Bootstrap 3 Glyphicons ne fonctionnent pas
j'ai téléchargé bootstrap 3.0 et je n'arrive pas à faire fonctionner les glyphicons. J'ai une erreur "E003". Des idées pourquoi ce qui se passe? J'ai essayé à la fois localement et en ligne et j'obtiens toujours le même problème.
30 réponses
j'avais le même problème et je ne pouvais trouver aucune information à ce sujet sauf dans les commentaires cachés sur cette page. Mes fichiers de police se chargeaient très bien selon Chrome, mais les icônes ne s'affichaient pas correctement. J'en fais une réponse qui, je l'espère, aidera les autres.
quelque chose ne va pas avec les fichiers de police que j'ai téléchargé depuis L'outil customizer de Bootstrap 3. Pour obtenir les polices de caractères correctes, allez à la page d'accueil de Bootstrap et télécharger la version complète .fichier zip. Extraire les quatre fichiers de police de là à votre répertoire de polices et tout devrait fonctionner.
Note aux lecteurs: assurez-vous de lire le commentaire de @user2261073 et @Jeff's answer concernant un bogue dans le customizer. C'est probablement la cause de votre problème.
le fichier de police n'est pas chargé correctement. Vérifiez si les fichiers sont dans leur emplacement prévu.
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
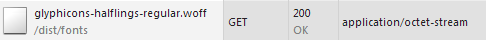
comme indiqué par Daniel, il pourrait également être un problème de type MIME. Les outils de développement de Chrome montrent des polices téléchargées dans l'onglet réseau:

dans mon cas, je recevais un 404 pour glyphicons-halflings-regular.woff , et glyphicons non visibles sur les navigateurs mobiles.
semble comme il y a une certaine confusion au sujet du type MIME pour woff, plus d'un type MIME étant accepté par différents navigateurs, mais le W3C dit :
application/font-woff
Edit: après avoir testé le type MIME suivant pour tous les travaux woff navigateurs actuellement:
application/x-font-woff
Edit: la dernière version de Bootstrap en ce moment (3.3.5) utilise .woff2 des polices avec le même résultat .woff, le W3C encore la définition de la spécification mais pour le moment le type MIME semble être:
application/font-woff2
- si vous avez suivi la réponse la mieux cotée et qu'elle ne fonctionne toujours pas :
le Font dossier doit être au même niveau que votre dossier CSS. La fixation du chemin dans bootstrap.css ne fonctionnera pas .
Bootstrap.css doit naviguer dans le dossier Fonts 1519160920" exactement comme ceci:
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
si les autres solutions ne fonctionnent pas, vous pouvez essayer d'importer des Glyphicons d'une source externe, plutôt que de compter sur Bootstrap pour tout faire pour vous. Pour ce faire:
vous pouvez soit le faire en HTML:
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css" rel="stylesheet">
ou CSS:
@import url("//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css")
crédit à edsiofi de ce fil: Bootstrap 3 Glyphicons CDN
je regardais à travers cette vieille question de la mienne Et puisque ce qui était censé être la bonne réponse jusqu'à maintenant, a été donnée par moi dans les commentaires, je pense que je mérite aussi le crédit pour cela.
le problème réside dans le fait que les fichiers de police glyphicon téléchargés à partir de l'outil customizer de bootstrap ne sont pas les mêmes que ceux qui sont téléchargés à partir de la redirection trouvée sur la page d'accueil de bootstrap. ceux qui travaillent comme ils devrait sont ceux qui peuvent être téléchargés à partir du lien suivant:
http://getbootstrap.com/getting-started/#download
toute personne ayant des problèmes avec de vieux fichiers de customizer mauvais devrait écraser les polices du lien ci-dessus.
Azure Sites web sont absents woff MIME de configuration. Vous devez ajouter l'entrée suivante dans web.config
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension="woff" mimeType="application/font-woff" />
</staticContent>
</system.webServer>
</configuration>
comme @Stijn l'a décrit, l'emplacement par défaut dans Bootstrap.css est incorrect lors de l'installation de ce paquet à partir de Nuget .
modifier cette section pour ressembler à ceci:
@font-face {
font-family: 'Glyphicons Halflings';
src: url('Content/fonts/glyphicons-halflings-regular.eot');
src: url('Content/fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded- opentype'), url('Content/fonts/glyphicons-halflings-regular.woff') format('woff'), url('Content/fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('Content/fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
IIS ne servira pas les fichiers .woff par défaut, donc dans IIS vous devrez ajouter une entrée <mimeMap> à votre fichier web.config ;
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".woff" mimeType="application/x-woff" />
</staticContent>
</system.webServer>
</configuration>
au cas où quelqu'un d'autre se retrouverait ici et utiliserait Bootstrap >= v4.0: le support glyphicon est abandonné
la partie pertinente des notes de mise à jour:
a fait tomber la police de L'icône Glyphicons. Si vous avez besoin d'icônes, certaines options sont:
la version en amont de Glyphicons
Source: https://v4-alpha.getbootstrap.com/migration/#components
si vous souhaitez utiliser glyphicons, vous devez le télécharger séparément.
