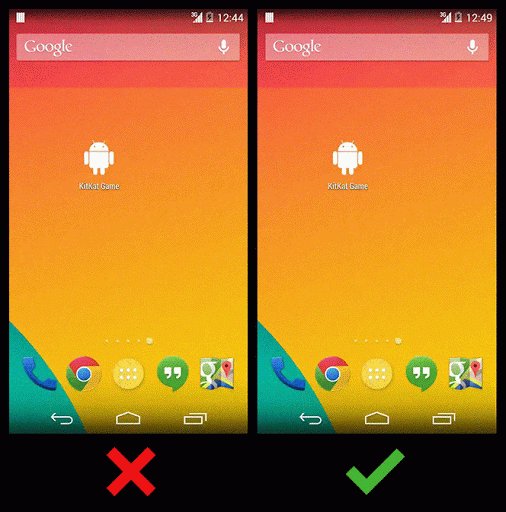
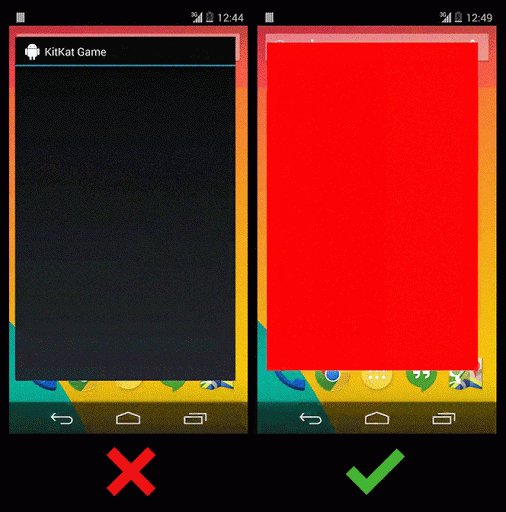
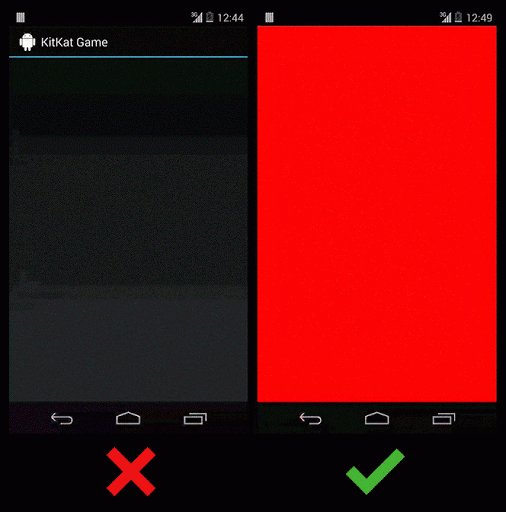
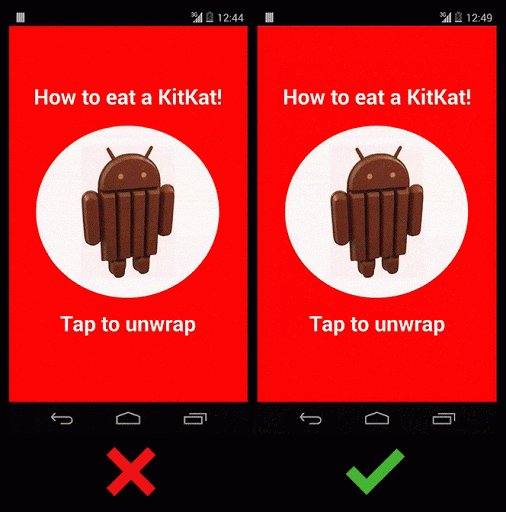
Écran noir avant écran Splash apparaître dans android
nous savons que lorsque l'application fait un long processus comme le téléchargement d'informations à partir d'internet, il pourrait afficher un écran splash avant de charger l'application et lorsque l'application est chargée complètement, il affichera la page principale. Dans l'activité de l'écran de projection, nous devons charger de longs processus dans les threads pour éviter d'afficher l'écran noir avant de charger app. J'avais fait tous. mais aussi l'écran noir apparaît avant de montrer app. C'est ma méthode onCreate de l'écran de démarrage de l'activité:
protected override void OnCreate (Bundle bundle)
{
try {
base.OnCreate (bundle);
//_dt = DateTime.Now.AddSeconds (_splashTime);
SetContentView (Resource.Layout.Splash );
FirstLoadPB= FindViewById <ProgressBar >(Resource .Id.FirstLoadPB );
FirstLoadingInfo= FindViewById <TextView >(Resource .Id.FirstLoadInfo );
LoadApplication ();
} catch (System.Exception ex) {
Common.HandleException (ex);
}
}
et ceci est le code de LoadApplication méthode:
public void LoadApplication()
{
new System.Threading.Thread (new ThreadStart (() =>
{
//Some Codes to load applications- Downloading from web and accessing the storage(Because was many codes - about 100 line- i was clear them.
