Bootstrap NavBar avec des éléments alignés à gauche, au centre ou à droite
dans Bootstrap , Quelle est la façon la plus conviviale de créer une barre de navigation qui a le Logo A sur la gauche, les éléments de menu dans le centre, et le Logo B sur la droite?
voici ce que j'ai essayé jusqu'à présent, et il finit par être aligné de sorte que le Logo A est sur la gauche, les éléments de menu à côté du logo sur la gauche et le Logo B sur la droite.
<div class="navbar navbar-fixed-top navbar-custom ">
<div class="container" >
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><span class="navbar-logo">Logo_A</span></a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">Menu Item 1</a></li>
<li><a href="#contact">Menu Item 2</a></li>
<li><a href="#about">Menu Item 3</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><img src="images/Logo_B.png" class="img-responsive"></a></li>
</ul>
</div>
</div>
</div>
7 réponses
2018 Mise à jour
Bootstrap 4
maintenant que Bootstrap 4 A flexbox, l'alignement de la barre de navigation est beaucoup plus facile. Voici exemples mis à jour pour gauche , droite et centre dans le Bootstrap 4 Navbar , et beaucoup d'autres scénarios d'alignement démontré ici .
les classes d'utilité flexbox , auto-margins , et ordering sont utilisées pour aligner le contenu Navbar selon les besoins.
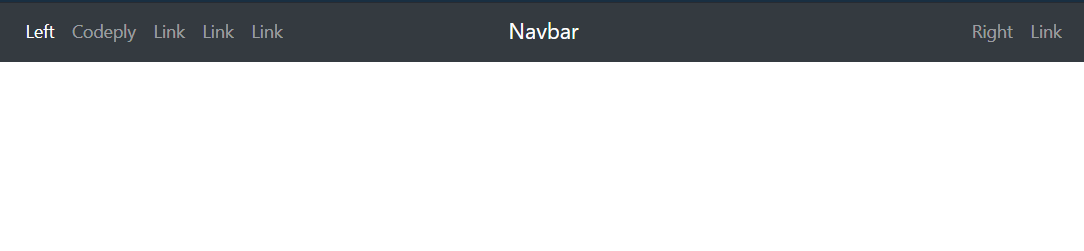
à Gauche, au centre(de la marque) et les liens à droite:
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<div class="navbar-collapse collapse w-100 order-1 order-md-0 dual-collapse2">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Left</a>
</li>
<li class="nav-item">
<a class="nav-link" href="//codeply.com">Codeply</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
<div class="mx-auto order-0">
<a class="navbar-brand mx-auto" href="#">Navbar 2</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".dual-collapse2">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="navbar-collapse collapse w-100 order-3 dual-collapse2">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">Right</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
http://www.codeply.com/go/qhaBrcWp3v
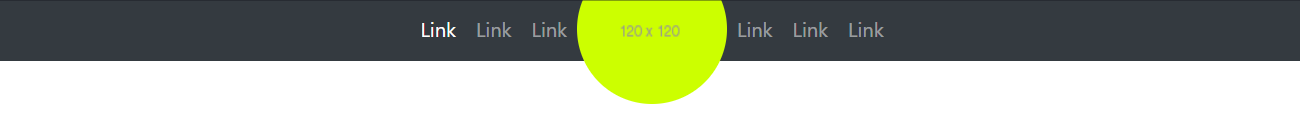
une autre option navbar BS4 avec liens centraux et image de logo de superposition :
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="navbar-collapse collapse w-100 dual-collapse2 order-1 order-md-0">
<ul class="navbar-nav ml-auto text-center">
<li class="nav-item active">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
<div class="mx-auto my-2 order-0 order-md-1 position-relative">
<a class="mx-auto" href="#">
<img src="//placehold.it/120/ccff00" class="rounded-circle">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".dual-collapse2">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="navbar-collapse collapse w-100 dual-collapse2 order-2 order-md-2">
<ul class="navbar-nav mr-auto text-center">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
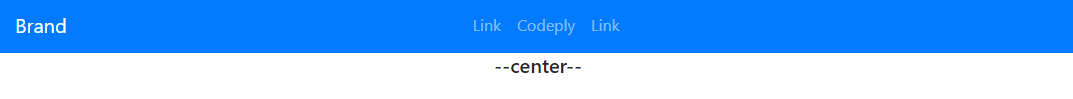
Ou , marque " de gauche, liens du Centre mort, (vide à droite)
voir Aussi: Bootstrap 4 aligner la barre de navigation des articles à droite
Bootstrap 3
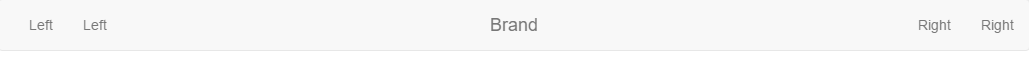
Option 1 de Marque de centre, gauche/droite nav liens:
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<a class="navbar-brand" href="#">Brand</a>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-left">
<li><a href="#">Left</a></li>
<li><a href="#about">Left</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#about">Right</a></li>
<li><a href="#contact">Right</a></li>
</ul>
</div>
</nav>
.navbar-brand
{
position: absolute;
width: 100%;
left: 0;
text-align: center;
margin:0 auto;
}
.navbar-toggle {
z-index:3;
}
Option 2 - liens nav Gauche, Centre et droite:
