Bootstrap-remplir l'espace vertical restant [dupliquer]
Cette question a déjà une réponse ici:
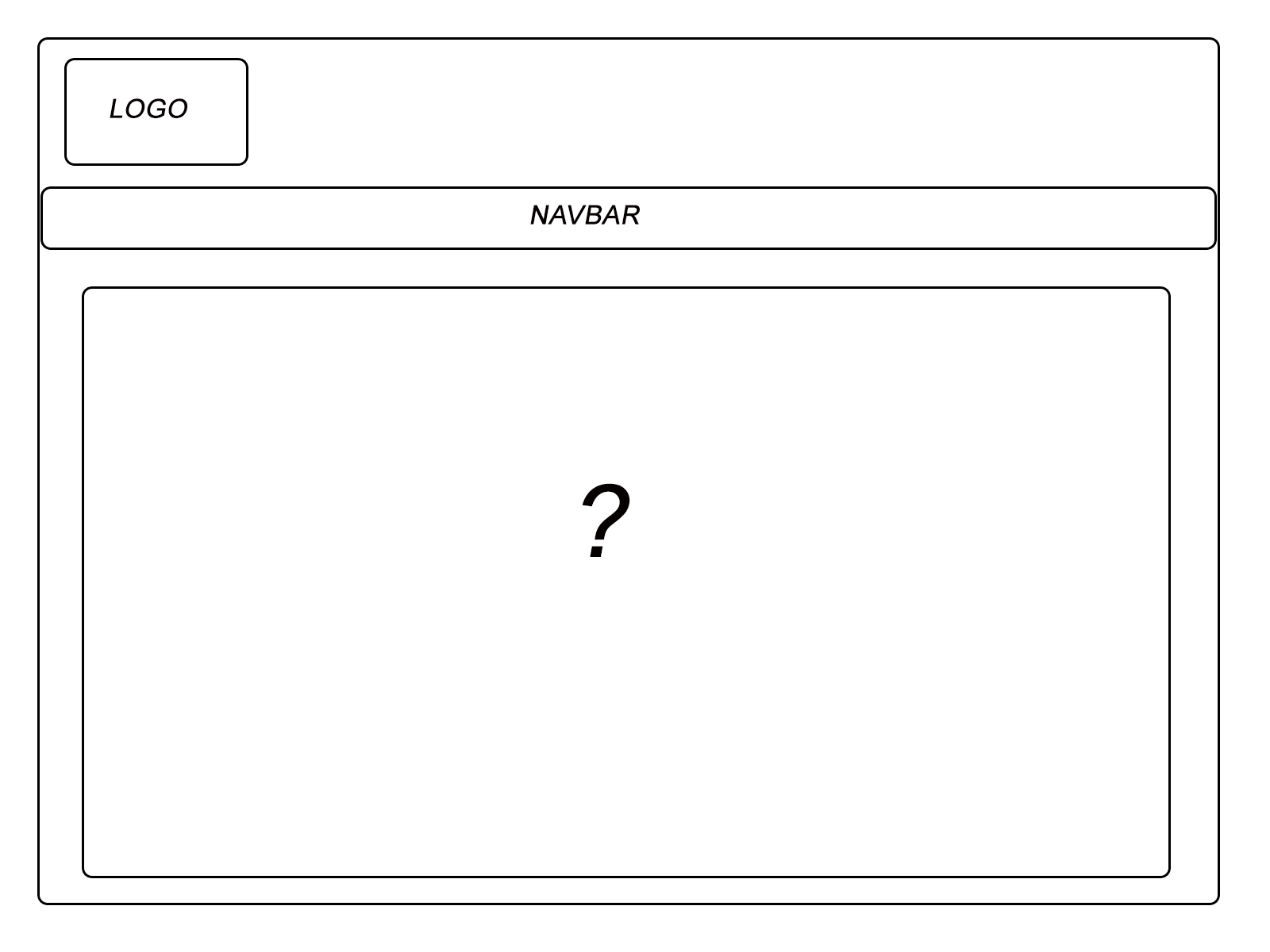
J'essaie de concevoir cette mise en page en utilisant bootstrap. J'ai mis le logo et la barre de navigation mais maintenant je dois insérer le div restant.
J'ai besoin d'étendre cette div (avec le point d'interrogation) à l'espace restant de la page (avec une marge comme image).
Je ne connais pas la hauteur du logo ou du pourcentage de la barre de navigation.

Edit: postez mon code (page source du Framework Yii)
<a href="index.html"><img width="150" src="images/logo.png"/></a>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button class="navbar-toggle btn btn-default" data-toggle="collapse" data-target="#yii_booster_collapse_yw0" id="yw1" name="yt0" type="button">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button></div>
<div class="collapse navbar-collapse" id="yii_booster_collapse_yw0">
<ul id="yw2" class="nav navbar-nav">
<li class="active">
<a href="index.php/site/home">Home</a>
</li>
</ul>
<ul class="pull-right nav navbar-nav" id="yw3">
<li>
<a href="index.php/user/profile/edit">Profile</a>
</li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="index.php/site/home">Options <span class="caret"></span>
</a>
<ul id="yw4" class="dropdown-menu">
<li>
<a tabindex="-1" href="index.php/site/contact">Contact Us</a>
</li>
<li>
<a tabindex="-1" href="index.php/user/profile/changepassword">Change password</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</nav>
<div id="content">
fill vertical space
</div>
J'ai besoin de remplir l'espace restant, pas de logo/marque problème.
1 réponses
, Vous verrez dans le css que j'ai utilisé calc() dans le heightvaleur de faire une soustraction.
Obtenez D'abord la hauteur de la fenêtre de la taille de l'écran de l'appareil en utilisant 100vh puis soustrayez la hauteur utilisée au-dessus du div que vous souhaitez remplir pour occuper le reste de l'écran.
Voici le Violon.
Cela aide-t-il?
PS: j'ai commenté dans votre code de navigation où vous avez un div supplémentaire et où j'ai ajouté un </li>.
.block {
height: -webkit-calc(100vh - 72px);
height: -moz-calc(100vh - 72px);
height: calc(100vh - 72px);
background-color: rgba(90,90,190,0.8);
}