Bootstrap avec JavaFX
je crée une interface graphique dans un projet java fxml en utilisant netbeans. Je voulais utiliser bootstrap pour le style de l'interface graphique mais j'ai remarqué que tout dans javafx est préfixé avec fx-. Y a-t-il encore un moyen de faire travailler bootstrap pour mon projet? Ne bootstrap même de travailler avec javafx?
2 réponses
Rendu Bootstrap à l'intérieur d'un JavaFX WebView
Bootstrap est un framework HTML.
alors pour utiliser Bootstrap dans JavaFX, utilisez le composant de rendu HTML de JavaFX WebView pour rendre Bootstrap HTML/CSS et JavaScript.
Exemple D'Application
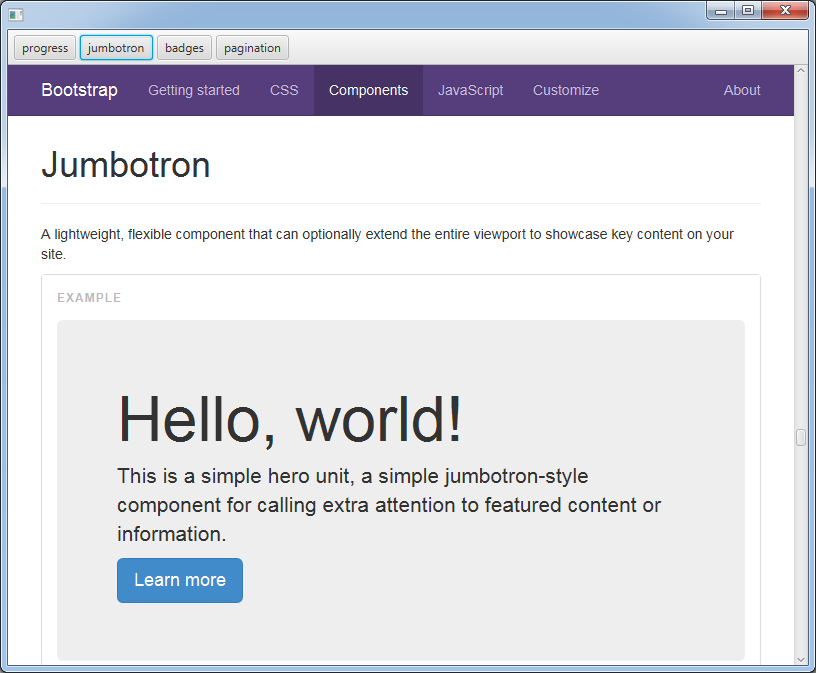
exemple d'application effectuant une intégration de base de Bootstrap et D'une interface JavaFX.

import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ToolBar;
import javafx.scene.layout.VBox;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
public class BaseJump extends Application {
private static final String BOOTSTRAP_PREFIX = "http://getbootstrap.com/components/#";
private enum Anchor { progress, jumbotron, badges, pagination }
@Override public void start(Stage stage) throws Exception {
final WebView webview = new WebView();
final ToolBar nav = new ToolBar();
for (Anchor anchor : Anchor.values()) {
nav.getItems().add(
new NavButton(
anchor,
webview
)
);
}
VBox layout = new VBox();
layout.getChildren().addAll(
nav,
webview
);
Scene scene = new Scene(layout);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) { launch(args); }
private class NavButton extends Button {
public NavButton(final Anchor anchor, final WebView webview) {
setText(anchor.toString());
setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
webview.getEngine().load(BOOTSTRAP_PREFIX + anchor.toString());
}
});
}
}
}
question supplémentaire, légèrement sans rapport
est-il possible d'intercepter des évènements de clic de bouton d'une vue web?
Oui. Vous pouvez attacher les gestionnaires de clic dans le code Java par le biais de L'accès W3C API DOM WebEngine fournit. Voir la documentation du WebEngine pour plus de détails:
accès au modèle de Document
les objets WebEngine créent et gèrent un Document Object Model (DOM) pour leurs pages web. Le modèle peut être consulté et modifié en utilisant les classes Java DOM Core. La méthode getDocument () fournit l'accès à la racine du modèle. De plus, la spécification D'événement DOM est prise en charge pour définir les gestionnaires d'événements en code Java.
l'exemple suivant attache un écouteur D'événements Java à un élément d'une page web. Cliquer sur l'élément provoque la sortie de l'application:
EventListener listener = new EventListener() { public void handleEvent(Event ev) { Platform.exit(); } }; Document doc = webEngine.getDocument(); Element el = doc.getElementById("exit-app"); ((EventTarget) el).addEventListener("click", listener, false);
Cependant, pour moi, il est souvent plus facile de gérer l'interfaçage avec les documents w3c en utilisant JavaScript (en particulier jQuery), plutôt que Java. Voici un exemple de l'émission à partir du code Java, jQuery pour fournir des gestionnaires de clic dans une WebView.
