Bootstrap combinant des lignes (rowspan)
Je teste Twitter Bootstrap et je suis resté coincé avec échafaudage de base avec des rangées. J'ai revisité leur documentation nombre de fois et je peux voir des colonnes imbriquées où vous pouvez essentiellement imbriquer des colonnes dans une colonne mais je ne peux pas localiser la capacité de combiner des lignes en une seule et l'aligner avec la colonne à côté des lignes non combinées.
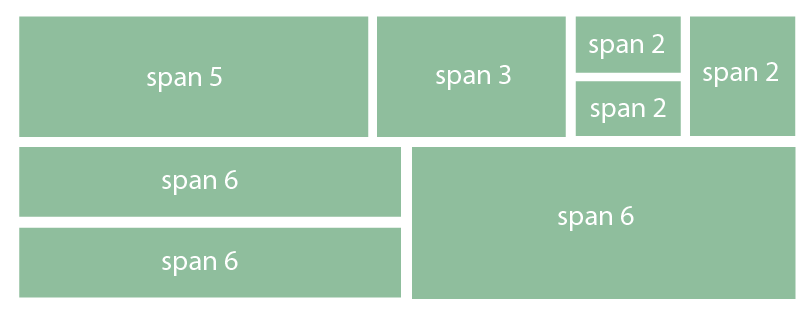
L'image ci-dessous devrait illustrer ce que je veux accomplir.

La seule solution de contournement que je suis tombé sur est en utilisant des tables mais je n'aime pas cette idée que mon point de vue est que la réactivité ne marcherait pas avec l'utilisation de tableaux.
Quelqu'un a-t-il une solution élégante à cela? La plupart de la mise en page web que je fais aura besoin d'un bon niveau de flexibilité, donc ce sera génial si je pouvais ramasser quelque chose d'utile ici.
5 réponses
Divs empilent verticalement par défaut, donc il n'y a pas besoin de gestion spéciale des "lignes" dans une colonne.
div {
height:50px;
}
.short-div {
height:25px;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" />
<div class="container">
<h1>Responsive Bootstrap</h1>
<div class="row">
<div class="col-lg-5 col-md-5 col-sm-5 col-xs-5" style="background-color:red;">Span 5</div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-3" style="background-color:blue">Span 3</div>
<div class="col-lg-2 col-md-2 col-sm-3 col-xs-2" style="padding:0px">
<div class="short-div" style="background-color:green">Span 2</div>
<div class="short-div" style="background-color:purple">Span 2</div>
</div>
<div class="col-lg-2 col-md-2 col-sm-3 col-xs-2" style="background-color:yellow">Span 2</div>
</div>
</div>
<div class="container-fluid">
<div class="row-fluid">
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6">
<div class="short-div" style="background-color:#999">Span 6</div>
<div class="short-div">Span 6</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6" style="background-color:#ccc">Span 6</div>
</div>
</div>Ici le violon.
Vous devez utiliser l'imbrication de colonne bootstrap.
Voir Bootstrap 3 ou Bootstrap 4:
<div class="row">
<div class="col-md-5">Span 5</div>
<div class="col-md-3">Span 3<br />second line</div>
<div class="col-md-2">
<div class="row">
<div class="col-md-12">Span 2</div>
</div>
<div class="row">
<div class="col-md-12">Span 2</div>
</div>
</div>
<div class="col-md-2">Span 2</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="row">
<div class="col-md-12">Span 6</div>
<div class="col-md-12">Span 6</div>
</div>
</div>
<div class="col-md-6">Span 6</div>
</div>
Http://jsfiddle.net/DRanJ/125/
(dans Fiddle screen, agrandissez votre écran de test pour voir le résultat, car j'utilise col - md -*, puis responsive STACKS columns)
Note : Je ne suis pas sûr que BS2 autorise colonnes imbriquées , mais dans la réponse de Paul Keister, l'imbrication des colonnes n'est pas utilisée. Vous devriez l'utiliser et évitez de réinvestir css alors que bootstrap bien faire.
La hauteur des colonnes est automatique, si vous ajoutez une deuxième ligne (comme je le fais dans mon exemple), la hauteur de la colonne s'adapte.
Note: c'était pour Bootstrap 2 (pertinent lorsque la question a été posée).
Vous pouvez y parvenir en utilisant row-fluid pour créer une ligne basée sur un fluide (pourcentage) à l'intérieur d'un block existant.
<div class="row">
<div class="span5">span5</div>
<div class="span3">span3</div>
<div class="span2">
<div class="row-fluid">
<div class="span12">span2</div>
<div class="span12">span2</div>
</div>
</div>
<div class="span2">span2</div>
</div>
<div class="row">
<div class="span6">
<div class="row-fluid">
<div class="span12">span6</div>
<div class="span12">span6</div>
</div>
</div>
<div class="span6">span6</div>
</div>
Voici un exemple jsfiddle .
J'ai remarqué qu'il y avait une marge de gauche étrange qui apparaît (ou n'apparaît pas) pour les travées à l'intérieur du row-fluid après le premier. Cela peut être corrigé avec un petit tweak CSS (c'est le même CSS qui est appliqué au premier enfant, étendu à ceux qui ont passé le premier enfant):
.row-fluid [class*="span"] {
margin-left: 0;
}
Vérifiez celui-ci. j'espère que cela aidera à plein pour vous.
.row-fix { margin-bottom:20px;}
.row-fix > [class*="span"]{ height:100px; background:#f1f1f1;}
.row-fix .two-col{ background:none;}
.two-col > [class*="col"]{ height:40px; background:#ccc;}
.two-col > .col1{margin-bottom:20px;}
La réponse de Paul semble vaincre le but de bootstrap; celui d'être réactif à la taille de la fenêtre / de l'écran.
En imbriquant des lignes et des colonnes, vous pouvez obtenir le même résultat, tout en conservant la réactivité.
Voici une réponse à jour à ce problème;
<div class="container-fluid">
<h1> Responsive Nested Bootstrap </h1>
<div class="row">
<div class="col-md-5" style="background-color:red;">Span 5</div>
<div class="col-md-3" style="background-color:blue;">Span 3</div>
<div class="col-md-2">
<div class="row">
<div class="container" style="background-color:green;">Span 2</div>
</div>
<div class="row">
<div class="container" style="background-color:purple;">Span 2</div>
</div>
</div>
<div class="col-md-2" style="background-color:yellow;">Span 2</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="row">
<div class="container" style="background-color:yellow;">Span 6</div>
</div>
<div class="row">
<div class="container" style="background-color:green;">Span 6</div>
</div>
</div>
<div class="col-md-6" style="background-color:red;">Span 6</div>
</div>
</div>Vous pouvez voir le codepen ici.