La meilleure façon de représenter une grille ou une Table en AngularJS avec Bootstrap 3? [fermé]
11 réponses
après avoir testé ngGrid, ngTable, trNgGrid et Smart Table , je suis arrivé à la conclusion que Smart Table est de loin la meilleure implémentation AngularJS-sage et Bootstrap-Sage. Il est construit exactement de la même façon que vous construiriez votre propre, table naïve en utilisant l'angle standard. En plus de cela, ils ont ajouté quelques directives qui vous aideront à faire le tri, le filtrage, etc. Leur approche rend aussi assez simple de s'étendre. Le le fait qu'ils utilisent les tags html réguliers pour les tables et le ng-repeat standard pour les lignes et le bootstrap standard pour le formatage en fait mon gagnant clair.
leur code JS dépend d'angular et votre html peut dépendre de bootstrap si vous le souhaitez. Le code JS est de 4 KO au total et vous pouvez même facilement choisir des choses là-bas si vous voulez atteindre une empreinte encore plus petite.
où les autres grilles vous donneront la claustrophobie dans différentes zones, Smart Table se sent juste ouvert et au point.
si vous vous appuyez fortement sur l'édition en ligne et d'autres fonctionnalités avancées, vous pourriez démarrer plus rapidement avec ngTable par exemple. Cependant, vous êtes libre d'ajouter de telles fonctionnalités assez facilement dans Smart Table.
ne manquez pas Smart Table !!!
Je n'ai aucun rapport avec la table intelligente, sauf de l'utiliser moi-même.
j'avais la même exigence et je l'ai résolue en utilisant ces composants:
- AngularJS 1.0.8
- AngularUI Boostrap 0.10.0 : Compatible avec AngularJS 1.0.8 et Boostrap CSS 3.x.
- ng-grid 2.0.7 : Compatible avec AngularJS 1.0.8
- Bootstrap CSS 3.0
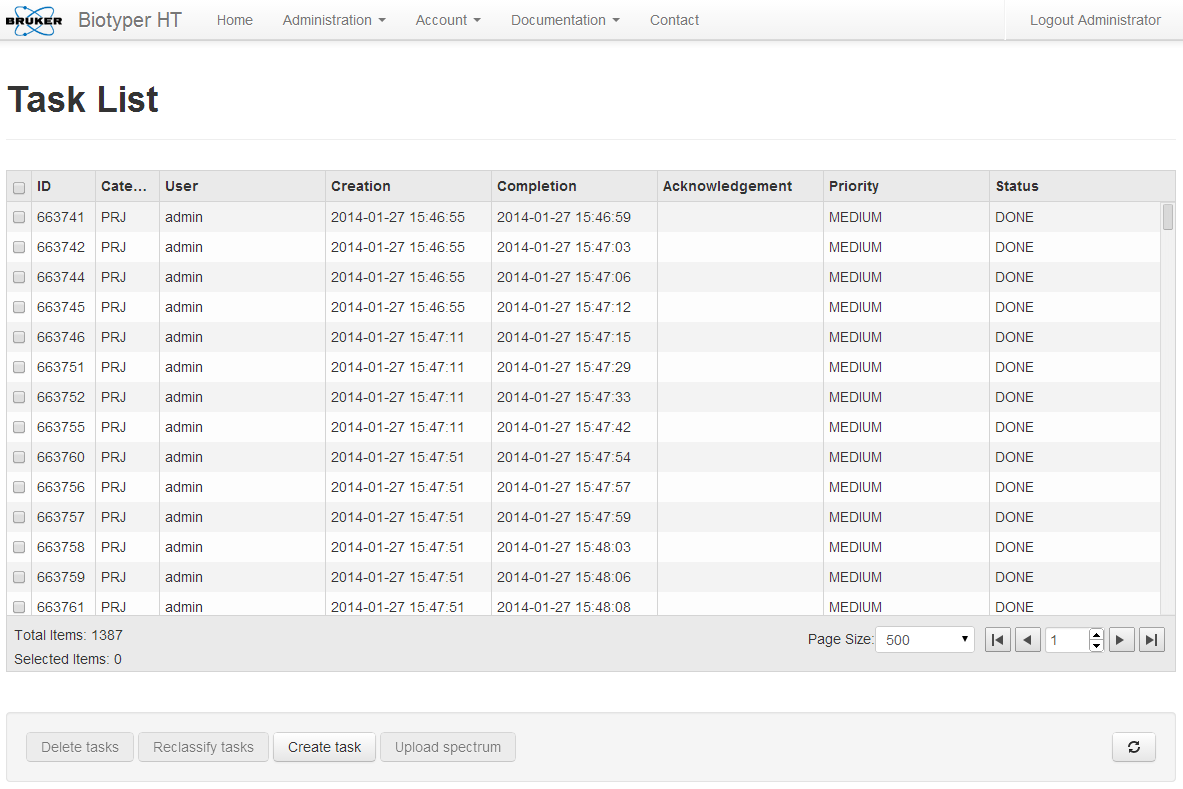
l'élément de table ng-grid est capable d'Afficher des centaines de lignes dans une grille contrôlable. Si vous avez à traiter avec des milliers d'entrées, vous êtes mieux en utilisant le paginator de ng-grid. La documentation de ng-grille est excellente et contient de nombreux exemples. Le tri et la recherche sont pris en charge même en combinaison avec la pagination.