Sur Fextile (Bootstrap look natif JavaFX contrôles)
Pourquoi Pas port bootstrap.css conforme aux conventions de nommage de javafx?
parce que:
- il y a plus à bootstrap que le css, c'est un framework Responsive UI complet avec des contrôles actifs basés sur JavaScript et un mécanisme d'extension utilisateur.
- le rendu dans WebView rendra le Bootstrap html dans JavaFX exactement le même que s'il était dans un navigateur web, alors pourquoi le port quand vous avez déjà quelque chose qui fonctionnera parfaitement sans effort supplémentaire?
- C'est un cible en mouvement, le bootstrap.CSS trunk project reçoit de nombreuses contributions de centaines de développeurs, il serait difficile de suivre cela avec un port JavaFX maison, bien que si vous avez sélectionné juste un petit sous-ensemble de fonctionnalités bootstrap garder la synchronisation serait plus facile.
pourtant, il est possible de faire le port (tel que relié dans la réponse de Philippe), et C'est ce que Takayuki Okazaki a créé dans son projet Fextile: "Twitter Bootstrap comme framework d'INTERFACE JavaFX. Appliquez des thèmes à votre application tout comme Twitter Bootstrap via JavaFX CSS.". Ne vous attendez pas à une correspondance exacte avec bootstrap en HTML, mais cela devrait permettre à vos commandes JavaFX qui n'utilisent pas HTML d'avoir un regard assez proche de ce que vous obtiendriez avec bootstrap en HTML.
vous pouvez aussi créer une application hybride, où certaines parties de L'interface utilisateur sont en HTML avec bootstrap et d'autres sont rendues à partir des commandes JavaFX en utilisant Fextile. Si vous avez appliqué une telle approche à l' exemple d'application dans cette réponse, puis les boutons JavaFX "progress", "jumbotron", etc. ressemblerait à leurs homologues bootstrap HTML, donnant à l'ensemble de l'application une apparence plus cohérente.
notez Également qu'il existe un projet similaire pour styles de Fondation pour JavaFX, comme annoncé dans ce Oracle JavaFX forum post. Ce projet imite la base Fondation recherchez les commandes JavaFX natives. Pour certaines utilisations, l'adoption Les styles de fondation peuvent être plus appropriés que les styles de Bootstrap puisque le projet est plus petit en Portée que Bootstrap (autant que je sache).
Voici une question et réponse (tirée de L'Oracle JavaFX forum post) sur la façon de créer le style de la fondation (afin que quelqu'un puisse avoir une idée relative de ce qui est impliqué pour étendre Fextile pour des fonctionnalités supplémentaires de style Bootstrap). Notez que la question et réponse est un peu vieille et depuis lors un analyseur CSS a été ajouté à SceneBuilder:
1) Comment ce travail?
non du tout: toute l'expérience a été très agréable et très facile à faire. C'est ma première application JavaFX (un éditeur de style de carte avec du temps réel) aperçu)
2) Était-il beaucoup de temps?
non: en utilisant le preview ScenceBuilder 1.1 les styles sont mis à jour sur le fly-le Scénebuilder pourrait faire avec un construit dans l'éditeur CSS, mais c'est seulement mineur: Le workflow était assez simple de toute façon
3) pour un port simple, pensez-vous que vous avez besoin de compétences en design à tout, ou n'importe qui aurait pu vraiment faire cela qui sait un peu de css / html / javafx?
N'importe qui peut faire ceci: mon arrière - plan est le code côté serveur-Je ne fais pas beaucoup dans le chemin des extrémités avant - je sais JS et HTML très bien, mais mon CSS laisse beaucoup à moi désirée: donc essentiellement si je peux le faire ...
4) était la différence entre la syntaxe CSS de javafx et la syntaxe CSS html syntaxe une douleur majeure ou pas vraiment un problème?
une fois que je m'y suis habitué, n'a fait aucune différence bien que je ne garde oubliant d'ajouter '- fx - ' et le-FX-text-fill je tape toujours comme -fx-texte en couleur ...
5) de même, il n'y a pas eu de correspondance entre html les étiquettes de document (par exemple les étiquettes d'en-tête) et JavaFX compliquent cela?
Aucun
6) est-ce que le futur support rich text dans JavaFX 8 va simplifier (ou faire possible) plus de ces sortes de les ports?
je dois jeter un oeil à ceci: comme je l'ai dit, je suis un débutant complet avec JavaFX donc je suis toujours en train de rattraper l'implémentation actuelle.
les styles bootstrap seraient vraiment sympa: beaucoup de gens que j'ai montré l'application à sont assez étonnés quand je leur dis son Java et non une application Web intégrée.
ce n'est pas une implémentation complète du style bootstrap mais vous pouvez commencer avec ce fichier css: https://github.com/watermint/Fextile/blob/master/src/main/resources/fextile.css