Bootstrap 3 modal responsive
j'ai un modal mais il n'est pas redimensionné sur des écrans plus petits ( tablettes, etc ). Est-il un moyen de le rendre réceptif ? Je n'ai trouvé aucune information sur bootstrap docs. Merci
je mets à jour mon code html: (c'est dans un django pour boucle)
<div class="modal fade " id="{{ p.id }}" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" >
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Producto</h4>
</div>
<div class="modal-body">
<h5>Nombre : {{ p.name}}</h5>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cerrar</button>
</div>
</div>
</div>
</div>
j'ai cette css paramètres:
.modal-lg {
max-width: 900px;}
@media (min-width: 768px) {
.modal-lg {
width: 100%;
}
}
@media (min-width: 992px) {
.modal-lg {
width: 900px;
}
}
4 réponses
j'ai eu le même problème que j'ai résolu en ajoutant une requête média pour @screen-xs-min en version moins sous Modals.moins
@media (max-width: @screen-xs-min) {
.modal-xs { width: @modal-sm; }
}
docs:
les modaux ont deux tailles optionnelles, disponibles via les classes de modificateur à placer sur un .modal-dialog:modal-lg et modal-sm (3.1).
aussi le dialogue modal sera échelle elle-même sur les petits écrans (3.1.1).
vous devriez pouvoir ajuster la largeur en utilisant le .modal-dialog sélecteur de classe (en conjonction avec questions des médias ou quelle que soit la stratégie que vous utilisez pour responsive design):
.modal-dialog {
width: 400px;
}
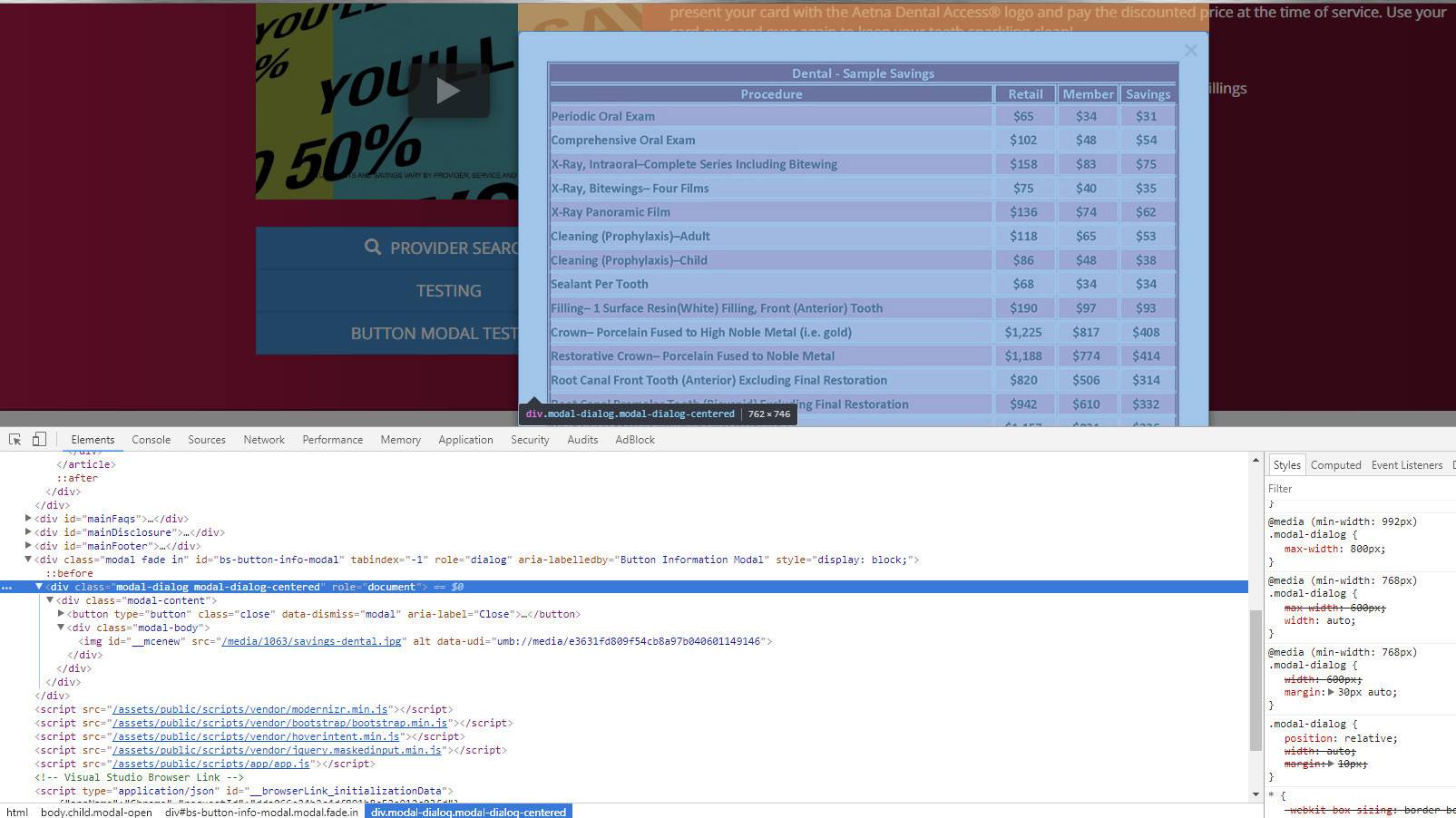
Vieux post. J'ai fini par configurer les requêtes des médias et en utilisant max-width: YYpx; et width:auto; pour chaque point d'arrêt. Cela permettra de mettre à l'échelle w / images ainsi (par dire que vous avez une image qui est la largeur de 740px sur le md écran), le modal sera réduit à 740px (à l'exclusion du rembourrage pour le .modal-body, si elle est appliquée)
<div class="modal fade" id="bs-button-info-modal" tabindex="-1" role="dialog" aria-labelledby="Button Information Modal">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<div class="modal-body"></div>
</div>
</div>
</div>
notez que J'utilise SCSS, bootstrap 3.3.7, et que je n'ai pas fait d'autres modifications à la _modals.scss fichier _bootstrap.scss les importations. Le CSS ci-dessous est ajouté à un fichier SCSS supplémentaire et importé après_bootstrap.scss.
il est également important de noter que les styles originaux de bootstrap pour .modal-dialog n'est pas défini pour le point de rupture 992px par défaut, seulement aussi haut que le point de rupture 768px (qui a une largeur de réglage appliquée width: 600px;, d'où la raison pour laquelle j'ai surmonté cela w/ width: auto;.
@media (min-width: $screen-sm-min) { // this is the 768px breakpoint
.modal-dialog {
max-width: 600px;
width: auto;
}
}
@media (min-width: $screen-md-min) { // this is the 992px breakpoint
.modal-dialog {
max-width: 800px;
}
}
exemple ci-dessous de modal étant responsive avec une image.