Bootstrap 3 liste déroulante Sélectionner
Nous essayons de mettre notre formulaire d'inscription avec bootstrap. Notre formulaire d'inscription contient une liste déroulante qui représente un type de société. J'ai beaucoup cherché en ligne mais je ne vois aucun exemple où une entrée de formulaire serait une liste déroulante.
Bootstrap donne une tonne d'exemples de listes déroulantes liées à diverses actions, mais ce dont j'ai besoin est une entrée déroulante. J'ai trouvé deux solutions:
Premier:
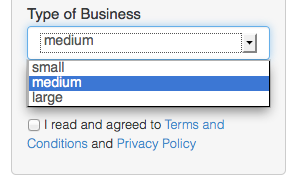
<label>Type of Business</label>
<select class="form-control">
<option>small</option>
<option>medium</option>
<option>large</option>
</select>
Il y a un problème ici: bien que la boîte elle-même soit styled correctement la liste déroulante elle-même n'a pas de styles appliqués.

Deuxième version:
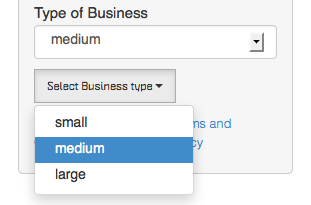
<div class="btn-group">
<button type="button" class="form-control btn btn-default dropdown-toggle" data-toggle="dropdown">
Select Business type <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">small</a></li>
<li><a href="#">medium</a></li>
<li><a href="#">large</a></li>
</ul>
</div>
Celui-ci a l'air bien:

Mais c'est un bouton. Lorsqu'une option est sélectionnée, Je ne veux effectuer aucune action tout ce que je veux est de changer le texte et de lier la sélection avec un champ de saisie correspondant.
Ces deux approches sont un mauvais choix pour mon action. Je refuse de croire que Bootstrap ne contient pas une simple liste déroulante composant de sélection unique lié à un champ de saisie.
Qu'est-ce que je manque ? S'il vous plaît aider.
7 réponses
Si vous voulez atteindre CE Il suffit de vous garder le bouton déroulant et le style comme la boîte de sélection. Le code est ici et ci-dessous.
.btn {
cursor: default;
background-color: #FFF;
border-radius: 4px;
text-align: left;
}
.caret {
position: absolute;
right: 16px;
top: 16px;
}
.btn-default:hover, .btn-default:focus, .btn-default:active, .btn-default.active, .open .dropdown-toggle.btn-default {
background-color: #FFF;
}
.btn-group.open .dropdown-toggle {
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset, 0 0 8px rgba(102, 175, 233, 0.6)
}
.btn-group {width: 100%}
.dropdown-menu {width: 100%;}
Pour que le bouton fonctionne comme une boîte de sélection, Tout ce que vous devez ajouter Est ce petit code javascript:
$('.dropdown-menu a').on('click', function(){
$('.dropdown-toggle').html($(this).html() + '<span class="caret"></span>');
})
Si vous avez plusieurs listes déroulantes personnalisées comme celle-ci, vous pouvez utiliser ce code javascript:
$('.dropdown-menu a').on('click', function(){
$(this).parent().parent().prev().html($(this).html() + '<span class="caret"></span>');
})
Nous venons de changer notre site pour bootstrap 3 et nous avons un tas de formulaires...n'était pas amusant, mais une fois que vous obtenez le coup c'est pas trop mal.
Est-ce ce que vous recherchez? Démo Ici
<div class="form-group">
<label class="control-label col-sm-offset-2 col-sm-2" for="company">Company</label>
<div class="col-sm-6 col-md-4">
<select id="company" class="form-control">
<option>small</option>
<option>medium</option>
<option>large</option>
</select>
</div>
</div>
Vous pouvez également ajouter une classe 'active' à l'élément sélectionné.
$('.dropdown').on( 'click', '.dropdown-menu li a', function() {
var target = $(this).html();
//Adds active class to selected item
$(this).parents('.dropdown-menu').find('li').removeClass('active');
$(this).parent('li').addClass('active');
//Displays selected text on dropdown-toggle button
$(this).parents('.dropdown').find('.dropdown-toggle').html(target + ' <span class="caret"></span>');
});
Voir l'exemple jsfiddle
J'ai cherché une belle liste déroulante de sélection depuis un certain temps maintenant et j'en ai trouvé une bonne. Donc je vais juste le laisser ici. Il est appelé bootsrap-select
Voici le lien. check it out. il a des listes déroulantes modifiables, des listes déroulantes combo et plus encore. Et c'est un jeu d'enfant à ajouter à votre projet.
Si le lien meurt, recherchez simplement bootstrap-sélectionnez par silviomoreto.github.io. C'est mieux parce que c'est une balise select normale
Je voudrais étendre la réponse de paulalexandru et mettre ici une solution complète qui fonctionne généralement avec les listes déroulantes bootstrap et la mise à jour du contenu du bouton principal et aussi la valeur de l'option sélectionnée.
La liste déroulante bootstrap est définie comme suit:
<div class="btn-group" role="group">
<button type="button" data-toggle="dropdown" value="1" class="btn btn-default btn-sm dropdown-toggle">
Option 1 <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#" data-value="1">Option 1</a></li>
<li><a href="#" data-value="2">Option 2</a></li>
<li><a href="#" data-value="3">Option 3</a></li>
</ul>
</div>
En plus du code déroulant Bootstrap standard, il existe un attribut data-value pour stocker les valeurs dans chaque option de liste déroulante (dans l'élément <a>).
Maintenant le code JS. J'ai crated fonction qui gère le liste déroulante:
function dropdownToggle() {
// select the main dropdown button element
var dropdown = $(this).parent().parent().prev();
// change the CONTENT of the button based on the content of selected option
dropdown.html($(this).html() + ' </i><span class="caret"></span>');
// change the VALUE of the button based on the data-value property of selected option
dropdown.val($(this).prop('data-value'));
}
Et bien sûr, nous devons ajouter un écouteur d'événement:
$(document).ready(function(){
$('.dropdown-menu a').on('click', dropdownToggle);
}
La liste déroulante qui apparaît comme ça dépend de ce que votre navigateur est, car il n'est pas possible de styliser cela pour certains. Il semble que le vôtre est IE9, mais aurait l'air tout à fait différent dans Chrome.
Vous pouvez chercher à utiliser quelque chose comme ceci:
Http://silviomoreto.github.io/bootstrap-select/
Ce qui rendra vos selectboxes plus cohérents entre les navigateurs.
Essayez ceci:
<div class="form-group">
<label class="control-label" for="Company">Company</label>
<select id="Company" class="form-control" name="Company">
<option value="small">small</option>
<option value="medium">medium</option>
<option value="large">large</option>
</select>
</div>