Téléchargement de fichier de base dans GWT
J'essaie de comprendre comment télécharger un fichier en utilisant le widget GWTs FileUpload. J'utilise GWT et Google AppEngine avec Java mais je voudrais télécharger le fichier sur mon propre serveur Linux. J'ai déjà le code suivant mais maintenant je ne peux pas comprendre comment soumettre mon fichier au serveur Google AppServer et l'enregistrer sur un autre serveur:
public class FileUploader{
private ControlPanel cp;
private FormPanel form = new FormPanel();
private FileUpload fu = new FileUpload();
public FileUploader(ControlPanel cp) {
this.cp = cp;
this.cp.setPrimaryArea(getFileUploaderWidget());
}
@SuppressWarnings("deprecation")
public Widget getFileUploaderWidget() {
form.setEncoding(FormPanel.ENCODING_MULTIPART);
form.setMethod(FormPanel.METHOD_POST);
// form.setAction(/* WHAT SHOULD I PUT HERE */);
VerticalPanel holder = new VerticalPanel();
fu.setName("upload");
holder.add(fu);
holder.add(new Button("Submit", new ClickHandler() {
public void onClick(ClickEvent event) {
GWT.log("You selected: " + fu.getFilename(), null);
form.submit();
}
}));
form.addSubmitHandler(new FormPanel.SubmitHandler() {
public void onSubmit(SubmitEvent event) {
if (!"".equalsIgnoreCase(fu.getFilename())) {
GWT.log("UPLOADING FILE????", null);
// NOW WHAT????
}
else{
event.cancel(); // cancel the event
}
}
});
form.addSubmitCompleteHandler(new FormPanel.SubmitCompleteHandler() {
public void onSubmitComplete(SubmitCompleteEvent event) {
Window.alert(event.getResults());
}
});
form.add(holder);
return form;
}
}
Maintenant, que dois-je faire ensuite? Que dois-je mettre dans le web.xml et comment puis-je écrire mon servlet afin que je puisse stocker le fichier et renvoyer l'url de cet objet (si possible)
5 réponses
Voici le code de mon application:
1) j'ai créé une classe pour accepter la requête http:
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.io.InputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItemIterator;
import org.apache.commons.fileupload.FileItemStream;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
public class FileUpload extends HttpServlet{
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ServletFileUpload upload = new ServletFileUpload();
try{
FileItemIterator iter = upload.getItemIterator(request);
while (iter.hasNext()) {
FileItemStream item = iter.next();
String name = item.getFieldName();
InputStream stream = item.openStream();
// Process the input stream
ByteArrayOutputStream out = new ByteArrayOutputStream();
int len;
byte[] buffer = new byte[8192];
while ((len = stream.read(buffer, 0, buffer.length)) != -1) {
out.write(buffer, 0, len);
}
int maxFileSize = 10*(1024*1024); //10 megs max
if (out.size() > maxFileSize) {
throw new RuntimeException("File is > than " + maxFileSize);
}
}
}
catch(Exception e){
throw new RuntimeException(e);
}
}
}
2) puis dans mon web.xml j'ai ajouté ces lignes:
<servlet>
<servlet-name>fileUploaderServlet</servlet-name>
<servlet-class>com.testapp.server.FileUpload</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>fileUploaderServlet</servlet-name>
<url-pattern>/testapp/fileupload</url-pattern>
</servlet-mapping>
3) Et pour la forme.l'action a fait ceci:
form.setAction(GWT.getModuleBaseURL()+"fileupload");
Je suggère d'utiliser GWTUpload car il est très simple à utiliser et à étendre. Vous pouvez l'ajouter à votre projet en moins de 10 minutes et il prend en charge GAE dès la sortie de la boîte (en utilisant GWTUpload-GAE). Voir les exemples pour certains scénarios d'utilisation courants.
Dans GWT, vous pouvez publier le fichier sur le serveur à l'aide des méthodes de formulaire http, et vous devez utiliser le HttpServlet fourni pour accepter et enregistrer les données en tant que blogs binaires dans Appengine BigTable.
Ensuite, vous avez besoin d'un deuxième HttpServlet pour lire le fichier à partir de bigtable, définir le TYPE MIME dans L'en-tête HTTP {et les options de mise en cache}, puis diffuser le fichier à l'utilisateur.
Bien que RPC ne soit pas nécessairement nécessaire, vous devez informer le client de l'ID de fichier généré afin qu'il puisse y accéder {sauf si vous voulez laisser l'Utilisateur fournir l'id et les forcer à s'inquiéter des remplacements de nom... ...ick}. Soit vous pouvez utiliser rpc pour demander une liste de / unique id {comme "nouveau fichier d'id de l'utilisateur"}, ou vous pouvez renvoyer cet id dans le corps de la UploadServlet de réponse... mais alors vous devez vous assurer que votre cible post est un iframe dans la page, un sondage pour vous assurer que l'iframe a un corps entre l'événement submit et la réponse réelle du serveur, puis analyser et utiliser cet id dans gwt pour créer une balise img ou object utilise le fichier.
La partie clé est d'avoir un servlet pour le téléchargement, et un autre pour le téléchargement. Rappelez-vous, BigTable stocke simplement les blobs binaires, donc vous avez également besoin que votre entité de données ait un type mime / content qui peut être lu à partir du fichier d'entrée {ne comptez jamais sur les extensions de fichiers!}. En outre, il y a un 1MB par entité dans le BigTable, et une limite de demande de 10MB pour les comptes gratuits. Vous pouvez souhaiter que votre entité de données contienne une liste de 1 à 10 blobs, dont chacun est un max 1024bytes.
Fondamentalement, votre meilleur pari est de trouver un travail, copie gratuite, comme le service de fichiers Google, et l'étendre pour apprendre comment le système fonctionne.
Si vous le souhaitez, je publierai ma propre version open-source de la gestion des fichiers, une fois que j'aurai terminé les widgets de contrôle gwt et que je pourrai le considérer suffisamment stable pour être utile à tout le monde. E-mail x À aiyx DOT info si vous voulez que je vous envoie un pot de betalicious code.
Sauf si vous utilisez déjà d'autres frameworks, je suggère fortement d'utiliser simplement Vanilla GWT et ses composants natifs. Si vous utilisez d'autres frameworks, vous pouvez exploser considérablement la taille de votre application.
L'utilisation des composants natifs peut se faire en 3 étapes:
- Créer une servlet de téléchargement de fichier
- modifier le web.xml
- Créer un formulaire de téléchargement GWT
Fait intéressant, la partie GWT est la plus facile. Vous pouvez copier mon code à GWT télécharger dans 3 étapes faciles si vous le souhaitez. Téléchargement heureux!
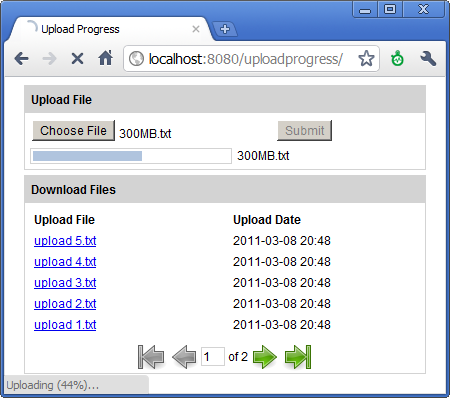
Ici vous allez avec un GWT complet fileupload avec barre de progression

Ici, vous pouvez TÉLÉCHARGER la source