BootStrap 3 conteneur à l'intérieur du conteneur de fluide
Voici la mise en page sur laquelle je travaille en utilisant BootStrap3. J'ai un exemple d'installation avec une mise en page limitée pour cette question à http://jsfiddle.net/s7Rwj/4

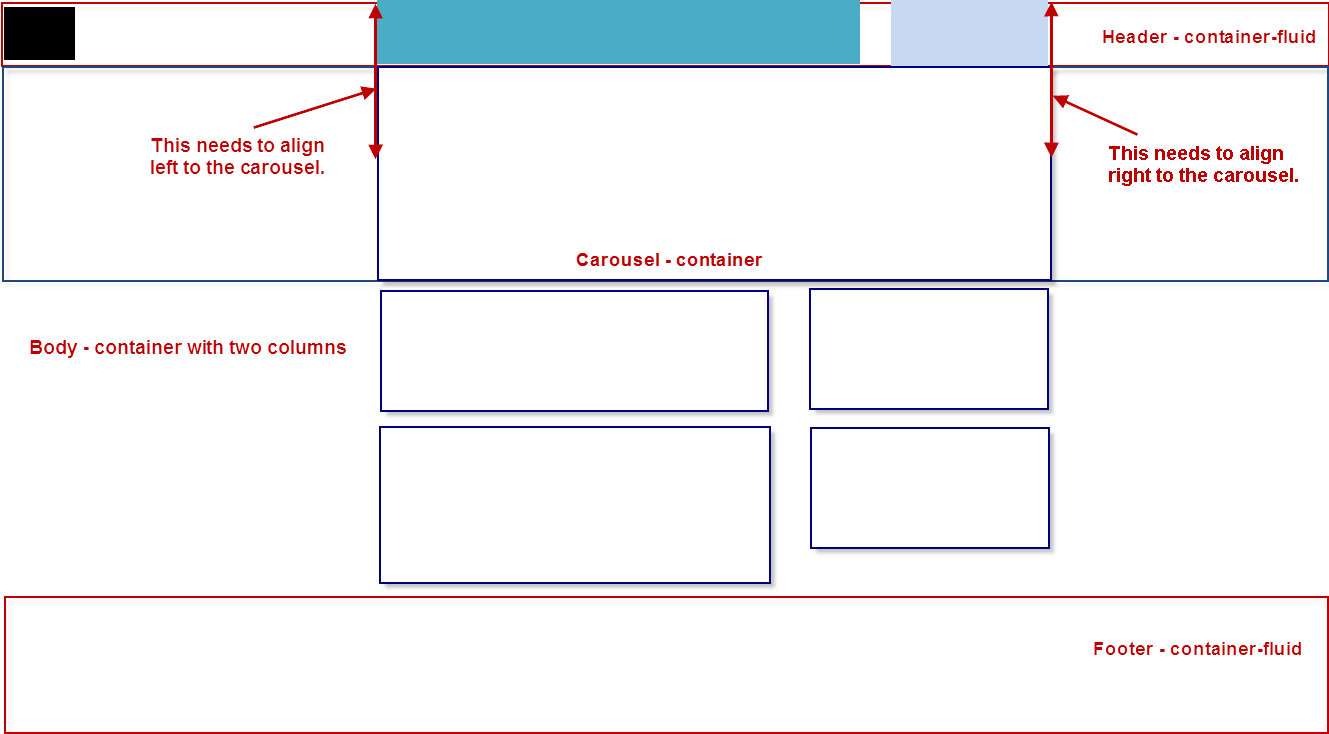
J'ai du mal à configurer mon en-tête. J'utilise container-fluid width donc la largeur de mon en-tête est de 100% mais le ask est que sur trois éléments à l'intérieur de l'en-tête, un devrait rester à gauche et le reste des deux devrait correspondre respectivement à gauche et à droite du "conteneur"Ci-dessous.
Jusqu'à présent j'ai essayé diverses mises en page mais ci-dessous est le seul qui est proche de ce que je cherche.
<header class="container-fluid navbar-fixed-top">
<div class="row">
<div class="col-xs-12" style="background-color:aliceblue">
<div class="container">
<div class="row">
<div class="col-xs-6" style="background-color:violet">2</div>
<div class="col-xs-6 pull-right" style="background-color: lightblue">3</div>
</div>
</div>
<span style="position:absolute;top:0;left:0">
A quick brown fox jumps over the lazy dog.
