La meilleure façon de changer la couleur de l'arrière-plan pour un NSView
je cherche la meilleure façon de changer le backgroundColor d'un NSView . J'aimerais aussi pouvoir régler le masque approprié alpha pour le NSView . Quelque chose comme:
myView.backgroundColor = [NSColor colorWithCalibratedRed:0.227f
green:0.251f
blue:0.337
alpha:0.8];
je remarque que NSWindow a cette méthode, et je ne suis pas un grand fan des options de fond NSColorWheel , ou NSImage , mais si elles sont les meilleures, prêtes à utiliser.
15 réponses
Oui, votre réponse était juste. Vous pouvez également utiliser les méthodes de cacao:
- (void)drawRect:(NSRect)dirtyRect {
// set any NSColor for filling, say white:
[[NSColor whiteColor] setFill];
NSRectFill(dirtyRect);
[super drawRect:dirtyRect];
}
Dans Swift:
class MyView: NSView {
override func draw(_ dirtyRect: NSRect) {
super.draw(dirtyRect)
NSColor(red: 0x1d/244, green: 0x16/255, blue: 0x1d/255, alpha: 1).setFill()
dirtyRect.fill()
}
}
une solution simple et efficace consiste à configurer la vue pour qu'elle utilise une couche D'Animation centrale comme support. Ensuite ,vous pouvez utiliser -[CALayer setBackgroundColor:] pour définir la couleur de fond de la couche.
- (void)awakeFromNib {
self.wantsLayer = YES; // NSView will create a CALayer automatically
}
- (BOOL)wantsUpdateLayer {
return YES; // Tells NSView to call `updateLayer` instead of `drawRect:`
}
- (void)updateLayer {
self.layer.backgroundColor = [NSColor colorWithCalibratedRed:0.227f
green:0.251f
blue:0.337
alpha:0.8].CGColor;
}
C'est ça!
si vous êtes un amoureux du storyboard, voici une façon que vous n'ont pas besoin d'une ligne de code .
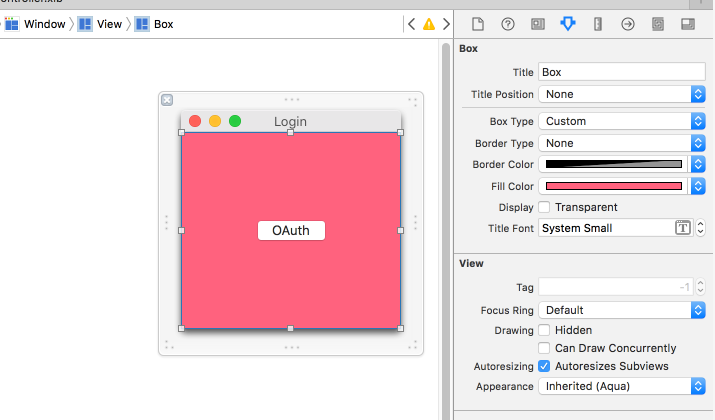
ajouter NSBox comme sous-vue de NSView et ajuster le cadre de NSBox comme le même avec NSView.
Dans la table de montage ou de XIB changer le Titre de la position à Aucun, type de Boîte de Personnalisé , Type de Bordure à "None", et la couleur de la Bordure que vous voulez.
voici un capture d'écran:
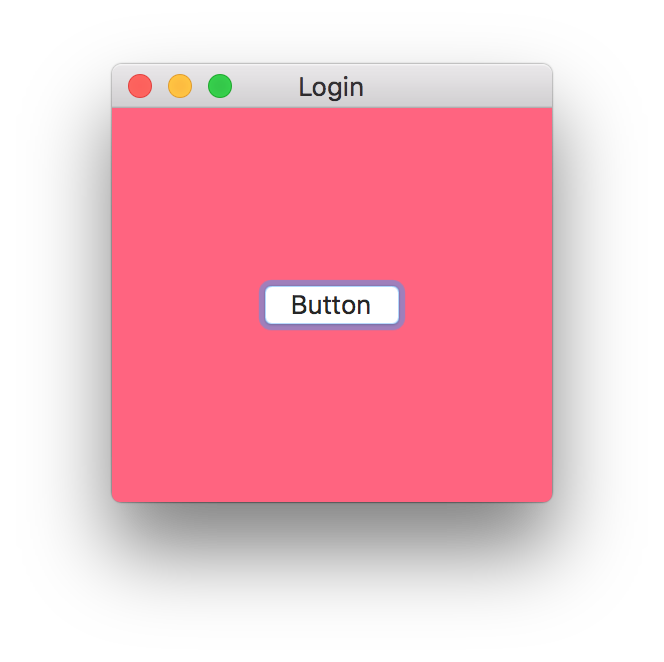
C'est le résultat:
si vous mettez wantslayer à YES first, vous pouvez directement manipuler le fond de la couche.
