (max-width:768px) {
.calculator tr { display: table; width:100%; }
.calculator td { display: table-row; }
}
.calculatrice est la classe utilisée pour la table:
<table class="calculator">
Je l'utilise pour modifier rapidement la table que j'utilise pour les entrées de la calculatrice pour un design plus intelligent lors de la visualisation entre mobile / desktop: exemple en direct ici bien que la différence soit mieux vue par un appareil mobile et un bureau l'un à côté de l'autre (tous mes scripts mobiles ne vous visualisez purement à travers un navigateur de bureau et minimisez, mais les cellules deviendront des lignes, etc. illustrer).
En outre, vous pouvez ajouter un span / label etc dans la cellule et faire ceci
display:table-cell;
Et faire de la table un bloc si vous préférez, cette approche est beaucoup plus légère et arrête la nécessité d'utiliser javascript.
Si vous supprimez la balise thead de votre table et que vous liez th à l'intérieur de tbody, vous pouvez utiliser la jquery suivante avec le code css pour obtenir des tables réactives:
HTML
<table class="table table-striped">
<tbody>
<tr>
<th class="col-sm-1">Col 1
</th>
<th class="col-sm-2">Col 2
</th>
<th class="col-sm-6">Col 3
</th>
<th class="col-sm-1">Col 4
</th>
<th class="col-sm-1">Col 5
</th>
<th class="col-sm-1">Col 6
</th>
</tr>
<tr>
<td>ILK-AK Garching
</td>
<td>Einen guten Titel zu finden ist eigentlich eine Diskussion …
</td>
<td>Eine wunderbare Heiterkeit hat meine ganze Seele eingenommen, gleich den süßen Frühlingsmorgen, die ich mit ganzem Herzen genieße. Ich bin allein und…
</td>
<td>Niedrig
</td>
<td>
<time datetime="2014-07-18T12:03:38.9570000">18.07.2014 12:03</time>
</td>
<td>
<time datetime="2014-08-20T14:15:39.3830000">20.08.2014 14:15</time>
</td>
</tr>
<tr>
<td>ILK-AK Garching
</td>
<td>Zeta-Kafka ist, gleich einem Manifest, pompös und glorreich
</td>
<td>Jemand musste Josef K. verleumdet haben, denn ohne dass er etwas Böses getan hätte, wurde er eines Morgens verhaftet. »Wie ein Hund!« sagte er, es wa…
</td>
<td>Niedrig
</td>
<td>
<time rel="timeago" datetime="2014-08-20T13:41:22.3500000">20.08.2014 13:41</time>
</td>
<td>
<time rel="timeago" datetime="2014-08-20T14:16:39.8170000">20.08.2014 14:16</time>
</td>
</tr>
<tr>
<td>ILK-AK Garching
</td>
<td>Tests von mechanischen Apparaten sind grundsätzlich erwünsc…
</td>
<td>Er hörte leise Schritte hinter sich. Das bedeutete nichts Gutes. Wer würde ihm schon folgen, spät in der Nacht und dazu noch in dieser engen Gasse mi…
</td>
<td>Mittel
</td>
<td>
<time datetime="2014-08-20T13:41:51.0870000">20.08.2014 13:41</time>
</td>
<td>
<time datetime="2014-08-20T14:18:21.2200000">20.08.2014 14:18</time>
</td>
</tr>
</tbody>
</table>
CSS
/* seo friendly tables */
.div-table {
display: table;
/* Defines a Table */
font-size: 14px;
border-bottom: 1px solid #dddddd;
color: #8d8d8d;
margin: 0;
width: 100%;
}
.table-container {
display: table;
width: 100%;
}
.table-head {
display: table-header-group;
/* Defines a table header group */
font-weight: 600 !important;
text-align: center;
border: solid 1px #ddd;
color: #333;
background: rgb(242, 242, 242);
font-size: inherit;
vertical-align: middle;
}
.table-head .column {
/* Column inside the table-head */
background: #f2f2f2;
color: #7d7d7d;
border: solid 1px #ddd;
}
.table-row {
display: table-row;
/* Defines a table row */
padding: 3px 6px;
color: #333;
border-collapse: collapse;
text-align: center;
vertical-align: middle;
}
.table-row .column:nth-child(1) {
/* First column in a row */
border-left: 1px solid #eeeeee;
}
.table-row:last-child .column {
/* column in a last row */
border-bottom: none;
}
.table-row:hover {
background: #f9f9f9;
}
.column {
display: table-cell;
/* Defines a table cell */
padding: 8px 3px;
color: #333;
border-bottom: 1px solid #eeeeee;
border-right: 1px solid #eeeeee;
vertical-align:middle;
}
/* Responsive table */
@media all and (max-width:768px) {
.div-table, .table-row, .column, .column:before {
display: block;
/* Converts a table, table row, table column and table column:before into a block element */
}
.div-table, .table-row .column:last-child {
border-bottom: none;
}
.table-head {
position: absolute;
/* Hides table head but not using display none */
top: -1000em;
left: -1000em;
}
.table-row {
border: 1px solid #eeeeee;
margin: 20px 0;
}
.table-row .column {
border-right:none;
text-align: left;
}
.table-row .column:nth-child(1) {
/* first column of the row */
border-left: none;
border-right: none;
}
.table-row .column:last-child {
/* last column of the row */
border-right: none;
}
.table-row:last-child .column, .column {
/* Column in the last row and column */
border-bottom: 1px solid #eeeeee;
}
.table-row:hover {
background: #fff;
}
.column:before {
/* prints the value of data-label attribute before the column data */
font-weight: bold;
padding-right: 20px;
font-size: 12px;
content:"" attr(data-label)"";
/* call the attribute value of data-label and adds a string // */
}
.column:hover {
background: #f9f9f9;
}
}
Code JQuery
$(document).ready(function () {
var gridClass = $('.table');
// counts total number of td in a head so that we can can use it for label extraction
var head_col_count = $(gridClass).find('tbody th').size();
// loop which replaces td
for (i = 0; i <= head_col_count; i++) {
// head column label extraction
var head_col_label = $(gridClass).find('tbody th:nth-child(' + i + ')').text();
// replaces td with <div class="column" data-label="label">
$(gridClass).find('tr td:nth-child(' + i + ')').replaceWith(function () {
return $('<div class="column" data-label="' + head_col_label + '">').append($(this).contents());
});
}
// replaces table with <div class="table">
$(gridClass).replaceWith(function () {
return $('<div class="div-table">').append($(this).contents());
});
// replaces thead with <div class="table-head">
$('.div-table tbody tr:first-child').replaceWith(function () {
return $('<div class="table-head">').append($(this).contents());
});
// replaces tbody with <div class="table-container">
$('.div-table tbody').replaceWith(function () {
return $('<div class="table-container">').append($(this).contents());
});
// replaces tr with <div class="table-row">
$('.div-table tr').replaceWith(function () {
return $('<div class="table-row">').append($(this).contents());
});
// replaces th with <div class="column">
$('.div-table th').replaceWith(function () {
return $('<div class="column">').append($(this).contents());
});
});
Une démo plein écran peut être trouvée ici . Jsfiddle.net modifier lien.
Cependant, si vous souhaitez utiliser le balisage html actuel, vous devez modifier un peu le script.