j'ai personnellement essayé Font Awesome et il est assez bon. Ajouter des icônes est similaire à glypicon way:
<i class="fas fa-chess"></i>
j'ai modifié mes variables.moins fichier J'ai modifié la variable
@icon-font-path: "fonts/";
à l'origine était
@icon-font-path: "../fonts/";
Il a été à l'origine du problème
ceci est dû à un mauvais codage dans bootstrap.css et bootstrap.min.CSS. Lorsque vous téléchargez Bootstrap 3.0 à partir du Customizer, le code suivant est manquant:
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
Puisqu'il s'agit du code principal pour l'utilisation de Glyphicons, il ne fonctionnera pas ofc...
Téléchargez les fichiers css du paquet complet et ce code sera implémenté.
avez-vous de tous les fichiers ci-dessous dans votre répertoire de polices
glyphicons-halflings-regular.eot
glyphicons-halflings-regular.svg
glyphicons-halflings-regular.ttf
glyphicons-halflings-regular.woff
un autre problème/solution pourrait être ce Bootstrap 2.code x:
<button class="btn" ng-click="open()"><i class="icon-calendar"></i></button>
et lors de la migration basée sur le guide ( .icon-* ---> .glyphicon .glyphicon-* ):
<button class="btn btn-default" ng-click="open()"><i class="glyphicon-calendar"></i></button>
vous oubliez d'ajouter la classe d'icône (contenant la référence de police):
<button class="btn btn-default" ng-click="open()"><i class="glyphicon glyphicon-calendar"></i></button>
ci-dessous est ce qui l'a fixé pour moi. J'ai eu une erreur de "mauvais URI" en utilisant la console Firebug. Les icônes apparaissaient sous forme de numéros E##. J'ai dû ajouter un .htaccess dans mon 'polices' annuaire.
<FilesMatch "\.(ttf|otf|eot|woff)$">
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>
</FilesMatch>
Possibilité de dupliquer: police téléchargeable sur firefox: mauvais URI ou accès cross-site non autorisé
C'est la raison pour laquelle les icônes ne sont pas apparues pour moi:
* {
arial, sans-serif !important;
}
après que j'ai enlevé cette partie de mon CSS , tout a fonctionné comme il se doit. L' !important était celui qui causait des problèmes.
C'est très long tournage, mais c'était mon cas et depuis il n'y est pas déjà.
si vous compilez Twitter Bootstrap à partir de SASS en utilisant gulp-sass ou grunt-sass ie. node-sass . Assurez-vous que votre nœud modules sont à jour, surtout si vous travaillez sur un vieux projet.
il s'avère que depuis quelque temps la directive SASS @at-root est utilisée dans la définition du @font-face en glyphicons, voir https://github.com/twbs/bootstrap-sass/blob/b01ab4942233bd7316a0634472e1243b13fb9f46/assets/stylesheets/bootstrap/_glyphicons.scss .
gotcha node-sass ie. libsass ne supporte pas la directive @at-root si elle est trop ancienne. Si c'est le cas, vous obtiendrez un @font-face enveloppé dans une @at-root dont le navigateur n'ai aucune idée de quoi faire avec. Le résultat est qu'aucune police ne sera téléchargée et vous verra probablement des ordures au lieu d'icônes.
Note: ci-dessous est probablement un scénario de niche, mais je voulais le partager au cas où quelqu'un d'autre pourrait le trouver utile.
dans un projet de rails, nous réutilisons un peu à travers un joyau qui est un moteur de Rails utilisant bootstrap-sass . Tout s'est bien passé dans le projet principal à l'exception de la résolution du chemin de caractères glyphicon.
GET http://0.0.0.0:3000/fonts/bootstrap/glyphicons-halflings-regular.woff 404 (Not Found)
nous avons trouvé que $bootstrap-sass-asset-helper était false pendant la résolution quand nous nous attendions à ce que ce soit vrai, donc le le chemin était différent.
nous avons fait initialiser le $bootstrap-sass-asset-helper dans le moteur gem en faisant:
// explicit sprockets import to get glyphicon font paths correct
@import 'bootstrap-sprockets';
@import "bootstrap/variables";
p.ex. ce qui a fait que le chemin s'est résolu à:
/assets/bootstrap/glyphicons-halflings-regular.woff
encore une fois , cela ne devrait pas être nécessaire dans n'importe quel projet de rails normaux en utilisant bootstrap-sass , nous nous trouvons juste à réutiliser beaucoup de vues et cela a fonctionné pour nous. J'espère que cela peut aider quelqu'un d'autre.
voici ce que dit la documentation officielle concernant les polices qui ne sont pas rendues.
