Bootstrap 4 aligner les éléments navbar à droite
comment aligner un élément navbar à droite?
je veux avoir le login et m'inscrire à droite. Mais tout ce que j'essaie ne semble pas fonctionner.

c'est Ce que j'ai essayé jusqu'à présent:
-
<div>autour du<ul>avec l'attribut:style="float: right" -
<div>autour de la<ul>avec l'attribut:style="text-align: right" - a essayé ces deux choses sur le
<li>tags - essayé toutes ces choses à nouveau avec
!importantajouté à la fin - remplacé
nav-itemparnav-rightdans le<li> - a ajouté un
pull-sm-rightà la<li> - a ajouté un
align-content-endà la<li>
C'est mon code:
<div id="app" class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricingg</a>
</li>
</ul>
<ul class="navbar-nav " >
<li class="nav-item">
<a class="nav-link" href="{{ url('/login') }}">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url('/register') }}">Register</a>
</li>
</ul>
</nav>
@yield('content')
</div>
18 réponses
Bootstrap 4 a beaucoup les différentes façons d'aligner la barre de navigation des articles . float-right ne fonctionnera pas parce que le navbar est maintenant flexbox .
vous pouvez utiliser le nouveau mr-auto pour la marge de droite automatique sur le 1er (gauche) navbar-nav .
alternativement , ml-auto pourrait être utilisé sur le 2nd (droit) navbar-nav , ou si vous n'avez qu'un seul navbar-nav .
<div id="app" class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricingg</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="{{ url('/login') }}">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url('/register') }}">Register</a>
</li>
</ul>
</nav>
</div>
http://www.codeply.com/go/P0G393rzfm
Il ya aussi flexbox utils. Dans ce cas, vous avez 2 navbar-nav s, donc justify-content-between dans navbar-collapse fonctionnerait même l'espace entre eux,
<div class="navbar-collapse collapse justify-content-between">
<ul class="navbar-nav mr-auto">
..
</ul>
<ul class="navbar-nav">
..
</ul>
</div>
mise à jour pour Bootstrap 4.0 et plus récent
à partir de Bootstrap 4 beta, ml-auto travaillera toujours pour pousser les articles à droite. Il suffit de savoir que les classes navbar-toggleable- ont changé en navbar-expand-*
mise à Jour barre de navigation de droite pour Bootstrap 4
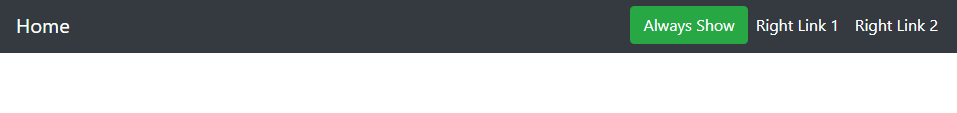
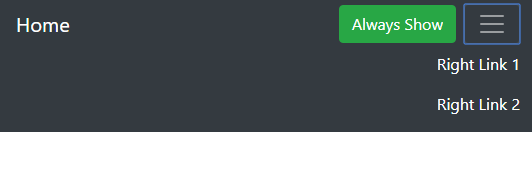
un autre fréquent Bootstrap 4 Navbar scénario d'alignement droit comprend un bouton sur la droite que reste à l'extérieur de l'effondrement mobile nav afin qu'il est toujours affiché dans toutes les largeurs.
bouton d'alignement droit qui est toujours visible
Related: Bootstrap barre de navigation à gauche, centré ou aligné à droite les éléments
dans mon cas, je voulais juste un ensemble de boutons de navigation / options et j'ai trouvé que cela va fonctionner:
<div class="collapse navbar-collapse justify-content-end" id="navbarCollapse">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Sign Out</a>
</li>
</ul>
</div>
ainsi, vous ajouterez justify-content-end au div et omettrez mr-auto sur la liste.
voici un exemple pratique .
sur Bootsrap 4.0.0-beta.2 , aucune des réponses énumérées ici n'a fonctionné pour moi. Enfin, le site de Bootstrap m'a donné la solution, pas via son doc mais via son code source de page...
Getbootstrap.com alignez leur droite navbar-nav vers la droite à l'aide de la classe suivante: ml-md-auto .
pour ceux qui sont encore aux prises avec ce problème dans BS4 simplement essayer ci - dessous code -
<ul class="navbar-nav ml-auto">
On Bootstrap 4
si vous voulez aligner la marque à votre gauche et tous les éléments navbar à droite, changer le défaut mr-auto en ml-auto
<ul class="navbar-nav ml-auto">
utiliser ml-auto au lieu de mr-auto après application de nav justifier-contenu-fin de la ul
utiliser la classe flex-row-reverse
<nav class="navbar navbar-toggleable-md navbar-light">
<div class="container">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">
<i class="fa fa-hospital-o fa-2x" aria-hidden="true"></i>
</a>
<div class="collapse navbar-collapse flex-row-reverse" id="navbarNavAltMarkup">
<ul class="navbar-nav">
<li><a class="nav-item nav-link active" href="#" style="background-color:#666">Home <span class="sr-only">(current)</span></a</li>
<li><a class="nav-item nav-link" href="#">Doctors</a></li>
<li><a class="nav-item nav-link" href="#">Specialists</a></li>
<li><a class="nav-item nav-link" href="#">About</a></li>
</ul>
</div>
</div>
</nav>
si vous voulez la maison, les caractéristiques et les prix à gauche immédiatement après votre nav-brand , puis vous connecter et vous inscrire à droite, puis envelopper les deux listes dans <div> et utiliser .justify-content-between :
<div class="collapse navbar-collapse justify-content-between">
<ul>....</ul>
<ul>...</ul>
</div>
il suffit d'ajouter m.-auto de la classe ul
<ul class="nav navbar-nav mr-auto">
si vous avez la liste de menu dans les deux côtés, vous pouvez faire quelque chose comme ceci:
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">left 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">left 2</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">left disable</a>
</li>
</ul>
utilisez ce code pour déplacer les articles à droite.