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="#">Left</a></li>
</ul>
<ul class="nav navbar-nav navbar-center">
<li><a href="#">Center</a></li>
<li><a href="#">Center</a></li>
<li><a href="#">Center</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Right</a></li>
</ul>
</div>
</nav>
@media (min-width: 768px) {
.navbar-nav.navbar-center {
position: absolute;
left: 50%;
transform: translatex(-50%);
}
}
http://www.bootply.com/SGYC6BWeBK
Option 3 - centrer à la fois la marque et les liens
.navbar .navbar-header,
.navbar-collapse {
float:none;
display:inline-block;
vertical-align: top;
}
@media (max-width: 768px) {
.navbar-collapse {
display: block;
}
}
http://www.codeply.com/go/1lrdvNH9GI
autres exemples:
à Gauche de la marque, des liens vers le centre
Gauche toggler, centre de la marque
pour 3.x voir aussi nav-justifié: Bootstrap centre navbar
Centre Navbar à Bootstrap
Bootstrap 4 aligner les éléments navbar à la droite
j'avais besoin de quelque chose de similaire (éléments alignés à gauche, au centre et à droite), mais avec la capacité de marquer des éléments centrés comme actifs. Ce qui a fonctionné pour moi était:
http://www.bootply.com/CSI2KcCoEM
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="navbar-left"><a href="#">Left 1</a></li>
<li class="navbar-left"><a href="#">Left 2</a></li>
<li class="active"><a href="#">Center 1</a></li>
<li><a href="#">Center 2</a></li>
<li><a href="#">Center 3</a></li>
<li class="navbar-right"><a href="#">Right 1</a></li>
<li class="navbar-right"><a href="#">Right 2</a></li>
</ul>
</div>
</nav>
CSS:
@media (min-width: 768px) {
.navbar-nav {
width: 100%;
text-align: center;
}
.navbar-nav > li {
float: none;
display: inline-block;
}
.navbar-nav > li.navbar-right {
float: right !important;
}
}
Tapez ma tête, relisez juste ma réponse et réalisez que L'opération demandait deux logos un sur la gauche un sur la droite avec un menu Central, pas l'inverse.
cela peut être accompli strictement dans le HTML en utilisant" navbar-right "et" navbar-left "de Bootstrap pour les logos et puis" nav-justified "au lieu de" navbar-nav " pour votre UL. Pas besoin de CSS supplémentaire (à moins que vous ne vouliez mettre le commutateur navbar-collapse au centre dans le viewport xs, alors vous besoin de remplacer un peu, mais vous laisse).
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<div class="navbar-brand navbar-left"><a href="#"><img src="http://placehold.it/150x30"></a></div>
</div>
<div class="navbar-brand navbar-right"><a href="#"><img src="http://placehold.it/150x30"></a></div>
<div class="navbar-collapse collapse">
<ul class="nav nav-justified">
<li><a href="#">home</a></li>
<li><a href="#about">about</a></li>
</ul>
</div>
</nav>
Bootply: http://www.bootply.com/W6uB8YfKxm
pour ceux qui sont arrivés ici en essayant de centrer la "marque" voici ma vieille réponse:
je sais que ce fil est un peu vieux, mais juste pour poster mes conclusions quand vous travaillez sur ce. J'ai décidé de baser ma solution sur la réponse de skelly depuis que tomaszbak s'en prend à collaspe. Tout d'abord, j'ai créé mon "navbar-center" et éteint flottant pour le navbar normal dans mon CSS:
.navbar-center
{
position: absolute;
width: 100%;
left: 0;
text-align: center;
margin: auto;
}
.navbar-brand{
float:none;
}
cependant le problème avec la réponse de skelly est si vous avez un nom de marque vraiment long (ou vous vouliez utiliser une image pour votre marque) alors une fois que vous arrivez au viewport de la sm il pourrait y avoir chevauchement en raison de la position absolue et comme les commentateurs ont dit, une fois que vous arrivez au viewport xs le commutateur à bascule casse (à moins que vous utilisez le positionnement Z mais je n'ai vraiment pas veux pas avoir à s'en soucier).