Modification de l'emplacement des caractères de l'icône Bootstrap suppose que les fichiers de police d'icône seront localisés dans le ../ fonts / directory, relatif aux fichiers CSS compilés. Déplacer ou renommer ces fichiers de police signifie Mettre à jour le CSS de l'une des trois façons suivantes:: Changez les variables @icon-font-path et/ou @icon-font-name dans les fichiers source Less. Utilisez L'option relative URLs fournie par le compilateur Less. Changement les chemins url () dans le CSS compilé. Utilisez l'option qui convient le mieux à votre configuration de développement spécifique.
autre que cela pourrait être que vous avez manqué de copier le dossier polices de caractères dans le répertoire racine
"j'ai eu ce problème et il a été causé par les variables.moins fichier. Primordial pour définir l'icône de-police-chemin de la valeur résolu le problème.
le fichier structuré ressemble à ceci:
\Content
\Bootstrap
\Fonts
styles.less
variables.less
en ajoutant mes propres variables.moins de fichier dans la racine du contenu et référencement dans les styles.moins résolu l'erreur 404.
Variables.contient moins:
@icon-font-path: "fonts/";
J'ai eu Bootstrap de NuGet. Quand j'ai publié mon site les glyphes n'ont pas fonctionné.
Dans mon cas, j'ai eu de travail en définissant l'Action de Construire pour chacun des fichiers de police pour "Contenu" et "Copie".
assurez-vous de ne pas trop spécifier la famille de polices, par exemple
*{font-family: Verdana;}
supprimera la police halflings des éléments I.
j'avais le même problème lorsque le navigateur était incapable de trouver les fichiers de police, et mon problème était dû à des exclusions dans mon .fichier htaccess qui était des fichiers de liste blanche qui ne devraient pas être envoyés à index.php pour traitement. Comme le fichier de police ne pouvait pas être chargé, les caractères ont été remplacés par des blobs.
RewriteCond %{REQUEST_URI} !\.(jpg|png|gif|svg|css|js|ico|rss|xml|json)$
RewriteCond %{REQUEST_URI} !-d
RewriteRule ^ index.php [L,QSA]
comme vous pouvez le voir, les fichiers comme images, rss et xml sont exclus de la réécriture, mais les fichiers de police sont .woff et .woff2 fichiers, donc ceux-ci devaient également ajouter à la liste blanche.
RewriteCond %{REQUEST_URI} !\.(jpg|png|gif|svg|css|js|ico|rss|xml|json|woff|woff2)$
RewriteCond %{REQUEST_URI} !-d
RewriteRule ^ index.php [L,QSA]
ajouter woff et woff2 à la liste blanche permet de charger les fichiers de police, et les glyphicons devraient alors s'afficher correctement.
vous devez définir par cet ordre:
<link rel="stylesheet" href="path/bootstrap.min.css">
<style type="text/css">
@font-face { font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'),
url('../fonts/glyphicons-halflings-regular.woff') format('woff'),
url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'),
url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg'); }
</style>
ce qui a fonctionné pour moi était de remplacer les routes à partir de:
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
à
@font-face {
font-family: 'Glyphicons Halflings';
src: url('/assets/glyphicons-halflings-regular.eot');
src: url('/assets/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'),
url('/assets/fonts/glyphicons-halflings-regular.woff') format('woff'),
url('/assets/glyphicons-halflings-regular.ttf') format('truetype'),
url('/assets/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
j'ai eu un code de largeur de boîte \e094 pour glyphicon-Flèche vers le bas, en fait j'ai résolu le problème ajoutant glyphicon dans la classe css comme cela:
<i class="glyphicon glyphicon-arrow-down"></i>
si ça peut aider quelqu'un ...
c'est comme ça que vous incluez l'icône dans bootstrap 3
<span class="glyphicon glyphicon-bell"></span>
http://glyphicons.bootstrapcheatsheets.com /
Espère que ça aide.
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');}
j'utilise bootstrap avec namespace et glyphicons ne fonctionne pas, mais après avoir ajouté au-dessus de la ligne dans le code glyphicons travaillant fine.
je viens de renommer la police de bootstrap.css utilisant Ctrl+c, Ctrl+v et cela a fonctionné.
vous devez définir par cet ordre:
<link rel="stylesheet" href="path/bootstrap.min.css">
<style type="text/css">
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
</style>