</span>
</div>
</div>
</header>
Cependant, le défi avec cette mise en page est que, puisque la durée utilise une position absolue lorsque le navigateur est redimensionné, le texte chevauche le deuxième élément à l'intérieur de l'en-tête. J'ai déjà essayé de lui fournir une largeur explicite mais cela n'a pas aidé.
Si je n'utilise pas la position absolue, la durée et le reste des éléments sont rendus dans deux lignes différentes.
Je suis à la recherche pour obtenir des conseils sur la façon de configurer cet en-tête.
PS: j'ai ajouté des couleurs d'arrière-plan aléatoires à la balise div pour comprendre où elles sont rendues. Se sentir libre de les ignorer.
3 réponses
Je pense que vous cherchez des difficultés là où elles ne le sont pas.
Vous devriez éviter les conteneurs imbriqués (.conteneur et .container-fluid) parce qu'ils ne sont pas emboîtables en raison de leur rembourrage, etc... regardez l'aperçu des conteneurs Bootstrap 3
En outre, lorsque vous imbriquez des colonnes, tout ce que vous devez faire est de mettre une nouvelle ligne dans l'une de vos colonnes et de placer les colonnes imbriquées directement dedans. Voir Bootstrap 3 colonnes d'imbrication du système de grille , voici leur exemple:
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-xs-8 col-sm-6">
Level 2: .col-xs-8 .col-sm-6
</div>
<div class="col-xs-4 col-sm-6">
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
La solution que vous recherchez avec votre mise en page est très simple. Vous n'avez pas nécessairement besoin de conteneur-fluide dans l'en-tête. Il suffit de créer un conteneur pour la partie centrale au-dessus du carrousel et l'envelopper dans un .wrap ou toute autre classe que vous pouvez styliser avec width: 100%. En outre, vous pouvez ajouter un peu de rembourrage conteneur des fluides.
<header class="wrap navbar-fixed-top">
<div class="container">
<div class="row">
<div class="col-xs-6" style="background-color: violet;">2</div>
<div class="col-xs-6 pull-right" style="background-color: lightblue;">3</div>
</div>
<span style="position:absolute;top:0;left:0">
A quick brown fox jumps over the lazy dog.
</span>
</div>
</header>
Et quelque part dans votre CSS (je recommande le style.moins), vous pouvez style .envelopper à 100% de largeur, bien que ce soit la largeur par défaut pour chaque div sans styles.
.wrap {
width: 100%;
}
Je sais que cette question est un peu plus ancienne mais ça n'a pas d'importance. Espère que j'ai bien compris votre question.
En fait, je ne vois aucun problème avec l'utilisation du conteneur Bootstrap imbriqué dans le conteneur-fluide. Je l'ai fait récemment dans un thème que j'ai intégré qui utilise un générateur de page. Cela a permis au client de créer facilement des pages avec différentes lignes fixes et pleine largeur à l'aide du générateur de page.
Ajoutez simplement quelque chose comme ceci à votre feuille de style:
.container-fluid .container {
padding-left:0;
padding-right:0;
}
Cela dit, je pense que ce que vous essayez peut être résolu en ajoutant un remplissage-top à la première colonne dans le conteneur-fluide. Pour le rendre mobile spécifique, ajoutez ce remplissage dans une requête multimédia au point d'arrêt où le texte commence à se chevaucher. Ce n'est pas la plus belle façon de le faire, mais c'est comme ça que je l'aborderais compte tenu de ce que vous essayez d'accomplir.
<header class="container-fluid navbar-fixed-top">
<div class="row">
<div class="col-xs-12" style="background-color:aliceblue; padding-top:30px;">
<div class="container">
<div class="row">
<div class="col-xs-6" style="background-color:violet">2</div>
<div class="col-xs-6" style="background-color: lightblue">3</div>
</div>
</div>
<span style="position:absolute;top:0;left:0">
Some text
</span>
</div>
</div>
</header>
Je crois que les conteneurs imbriqués sont parfaitement bien. Tant que vous retirez le rembourrage sur la .conteneur à l'intérieur de .récipient-fluide (.conteneur de fluide .container {padding: 0;}), alors quoi d'autre n'est pas correct à ce sujet?