Bootstrap avec le Plugin de Validation jQuery
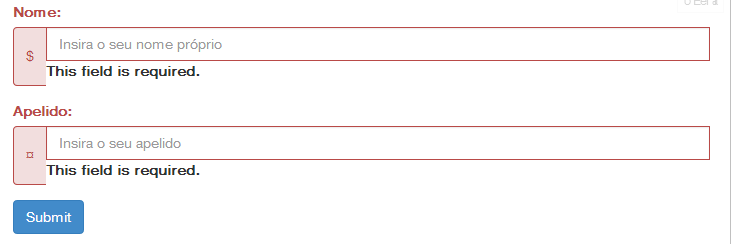
J'essaie d'ajouter une validation à mon formulaire avec le Plugin de Validation jQuery, mais j'ai un problème où le plugin place les messages d'erreur lorsque j'utilise des groupes d'entrée.

$('form').validate({
rules: {
firstname: {
minlength: 3,
maxlength: 15,
required: true
},
lastname: {
minlength: 3,
maxlength: 15,
required: true
}
},
highlight: function(element) {
$(element).closest('.form-group').addClass('has-error');
},
unhighlight: function(element) {
$(element).closest('.form-group').removeClass('has-error');
}
});
Mon code: http://jsfiddle.net/hTPY7/4/
8 réponses
Pour une compatibilité totale avec twitter bootstrap 3, je dois remplacer certaines méthodes de plugins:
// override jquery validate plugin defaults
$.validator.setDefaults({
highlight: function(element) {
$(element).closest('.form-group').addClass('has-error');
},
unhighlight: function(element) {
$(element).closest('.form-group').removeClass('has-error');
},
errorElement: 'span',
errorClass: 'help-block',
errorPlacement: function(error, element) {
if(element.parent('.input-group').length) {
error.insertAfter(element.parent());
} else {
error.insertAfter(element);
}
}
});
Voir Exemple: http://jsfiddle.net/mapb_1990/hTPY7/7/
Pour une compatibilité totale avec Bootstrap 3, j'ai ajouté le support pour input-group, radio - et case, ce qui manquait dans les autres solutions.
Mise à jour 10/20/2017: suggestions inspectées des autres réponses et ajout d'un support supplémentaire pour le balisage spécial de radio-inline, meilleur placement des erreurs pour un groupe de radios ou de cases à cocher et ajout du support pour un personnalisé.classe novalidation {[4] } pour empêcher la validation des contrôles. Espérons que cela aide et merci pour les suggestions.
Après avoir inclus le plugin de validation, ajoutez l'appel suivant:
$.validator.setDefaults({
errorElement: "span",
errorClass: "help-block",
highlight: function (element, errorClass, validClass) {
// Only validation controls
if (!$(element).hasClass('novalidation')) {
$(element).closest('.form-group').removeClass('has-success').addClass('has-error');
}
},
unhighlight: function (element, errorClass, validClass) {
// Only validation controls
if (!$(element).hasClass('novalidation')) {
$(element).closest('.form-group').removeClass('has-error').addClass('has-success');
}
},
errorPlacement: function (error, element) {
if (element.parent('.input-group').length) {
error.insertAfter(element.parent());
}
else if (element.prop('type') === 'radio' && element.parent('.radio-inline').length) {
error.insertAfter(element.parent().parent());
}
else if (element.prop('type') === 'checkbox' || element.prop('type') === 'radio') {
error.appendTo(element.parent().parent());
}
else {
error.insertAfter(element);
}
}
});
Cela fonctionne pour toutes les classes de formulaire Bootstrap 3. Si vous utilisez un formulaire horizontal, vous devez utiliser le balisage suivant. Cela garantit que les aide-bloc texte respecte les états de validation ("a-erreur"...) du groupe de forme .
<div class="form-group">
<div class="col-lg-12">
<div class="checkbox">
<label id="LabelConfirm" for="CheckBoxConfirm">
<input type="checkbox" name="CheckBoxConfirm" id="CheckBoxConfirm" required="required" />
I have read all the information
</label>
</div>
</div>
</div>
J'utilise des formulaires conçus uniquement avec Twitter Bootstrap 3. Je définis les fonctions par défaut pour validor et exécute uniquement la méthode validate avec des règles. J'utilise des icônes de FontAweSome, mais vous pouvez utiliser des Glyphicons comme dans l'exemple doc.