div class="collapse navbar-collapse justify-content-end"
I am running Angular 4 (v. 4.0.0) et ng-bootstrap (Bootstrap 4). Ce code ne sera pas tous pertinents, mais en espérant que les gens puissent choisir ce qui fonctionne. Il m'a fallu un certain temps pour trouver une solution pour obtenir mes articles pour justifier droit, s'effondrer correctement et de mettre en œuvre un dropdown hors de ma photo de profil google (en utilisant OAuth).
<div id="header" class="header">
<nav class="navbar navbar-toggleable-sm navbar-inverse bg-faded fixed-top">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">
<img alt='Brand' src='../assets/images/logo-white.png' class='navbar-logo-img d-inline-block align-top '>
<span class="navbar-logo-text">Oncoscape</span>
</a>
<div class="collapse navbar-collapse justify-content-end" id="navbarSupportedContent">
<ul class="navbar-nav float-left">
<a class="navbar-items nav-item nav-link active " *ngIf='authenticated' (click)='goDashboard()'>
<span class="fa fa-dashboard"></span>Dashboard
</a>
<a class="nav-item nav-link navbar-items active" href="http://resources.sttrcancer.org/oncoscape-contact">
<span class="fa fa-comments"></span>Feedback
</a>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<img *ngIf='user && authenticated' class="navbar-pic" src={{user.thumbnail}} alt="Smiley face">
</a>
<div *ngIf='user && authenticated' class="dropdown-menu " aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" (click)="toProfile()">Account</a>
<div class="dropdown-item">
<app-login></app-login>
</div>
</div>
</li>
</ul>
</div>
</nav>
</div>
<router-outlet></router-outlet>
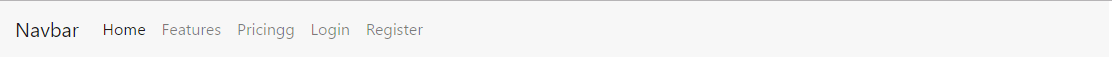
pour Bootstrap 4 beta, exemple navbar avec des éléments alignés sur le côté droit est:
<div id="app" class="container">
<nav class="navbar navbar-expand-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricingg</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="{{ url('/login') }}">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url('/register') }}">Register</a>
</li>
</ul>
</nav>
</div>
L'utilisation de la bootstrap flex box aide nous de contrôler le positionnement et l'alignement de votre élément de navigation. pour le problème au-dessus de l'ajout de mr-auto est une meilleure solution à elle .
<div id="app" class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricingg</a>
</li>
</ul>
<ul class="navbar-nav " >
<li class="nav-item">
<a class="nav-link" href="{{ url('/login') }}">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url('/register') }}">Register</a>
</li>
</ul>
</nav>
@yield('content')
</div>
les autres emplacements peuvent comprendre
fixed- top
fixed bottom
sticky-top
exemple pratique pour BS v4.0.0-beta.2 :
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricingg</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Register</a>
</li>
</ul>
</div>
</nav>
<div class="container-fluid">
container content
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="node_modules/jquery/dist/jquery.slim.min.js"></script>
<script src="node_modules/popper.js/dist/umd/popper.min.js"></script>
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
</body>
trouver la ligne 69 dans les préfixes de verndor.moins et l'écrire comme suit:
.panel {
margin-bottom: 20px;
height: 100px;
background-color: #fff;
border: 1px solid transparent;
border-radius: 4px;
-webkit-box-shadow: 0 1px 1px rgba(0,0,0,.05);
box-shadow: 0 1px 1px rgba(0,0,0,.05);
}vient de copier ceci à partir d'une des pages de getbootstrap pour la version 4 qui a fonctionné beaucoup mieux que le ci-dessus
<div class="d-none d-xl-block col-xl-2 bd-toc float-md-right">
<ul class="section-nav">
<li class="toc-entry toc-h2"><a href="#overview">Overview</a></li>
<li class="toc-entry toc-h2"><a href="#classes">Classes</a></li>
<li class="toc-entry toc-h2"><a href="#mixins">Mixins</a></li>
<li class="toc-entry toc-h2"><a href="#responsive">Responsive</a></li>
</ul>
</div>
si tout ce qui précède échoue, j'ai ajouté 100% de largeur à la classe navbar dans CSS. Jusque-là, M. auto ne travaillait pas pour moi sur ce projet en utilisant le 4.1.
je suis nouveau pour stack overflow et nouveau pour front end development. C'est ce qui a fonctionné pour moi. Donc je ne voulais pas que les éléments de liste soient affichés.
.hidden {
display:none;
}
#loginButton{
margin-right:2px;
}<nav class="navbar navbar-toggleable-md navbar-light bg-faded fixed-top">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">NavBar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active hidden">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item hidden">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item hidden">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit" id="loginButton"><a href="#">Log In</a></button>
<button class="btn btn-outline-success my-2 my-sm-0" type="submit"><a href="#">Register</a></button>
</form>
</div>
</nav>