voici une capture d'écran d'un projet en cours pour vous donner une impression à quoi il ressemble:

[mise à JOUR en juillet 2017]
après avoir eu ng-grid en production pendant quelques années, je peux encore dire qu'il n'y a pas de problèmes majeurs avec cette composante. Oui, beaucoup de bugs mineurs, mais pas de bouchons d'exposition (au moins dans Mes cas d'utilisation). Cela dit, je vous déconseille fortement d'utiliser cette composante si vous commencez un projet à partir de zéro. Ce composant est une bonne option uniquement si vous êtes lié à AngularJS 1.0.x . Si vous êtes libre de choisir la version angulaire, optez pour un nouveau composant. Une liste des composants de table pour L'angle 4 a été compilée par Sam Deering dans ce blog .
avec "des milliers de lignes" votre meilleur pari serait évidemment de faire la pagination côté serveur. Quand j'ai regardé dans les différentes options de table/grille AngularJs un certain temps il y avait trois favoris clairs:
tous les trois sont bons, mais mis en œuvre différemment. Celui que vous choisissez sera probablement plus basé sur la préférence personnelle qu'autre chose.
ng-grid est probablement le plus connu en raison de son association avec angular-ui, mais je préfère personnellement ng-table , j'aime vraiment leur mise en œuvre et la façon dont vous l'utilisez, et ils ont une grande documentation et des exemples disponibles et activement en cours d'amélioration.
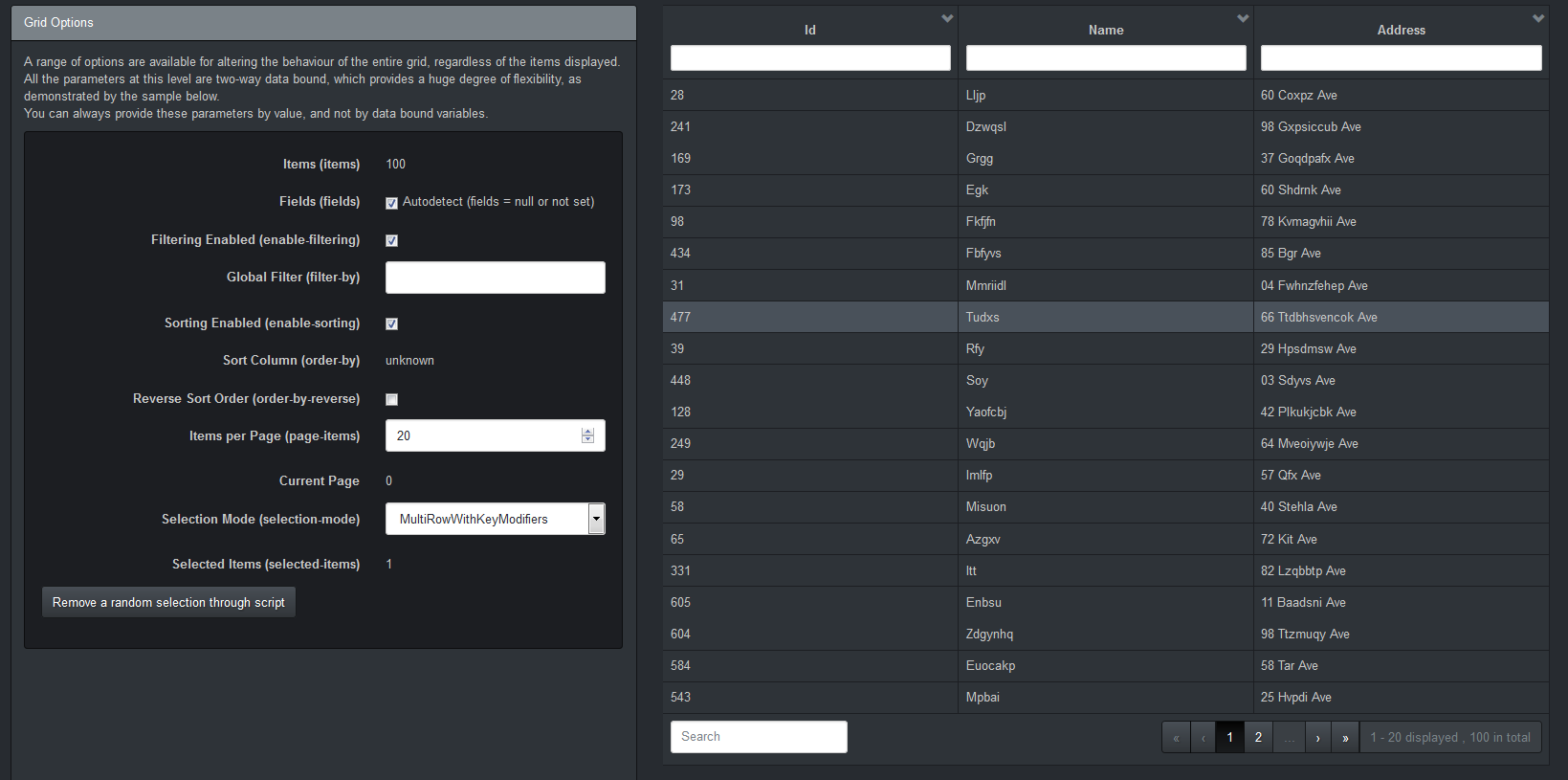
une grille angulaire riche en caractéristiques est celle-ci:
Certaines de ses caractéristiques:
- a été construit avec simplicité à l'esprit.
- utilise des tables HTML simples, permettant aux navigateurs d'optimiser le rendu.
- entièrement déclaratif, préservant la séparation des préoccupations, vous permettant ainsi de le décrire pleinement en HTML, sans gâcher vos contrôleurs.
- est entièrement personnalisable au moyen de gabarits et d'attributs bidirectionnels liés aux données.
- facile à entretenir, ayant le code écrit à la machine.
- a une liste très courte de dépendances: AngularJs et Bootstrap CSS, avec des thèmes optionnels Bootswatch.

