Bootstrap 3 table-Table-responsive ne fonctionne pas
j'utilise bootstrap 3 pour un projet de site web. J'essaie de créer une page avec une table responsive, pour avoir la barre de défilement quand la table est trop grande. J'ai fait un test comme ceci:
<div class="row">
<h4>Nuværende kurser</h4>
<div class="col-12 col-sm-12 col-lg-12">
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>#</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>2</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>3</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</tbody>
</table>
</div>
</div><!-- end col-12 -->
</div><!-- end row -->
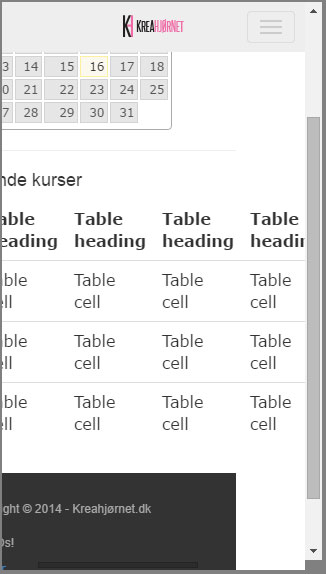
maintenant, le problème est qu'il n'ajoute pas la barre de défilement, il étend simplement le site web à la largeur de la table.
voir une capture d'écran ici:
Je l'ai vu travailler sur plusieurs autres sites, donc quelque chose que je suis faire...c'est mal.
9 réponses
remplacez votre table-responsive par ceci
<div class='table-responsive'> -> <div style="overflow-x:auto;">
assurez-vous de configurer votre affichage de table bloc
.table {
display: block !important;
}
la table responsive de bootstrap fonctionne très bien dans les environnements de bac à sable, mais elle est buggée sur les environnements live. La raison de ce bug est que bootstrap donne des styles de largeur répondant aux tables: 100% et overflow-y: hidden. Ces deux styles ne jouent pas bien ensemble. Masquage de débordement fonctionne mieux quand il ya un fixe ou Max-largeur. J'ai donné à table-responsive Un max-width: 270px; pour les appareils mobiles, et cela a corrigé le bug.
votre code est bon. Je viens de mettre en place un violon ici.
travaille là!
j'ai littéralement copié et collé votre code. Êtes-vous sûr que vos liens vers les fichiers Javascript et CSS de Bootstrap fonctionnent?
<div class="row">
<h4>Nuværende kurser</h4>
<div class="col-12 col-sm-12 col-lg-12">
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>#</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>2</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>3</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</tbody>
</table>
</div>
</div><!-- end col-12 -->
</div><!-- end row -->
j'ai eu ce problème et j'ai trouvé qu'il fonctionnait soit pour donner à la table une largeur définie en px, soit pour mettre la table à afficher: block.
j'ai réussit à le faire.
<div style="display: table">
<div style="display: table-row">
<div style="display: table-cell">
<div class="container-fluid">
<div class="row">
<div class="col-xs-12">
//wrapper that will give opportunity to use: overflow-x: auto;
<table style="table-layout: fixed; width: 100%;">
<tr>
<td>
//SCROLL
<div style="width: 100%; overflow-x: auto;">
//table, that shoud have "table-responsive" bootstrap class effect
<table class="table table-hover">
//...table content...
</table>
</div>
<td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
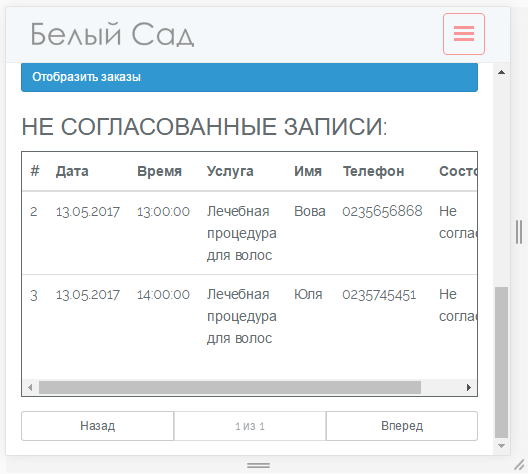
Vous recevez à xs-écran (exemple à partir de mon application):
vous pouvez utiliser le pied de page. Il s'agit d'un plugin jQuery qui vous permet de redimensionner et redistribuer les données dans vos tables pour optimiser la suite de votre point de rupture actuel.
pour moi, c'était la valeur "min-width" dans l'élément du corps qui cassait la réactivité de cette classe.
Essayez ceci
supprimer <div class="table-responsive">...</div>
et déplacer la table de classe-sensible <div class="col-12 col-sm-12 col-lg-12">
exemple <div class="col-12 col-sm-12 col-lg-12 table-responsive">
ce travail à 100%, mais si ne travaille pas déplacer la table de classe-répondant à la couche de Div plus tôt,
Dans ce cas,<div class="col-12 col-sm-12 col-lg-12">
doit être retiré.