jQuery.validator.setDefaults({
highlight: function (element, errorClass, validClass) {
if (element.type === "radio") {
this.findByName(element.name).addClass(errorClass).removeClass(validClass);
} else {
$(element).closest('.form-group').removeClass('has-success has-feedback').addClass('has-error has-feedback');
$(element).closest('.form-group').find('i.fa').remove();
$(element).closest('.form-group').append('<i class="fa fa-exclamation fa-lg form-control-feedback"></i>');
}
},
unhighlight: function (element, errorClass, validClass) {
if (element.type === "radio") {
this.findByName(element.name).removeClass(errorClass).addClass(validClass);
} else {
$(element).closest('.form-group').removeClass('has-error has-feedback').addClass('has-success has-feedback');
$(element).closest('.form-group').find('i.fa').remove();
$(element).closest('.form-group').append('<i class="fa fa-check fa-lg form-control-feedback"></i>');
}
}
});
Fait. Après l'exécution de la fonction de validation:
$("#default-register-user").validate({
rules: {
'login': {
required: true,
minlength: 5,
maxlength: 20
},
'email': {
required: true,
email: true,
minlength: 5,
maxlength: 100
},
'password': {
required: true,
minlength: 6,
maxlength: 25
},
'confirmpassword': {
required: true,
minlength: 5,
maxlength: 25,
equalTo: "#password"
}
}
});
Ajouter à la réponse de Miguel Borges ci-dessus, vous pouvez donner à l'utilisateur ce retour de succès vert en ajoutant la ligne suivante dans le bloc de code highlight/unhighlight.
highlight: function(element) {
$(element).closest('.form-group').removeClass('has-success').addClass('has-error');
},
unhighlight: function(element) {
$(element).closest('.form-group').removeClass('has-error').addClass('has-success');
}
C'est la solution dont vous avez besoin, vous pouvez utiliser le errorPlacement méthode pour remplacer où mettre le message d'erreur
$('form').validate({
rules: {
firstname: {
minlength: 3,
maxlength: 15,
required: true
},
lastname: {
minlength: 3,
maxlength: 15,
required: true
}
},
errorPlacement: function(error, element) {
error.insertAfter('.form-group'); //So i putted it after the .form-group so it will not include to your append/prepend group.
},
highlight: function(element) {
$(element).closest('.form-group').addClass('has-error');
},
unhighlight: function(element) {
$(element).closest('.form-group').removeClass('has-error');
}
});
Ça marche pour moi comme par magie. Cheers
Voici ce que j'utilise lors de l'ajout de validation au formulaire:
// Adding validation to form.
$(form).validate({
rules: {
title: {
required: true,
minlength: 3,
},
server: {
ipAddress: true,
required: true
}
},
highlight: function(element) {
$(element).closest('.form-group').removeClass('has-success').addClass('has-error');
},
success: function(element) {
$(element).closest('.form-group').removeClass('has-error').addClass('has-success');
},
errorClass: 'help-block'
});
Cela a fonctionné pour moi pour le style Bootstrap 3 lors de l'utilisation de la bibliothèque de validation jquery.
J'ai utilisé ceci pour la radio:
if (element.prop("type") === "checkbox" || element.prop("type") === "radio") {
error.appendTo(element.parent().parent());
}
else if (element.parent(".input-group").length) {
error.insertAfter(element.parent());
}
else {
error.insertAfter(element);
}
De cette façon, l'erreur s'affiche sous dernière option radio.
Cela constitue les champs
$("#form_questionario").validate({
debug: false,
errorElement: "span",
errorClass: "help-block",
highlight: function (element, errorClass, validClass) {
$(element).closest('.form-group').addClass('has-error');
},
unhighlight: function (element, errorClass, validClass) {
$(element).closest('.form-group').removeClass('has-error');
},
errorPlacement: function (error, element) {
if (element.parent('.input-group').length || element.prop('type') === 'checkbox' || element.prop('type') === 'radio') {
error.insertBefore(element.parent());
} else {
error.insertAfter(element);
}
},
// Specify the validation rules
rules: {
'campo1[]': 'required',
'campo2[]': 'required',
'campo3[]': 'required',
'campo4[]': 'required',
'campo5[]': 'required'
},
submitHandler: function (form) {
form.submit();
}
});