}
)
).Start ();
}
je ne comprends pas pourquoi l'écran noir apparaît et comment devrait éviter à partir de maintenant. J'ai un code d'accès au stockage dans une classe de mon application. Peut-être que la cause profonde du problème vient de là.J'ai donc partagé son code:
public override void OnCreate ()
{
try {
base.OnCreate ();
_typeOfShow = new MapViewType ();
ListingTypes = new Dictionary<int,ListingTypeItem> ();
OfflineMode =false;
PropertyShowWasShown = false;
MeasutingUnitsChanged =false;
if(RplXmlSettings .Instance .getVal (AppConstants .XmlSettingShowOnCurrentLocationKey )== "True")
typeOfShow .ShowOnCurrentLocation =true ;
else
typeOfShow .ShowOnCurrentLocation =false;
//StorageClass .ctx = ApplicationContext ;
FillDashboardOnResume =false;
//initlize image loader
ImageLoader = Com.Nostra13.Universalimageloader.Core.ImageLoader.Instance;
Options = new DisplayImageOptions.Builder ()
.ShowImageForEmptyUri (Resource.Drawable.ic_tab_map)
.CacheOnDisc ()
.CacheInMemory ()
.ImageScaleType (ImageScaleType.InSampleInt)
.BitmapConfig (Bitmap.Config.Rgb565)
.Displayer (new FadeInBitmapDisplayer (300))
.Build ();
ImageLoaderConfiguration config;
ImageLoaderConfiguration .Builder builder =new ImageLoaderConfiguration
.Builder (ApplicationContext).ThreadPoolSize (3);
if(RplXmlSettings .Instance .getVal (AppConstants .XmlSettingMemoryCacheKey )== "True")
builder .ThreadPriority (4).MemoryCacheSize (1500000) ;// 1.5 Mb
builder .
DenyCacheImageMultipleSizesInMemory ().
DiscCacheFileNameGenerator (new Md5FileNameGenerator ()).
MemoryCache (new WeakMemoryCache()).
DiscCacheSize (15000000);
config = builder .Build ();
ImageLoader.Init (config);
} catch (Exception ex) {
Common .HandleException (ex);
}
}
OK.Longue histoire courte.Maintenant la question est celle-ci -- Quelle est vraiment la cause profonde de ceci? écran noir. S'agit-il d'une activité d'éclaboussure ou d'une classe d'application. Et comment on peut le résoudre et éviter que la forme montre ça?
7 réponses
Ajouter un thème à l'arrière-plan que vous utilisez pour votre application balise dans le fichier de manifeste pour éviter l'écran noir.
thème.xml
<resources>
<!-- Base application theme is the default theme. -->
<style name="Theme" parent="android:style/Theme" />
<style name="Theme.MyAppTheme" parent="Theme">
<item name="android:windowNoTitle">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowBackground">@drawable/my_app_background</item>
</style>
</resources>
AndroidManifest.xml
....
<application
android:name="@string/app_name"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/Theme.MyAppTheme"
>
....
cet écran initial que vous voyez s'appelle l'écran" Preview". Vous pouvez le désactiver complètement en le déclarant dans votre thème:
android:windowDisablePreview
<style name="Theme.MyTheme" parent="android:style/Theme.Holo">
<!-- This disables the black preview screen -->
<item name="android:windowDisablePreview">true</item>
</style>
une explication sur la façon de gérer cet écran est affichée ici: http://cyrilmottier.com/2013/01/23/android-app-launching-made-gorgeous /
Ajoutez cette ligne dans votre AndroidManifest.xml à L'activité de lanceur:
android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen
vous pouvez résoudre ce bug en convertissant l'image en pinceau(couleur).
Ajouter un nouveau fichier xml (splash_bg.xml) dans le dossier à dessiner, comme ceci.
