Bootstrap 3 Gouttière
je viens tout juste de commencer à travailler avec bootstrap et je ne sais pas comment atteindre mon objectif.
je voudrais que les gouttières à tous les être encore, comme ils le sont à cette image:

par défaut, ils ressemblent à ceci, les gouttières verticales entre les colonnes (marquées de bleu) sont le double des gouttières horizontales et extérieures:

Toute aide sur la meilleure façon de résoudre ce sera probablement apprécié.
8 réponses
, essayez:
.row {
margin-left: 0;
margin-right: 0;
}
chaque colonne a un rembourrage de 15 px sur les deux côtés. Ce qui fait une gouttière entre 30 px. Dans le cas de la sm-grid votre classe de conteneur sera 970px ((940px + @grid-gutter-width)). Chaque colonne a une largeur de 940/12. Le résultant @grille-gouttière-largeur/2) sur les deux côtés de la grille sera cacher avec une marge négative de 15px;. En défaisant cette marge de gauche négative, placez une gouttière de 30 px des deux côtés de la grille. Ce caniveau est construit avec un remplissage de 15px de la colonne + un espace de repos de la grille de 15px.
mise à jour
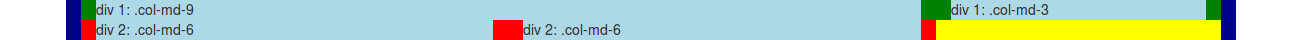
en réponse à la réponse de @ElwoodP, considérez le code suivant:
<div class="container" style="background-color:darkblue;">
<div class="row" style="background-color:yellow;">
<div class="col-md-9" style="background-color:green;">
<div style="background-color:lightblue;">div 1: .col-md-9</div>
<div class="row" style="background-color:orange;">
<div class="col-md-6" style="background-color:red;">
<div style="background-color:lightblue;">div 2: .col-md-6</div>
</div>
<div class="col-md-6" style="background-color:red;">
<div style="background-color:lightblue;">div 2: .col-md-6</div>
</div>
</div>
</div>
<div class="col-md-3" style="background-color:green;">
<div style="background-color:lightblue;">div 1: .col-md-3</div>
</div>
</div>
</div>
en cas de nidification, manipulation le .la classe row influence en effet la sous-grille. Bonne ou mauvaise dépend de vos attentes / exigences pour le sous-réseau. Changer la marge du .row ne brisera pas la sous-grille.
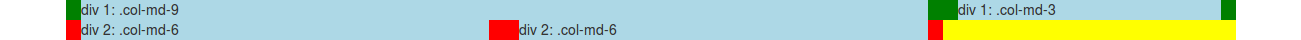
par défaut:

marge de la .row classe
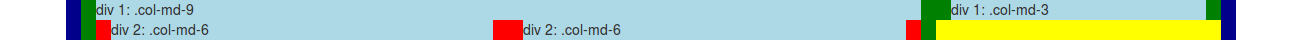
avec:
.row {
margin-left: 0;
margin-right: 0;
}

rembourrage de la .container classe
avec:
.container {
padding-left:30px;
padding-right:30px;
}