de Profiter de. Oui, je suis l'auteur. J'en ai eu marre avec tous les Angulaire des grilles de sortie y.
pour toute personne lisant ce post: faites-vous une faveur et restez à l'écart de ng-grid. Est pleine d'insectes (vraiment..presque chaque partie de la lib est cassée d'une façon ou d'une autre), le devs a abandonné le support de 2.0.x branche afin de travailler en 3.0 qui est très loin d'être prêt. Corriger les problèmes par vous-même n'est pas une tâche facile, ng-grid code n'est pas petit et n'est pas simple, à moins que vous avez beaucoup de temps et une connaissance approfondie de l'angle et js en général, son va être une tâche difficile.
"la ligne de fond: est pleine de bogues, et la dernière version stable a été abandonnée.
le github est plein de PRs, mais ils sont ignorés. Et si vous signalez un bug dans le 2.branche x, c'est fermé.
je sais que c'est un projet open source et les plaintes peuvent sembler un peu déplacées, mais du point de vue d'un développeur à la recherche d'une bibliothèque, c'est mon opinion. J'ai passé de nombreuses les heures de travail avec ng-grid dans un grand projet et les entêtes ne se terminent jamais
TrNgGrid fonctionne très bien jusqu'à présent. Voici les raisons pour lesquelles je le préfère à ng-grid et déplacé à ce composant
-
il fait des éléments de table de sorte qu'il peut être regardé et utiliser toute la puissance de bootstrap .css (ng-grid utilise jQuery UI themes).
-
Options de grille simples et bien documentées.
-
taille de Serveur de pagination fonctionne
À la fin de la présente réponse à la question de la façon de penser Angulaire si vous avez un jQuery background", 151920920" le poste le plus élevé de Josh, David Miller, , résume:
N'utilisez même pas jQuery. Ne comprend même pas. Il va vous tenir en arrière. Et quand vous venez à un problème que vous pensez que vous savez comment le résoudre dans jQuery déjà, avant d'atteindre le
$, essayez de penser à la façon de le faire dans les limites de la AngularJS. Si vous ne savez pas, demandez! Dix neuf fois sur 20, la meilleure façon de le faire, il n'a pas besoin de jQuery et d'essayer pour résoudre avec jQuery résultats dans plus de travail pour vous.