donc ce que j'ai fait était d'utiliser le bootstrap responsive utilities pour créer la version multiple du bloc de la marque:
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<div class="navbar-brand visible-xs"><a href="#">Brand That is Really Long</a></div>
</div>
<div class="navbar-brand visible-sm text-center"><a href="#">Brand That is Really Long</a></div>
<div class="navbar-brand navbar-center hidden-xs hidden-sm"><a href="#">Brand That is Really Long</a></div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-left">
<li><a href="#">Left</a></li>
<li><a href="#about">Left</a></li>
<li><a href="#">Left</a></li>
<li><a href="#about">Left</a></li>
<li><a href="#">Left</a></li>
<li><a href="#about">Left</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#about">Right</a></li>
<li><a href="#contact">Right</a></li>
<li><a href="#about">Right</a></li>
<li><a href="#contact">Right</a></li>
<li><a href="#about">Right</a></li>
<li><a href="#contact">Right</a></li>
</ul>
</div>
donc maintenant les viewports LG et md ont la marque centrée avec des liens à gauche et à droite, une fois que vous arrivez à la SM viewport vos liens passer à la ligne suivante afin que vous ne chevauchez pas votre marque, et puis enfin à la xs viewport le collaspe entre en action et vous pouvez utiliser la bascule. Vous pouvez aller un peu plus loin et modifier les requêtes Médias pour les navbar-droite et navbar-gauche lorsqu'ils sont utilisés avec navbar-brand de sorte que dans le viewport sm les liens sont tous centrés mais n'ont pas eu le temps de vérifier.
vous pouvez vérifier mon ancien bootply ici: www.bootply.com/n3PXXropP3
je suppose que d'avoir 3 marques pourrait être tout aussi embêtant que le "z" mais je me sens comme dans le world of responsive design Cette solution s'adapte mieux à mon style.
Bootstrap 4 (alpha 6)
Navbars sont construits avec flexbox! Au lieu de flotter, vous aurez besoin de flexbox et d'utilitaires de marge.
pour alignement droit utiliser justify-content-end sur le collapse div:
<div class="collapse navbar-collapse justify-content-end">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
</ul>
</div>
exemple complet ici: https://jsbin.com/kemawa/edit?output
j'ai trouvé que ce qui suit était une meilleure solution en fonction du contenu de vos articles de gauche, de Centre et de droite. Une largeur de 100% sans marge causé chevauchement des divs et l'empêchait d'ancrage des balises pour fonctionner correctement - c'est sans le désordre utilisation de z-index.
.navbar-brand
{
position: absolute;
width: 100%;
left: 0;
margin: auto;
margin-left: 48%;
}
c'est une question datée mais j'ai trouvé une solution alternative à partager à droite de la page bootstrap GitHub. La documentation n'a pas été mise à jour et il y a d'autres questions à ce sujet demandant la même solution, bien que sur des questions légèrement différentes. Cette solution n'est pas spécifique à votre cas, mais comme vous pouvez le voir la solution est le <div class="container"> juste après <nav class="navbar navbar-default navbar-fixed-top"> , mais peut également être remplacé par <div class="container-fluid" si nécessaire.
<!DOCTYPE html>
<html>
<head>
<title>Navbar right padding broken </title>
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#/" class="navbar-brand">Hello</a>
</div>
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav navbar-right">
<li>
<div class="btn-group navbar-btn" role="group" aria-label="...">
<button type="button" class="btn btn-default" data-toggle="modal" data-target="#modalLogin">Se connecter</button>
<button type="button" class="btn btn-default" data-toggle="modal" data-target="#modalSignin">Créer un compte</button>
</div>
</li>
</ul>
</div>
</div>
</nav>
</body>
</html>
la solution a été trouvé sur un violon sur cette page: https://github.com/twbs/bootstrap/issues/18362
et est répertorié comme un won't fix en V3.
la solution la plus simple:
il suffit de diviser le navbar en colonnes: par exemple, si vous avez 24 colonnes au-dessus de tout, 12 vont être vides et 12 vont contrein la barre de navigation:
<nav class="navbar navbar-default">
<div class="row">
<div class="col-sm-4"></div>
<div class="col-sm-4"></div>
<div class="col-sm-4"></div>
<div class="col-sm-12">
<ul class="nav navbar-nav" align="center">
<li><a href="#">Home</a></li>
<li><a href="#">First Link</a></li>
<li><a href="#">Second Link</a></li>
<li><a href="#">Third Link</a></li>
<li><a href="#">Fourth Link</a></li>
</ul>
</div>
</div>
</nav>