avis les sous-grilles ne devraient pas être enveloppées dans un .container classe.
Je ne pense pas que la réponse de Bass soit correcte. Pourquoi toucher les marges? Ils ont une marge négative pour compenser la colonne de rembourrage pour les colonnes sur le bord de la ligne. Jouer avec ça cassera toutes les rangées imbriquées.
la réponse est simple, il suffit de faire le remplissage du conteneur égale à la taille de la gouttière:
E. g pour bootstrap par défaut:
.container {
padding-left:30px;
padding-right:30px;
}
vous pouvez conserver le comportement par défaut (avec gutter) et ajouter une classe à votre feuille de style CSS pour des tâches comme la vôtre:
.no-gutter > [class*='col-'] {
padding-right:0;
padding-left:0;
}
et voici comment vous pouvez l'utiliser dans votre HTML:
<div class="row no-gutter">
<div class="col-md-4">
...
</div>
<div class="col-md-4">
...
</div>
<div class="col-md-4">
...
</div>
</div>
face à ce problème, j'ai fait l'ajout suivant à ma feuille de style css:
#mainContent .container {
padding-left:16px;
padding-right:16px;
}
#mainContent .row {
margin-left: -8px;
margin-right: -8px;
}
#mainContent .col-xs-1, #mainContent .col-sm-1, #mainContent .col-md-1, #mainContent .col-lg-1, #mainContent .col-xs-2, #mainContent .col-sm-2, #mainContent .col-md-2, #mainContent .col-lg-2, #mainContent .col-xs-3, #mainContent .col-sm-3, #mainContent .col-md-3, #mainContent .col-lg-3, #mainContent .col-xs-4, #mainContent .col-sm-4, #mainContent .col-md-4, #mainContent .col-lg-4, #mainContent .col-xs-5, #mainContent .col-sm-5, #mainContent .col-md-5, #mainContent .col-lg-5, #mainContent .col-xs-6, #mainContent .col-sm-6, #mainContent .col-md-6, #mainContent .col-lg-6, #mainContent .col-xs-7, #mainContent .col-sm-7, #mainContent .col-md-7, #mainContent .col-lg-7, #mainContent .col-xs-8, #mainContent .col-sm-8, #mainContent .col-md-8, #mainContent .col-lg-8, #mainContent .col-xs-9, #mainContent .col-sm-9, #mainContent .col-md-9, #mainContent .col-lg-9, #mainContent .col-xs-10, #mainContent .col-sm-10, #mainContent .col-md-10, #mainContent .col-lg-10, #mainContent .col-xs-11, #mainContent .col-sm-11, #mainContent .col-md-11, #mainContent .col-lg-11, #mainContent .col-xs-12, #mainContent .col-sm-12, #mainContent .col-md-12, #mainContent .col-lg-12
{
padding-left: 8px;
padding-right: 8px;
}
ceci remplace le style de bootstrap par défaut et rend les côtés gauche et droit et la gouttière égale largeur.
ajoutez ces classes d'aide à la feuille de style.peu (vous pouvez utiliser http://less2css.org/ à compiler les feuilles de style CSS )
.row.gutter-0 {
margin-left: 0;
margin-right: 0;
[class*="col-"] {
padding-left: 0;
padding-right: 0;
}
}
.row.gutter-10 {
margin-left: -5px;
margin-right: -5px;
[class*="col-"] {
padding-left: 5px;
padding-right: 5px;
}
}
.row.gutter-20 {
margin-left: -10px;
margin-right: -10px;
[class*="col-"] {
padding-left: 10px;
padding-right: 10px;
}
}
et voici comment vous pouvez l'utiliser dans votre HTML:
<div class="row gutter-0">
<div class="col-sm-3 col-md-3 col-lg-3">
</div>
<div class="col-sm-3 col-md-3 col-lg-3">
</div>
<div class="col-sm-3 col-md-3 col-lg-3">
</div>
<div class="col-sm-3 col-md-3 col-lg-3">
</div>
</div>
<div class="row gutter-10">
<div class="col-sm-3 col-md-3 col-lg-3">
</div>
<div class="col-sm-3 col-md-3 col-lg-3">
</div>
<div class="col-sm-3 col-md-3 col-lg-3">
</div>
<div class="col-sm-3 col-md-3 col-lg-3">
</div>
</div>
<div class="row gutter-20">
<div class="col-sm-3 col-md-3 col-lg-3">
</div>
<div class="col-sm-3 col-md-3 col-lg-3">
</div>
<div class="col-sm-3 col-md-3 col-lg-3">
</div>
<div class="col-sm-3 col-md-3 col-lg-3">
</div>
</div>
j'ai été coincé avec ce problème, ma solution était de créer un mixin qui me permet de spécifier dans SCSS, la taille réelle gouttière que je veux ...
Solution: 1)
@mixin add-gutter($size) {
margin-right: -$size;
margin-left: -$size;
> [class*="col-"] {
padding-right: $size;
padding-left: $size;
}
}
.that-special-row{
@include add-gutter(7px);
}
et de l'utiliser...
<div class="row that-special-row"></div>
la véritable solution est venue de ce numéro mentionné sur github, qui je crois adresse le même problème.
Solution: 2)
une autre solution, serait simplement de créer votre CSS personnalisé classe
.small-gutters {
margin-right: -10px;
margin-left: -10px;
> [class*="col-"] {
padding-right: 10px;
padding-left: 10px;
}
}
Espère que ça aide!
@Bass Jobsen et @ElwoodP ont tenté de répondre à cette question à l'envers, en donnant aux marges extérieures la même taille DOUBLE que les gouttières. L'OP (et moi aussi) cherchait un moyen d'avoir une gouttière de taille unique dans tous les endroits. Voici les ajustements CSS appropriés pour le faire:
.row {
margin-left: -7px;
margin-right: -7px;
}
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
padding-left: 7px;
padding-right: 7px;
}
.container {
padding-left: 14px;
padding-right: 14px;
}
il reste une gouttière 14px et une marge extérieure à tous les endroits.
si vous utilisez sass dans votre propre projet, vous pouvez outrepasser la taille de gouttière par défaut de bootstrap en copiant les variables Sass à partir de _variables de bootstrap.fichier scss dans vos propres projets fichier sass quelque part, comme:
// Grid columns
//
// Set the number of columns and specify the width of the gutters.
$grid-gutter-width-base: 50px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;
Maintenant vos gouttières seront 50px au lieu de 30px. Pour moi c'est la méthode la plus sûre pour ajuster la gouttière taille.