<?xml version="1.0" encoding="utf-8" ?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<color android:color="@color/splash_bg_color"/>
</item>
<item>
<bitmap
android:src="@drawable/splash_screen"
android:tileMode="disabled"
android:gravity="center"/>
</item>
</layer-list>
ajouter maintenant un nouveau style, et appliquer splash_bg.xml comme couleur de fond.
<style name="Theme.SplashBg" parent="android:Theme">
<item name="android:windowBackground">@drawable/splash_bg</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>
appliquez ce nouveau style à votre activité de lanceur principal ou écran de projection.
[Activity(Label = "label", MainLauncher = true, Theme = "@style/Theme.SplashBg")]
public class SplashScreenActivity : Activity
si vous appelez un" code lourd " dans onCreate l'écran apparaîtra noir jusqu'à ce qu'il soit terminé chargement. Vous pourriez envisager D'utiliser AsyncTask et faire la poignée onCreate setContentView etc, et faire la poignée AsyncTask "le code lourd".
la meilleure solution pour éviter ce problème est D'utiliser AsyncTask, voici un exemple de code que j'utilise dans une de mes activités de liste:
private class YoutubeTask extends AsyncTask<URL, Integer, String> {
protected void onPreExecute() {
super.onPreExecute();
mLoadingProgress.startAnimation(mDisappear);
mLoadingProgress.setVisibility(View.GONE);
showDialogProgress();
}
protected String doInBackground(URL... url) {
youtubeData = VersionParser.readFromUrl(url[0]);;
try {
JSONObject jsono = new JSONObject(youtubeData);
JSONObject feed = jsono.getJSONObject("feed");
JSONArray entry = feed.getJSONArray("entry");
for(int i = 0 ; i < entry.length() ; i++ ){
JSONObject item = entry.getJSONObject(i);
JSONArray AUTHOR = item.getJSONArray(TAG_AUTHOR);
JSONObject Author = AUTHOR.getJSONObject(0);
JSONObject author = Author.getJSONObject("name");
String author_name = author.getString(TAG_TITRE);
JSONObject Statistics = item.getJSONObject("yt$statistics");
String Views = Statistics.getString(TAG_VIEWS);
JSONObject Media = item.getJSONObject("media$group");
JSONObject MediaTitle = Media.getJSONObject("media$title");
String title = MediaTitle.getString(TAG_TITRE);
JSONObject DURATION = Media.getJSONObject("yt$duration");
String duration = DURATION.getString(TAG_DURATION);
JSONArray Thumbinail = Media.getJSONArray("media$thumbnail");
JSONObject IMAGE = Thumbinail.getJSONObject(0);
String image = IMAGE.getString(TAG_CONTENT);
String id = image.substring(22,33);
map = new HashMap<String, String>();
map.put(TAG_TITRE , title );
map.put(TAG_ID , id );
map.put(TAG_DURATION , duration );
map.put(TAG_IMAGE , image);
map.put(TAG_VIEWS , Views );
map.put(TAG_AUTHOR , author_name);
CURRENCY.add(map);
}
} catch (JSONException e) {
e.printStackTrace();
}
return null;
}
@Override
protected void onPostExecute(String result) {
dismisDialogProgress();
mListView.setVisibility(View.VISIBLE);
mListView.startAnimation(mAppear);
mAdapter = new MAdapter(youtubeSearch.this , CURRENCY);
mListView.setSelector(R.drawable.home_bg);
mListView.setAdapter(mAdapter);
}
}
et à l'intérieur de la méthode onCreate mettre en œuvre ceci:
@Override
public void onCreate(Bundle savedInstanceState) {
if (Build.VERSION.SDK_INT < 11)
setTheme(android.R.style.Theme_Black_NoTitleBar);
}
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
new YoutubeTask().execute(new URL("https://gdata.youtube.com/feeds/api/videos?q=Adele&max-results=15&v=2&alt=json"));
}
voici de quoi alimenter la réflexion; peut-être que vous don't avez un délai d'initialisation important dans votre application; vous pourriez en fait être en attente du service d'exécution instantanée .
D'après ce que j'ai vécu, les symptômes de ceci sont que votre application montre un long écran noir tout en initialisant, mais au débogage vous trouvez qu'aucun de vos Application / Activity onCreate méthodes n'ont même pas encore être appelé alors qu'il est visible.