[self.view setWantsLayer:YES];
[self.view.layer setBackgroundColor:[[NSColor whiteColor] CGColor]];
Pense que j'ai compris comment le faire:
- (void)drawRect:(NSRect)dirtyRect {
// Fill in background Color
CGContextRef context = (CGContextRef) [[NSGraphicsContext currentContext] graphicsPort];
CGContextSetRGBFillColor(context, 0.227,0.251,0.337,0.8);
CGContextFillRect(context, NSRectToCGRect(dirtyRect));
}
j'ai passé en revue toutes ces réponses et aucune d'elles n'a malheureusement fonctionné pour moi. Cependant, j'ai trouvé cela extrêmement simple, après environ une heure de recherche : )
myView.layer.backgroundColor = CGColorCreateGenericRGB(0, 0, 0, 0.9);
modifier / mettre à jour: Xcode 8.3.1 * Swift 3.1
extension NSView {
var backgroundColor: NSColor? {
get {
guard let color = layer?.backgroundColor else { return nil }
return NSColor(cgColor: color)
}
set {
wantsLayer = true
layer?.backgroundColor = newValue?.cgColor
}
}
}
utilisation:
let myView = NSView(frame: NSRect(x: 0, y: 0, width: 100, height: 100))
print(myView.backgroundColor ?? "none") // NSView's background hasn't been set yet = nil
myView.backgroundColor = .red // set NSView's background color to red color
print(myView.backgroundColor ?? "none")
view.addSubview(myView)
Meilleure Solution:
- (id)initWithFrame:(NSRect)frame
{
self = [super initWithFrame:frame];
if (self)
{
self.wantsLayer = YES;
}
return self;
}
- (void)awakeFromNib
{
float r = (rand() % 255) / 255.0f;
float g = (rand() % 255) / 255.0f;
float b = (rand() % 255) / 255.0f;
if(self.layer)
{
CGColorRef color = CGColorCreateGenericRGB(r, g, b, 1.0f);
self.layer.backgroundColor = color;
CGColorRelease(color);
}
}
Dans Swift:
override func drawRect(dirtyRect: NSRect) {
NSColor.greenColor().setFill()
NSRectFill(dirtyRect)
super.drawRect(dirtyRect)
}
j'ai testé ce qui suit et cela a fonctionné pour moi (à Swift):
view.wantsLayer = true
view.layer?.backgroundColor = NSColor.blackColor().colorWithAlphaComponent(0.5).CGColor
dans Swift 3, vous pouvez créer une extension pour le faire:
extension NSView {
func setBackgroundColor(_ color: NSColor) {
wantsLayer = true
layer?.backgroundColor = color.cgColor
}
}
// how to use
btn.setBackgroundColor(NSColor.gray)
utiliser NSBox, qui est une sous-classe de NSView, nous permettant de facilement style
Swift 3
let box = NSBox()
box.boxType = .custom
box.fillColor = NSColor.red
box.cornerRadius = 5
regarder RMSkinnedView . Vous pouvez définir la couleur de fond de NSView à partir de l'Interface Builder.
dans swift, vous pouvez sous-classe NSView et faire ceci
class MyView:NSView {
required init?(coder: NSCoder) {
super.init(coder: coder);
self.wantsLayer = true;
self.layer?.backgroundColor = NSColor.redColor().CGColor;
}
}
juste petite classe réutilisable (Swift 4.1)
class View: NSView {
var backgroundColor: NSColor?
convenience init() {
self.init(frame: NSRect())
}
override func draw(_ dirtyRect: NSRect) {
if let backgroundColor = backgroundColor {
backgroundColor.setFill()
dirtyRect.fill()
} else {
super.draw(dirtyRect)
}
}
}
// Usage
let view = View()
view.backgroundColor = .white