Maintenant, si vous voulez une grille avec des tonnes de fonctionnalités et d'options de personnalisation, jQuery DataTables est l'un des meilleurs. Les grilles uniquement angulaires que j'ai vues ne vous approchez pas de ce que jQuery DataTables peut faire.
Toutefois , jQuery DataTables ne s'intègre pas bien avec AngularJS. (Divers efforts ont été déployés, mais aucun n'offre une intégration transparente.)
peut-être que cela laisse une personne avec deux options.
le premier est d'aller avec une grille angulaire pure qui n'est pas aussi riche que les données. Je suis d'accord avec @Moonstom à propos de se lasser des autres grilles angulaires voilà, et trNgGrid a l'air bien.
la deuxième option est de dire: ce est l'un de ces rare 1 cas sur 20 où vous devrait utiliser jQuery et aller avec le jquery DataTables plug-in, parce que les efforts pour réinventer la roue avec les grilles angulaires pures ont offre une roue moins robuste que les datables.
Ce serait bien si il en était autrement, mais je n'ai pas vu l'écosystème angulaire propose une grille aussi solide que les DataTables jQuery, et c'est pas comme si une bonne grille de données est un une bonne chose à avoir dans une application web: une bonne grille est essentielle.
vous pouvez utiliser les classes bootstrap 3 et construire une table en utilisant la directive ng-repeat
exemple:
angular.module('App', []);
function ctrl($scope) {
$scope.items = [
['A', 'B', 'C'],
['item1', 'item2', 'item3'],
['item4', 'item5', 'item6']
];
}<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script>
<div ng-app="App">
<div ng-controller="ctrl">
<table class="table table-bordered">
<thead>
<tr>
<th ng-repeat="itemA in items[0]">{{itemA}}</th>
</tr>
</thead>
<tbody>
<tr>
<td ng-repeat="itemB in items[1]">{{itemB}}</td>
</tr>
<tr>
<td ng-repeat="itemC in items[2]">{{itemC}}</td>
</tr>
</tbody>
</table>
</div>
</div>live exemple: http://jsfiddle.net/choroshin/5YDJW/5 /
mise à jour:
ou vous pouvez toujours essayer le populaire ng-grille , ng-grid est bon pour le tri, la recherche, le groupement etc, mais je ne l'ai pas encore testé sur une grande échelle de données.
S'Adapter-Sangle . Voici le violon .
il est extrêmement léger et a des hauteurs de rangée dynamiques.
<ad-table-lite table-name="carsForSale"
column-definition="carsTableColumnDefinition"
local-data-source="models.carsForSale"
page-sizes="[7, 20]">
</ad-table-lite>
comme mentionné dans d'autres réponses: pour un tableau avec recherche, sélectionner et pagination " ng-grid " est la meilleure option. Je vais mentionner quelques choses qui pourraient être utiles lors de la mise en œuvre:
pour fixer env:
-
http://www.json-generator.com/ pour générer des données JSON. Ses une super outil pour obtenir votre échantillon de données de rendre le développement plus rapide.
-
vous pouvez vérifier ce plunker pour votre mise en œuvre. J'ai modifié pour inclure: recherche, sélectionner et pagination http://plnkr.co/edit/gJPBz0pVxGzKlI8MGOit?p=preview
vous pouvez consulter ce tutoriel sur Smart table, donne toutes les informations dont vous avez besoin: http://lorenzofox3.github.io/smart-table-website /
puis le suivant question Est bootstrap 3 :
Ses pas exactement, mais ce modèles semble bon.
- Vous pouvez juste utiliser https://github.com/angular-ui/bootstrap/tree/master/template tous les modèles sont bien écrits.
je peux continuer sur la façon de convertir bootstrap 3 en angularjs mais son déjà mentionné dans les liens suivants:
- Bootstrap 3 compatible avec les AngularJS actuels bootstrap directives?
- https://github.com/angular-ui/bootstrap/issues/331
veuillez noter qu'en ce qui concerne smart-table vous devez vérifier si elle est prête pour votre version angulaire
Kendo grid est bon aussi bien que Wijmo. Je sais que Kendo vient avec des fixations angulaires pour leur source de données et je pense que Wijmo a un plugin angulaire. Ni sont libres.