Problème de largeur de barre dans flot
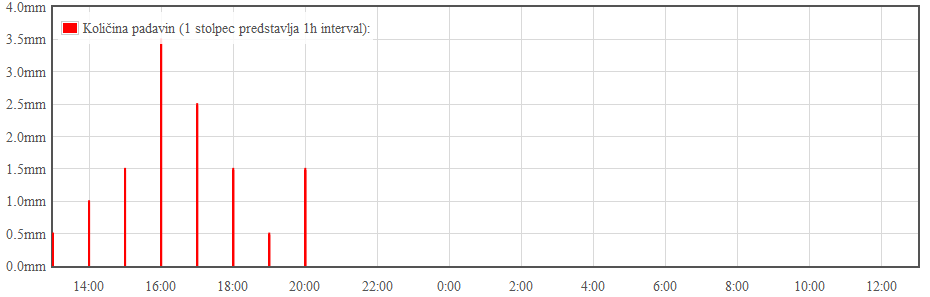
J'ai un graphique, qui affiche des barres qui représentent les précipitations en 24h. maintenant, le premier problème que j'ai eu, était la largeur 1px par défaut pour les barres dans flot, voir cet exemple:

J'ai cherché une solution et j'ai trouvé que spécifier barwidth comme ceci:
bars: {
show: true,
barWidth : 60*60*1000 //1h
}
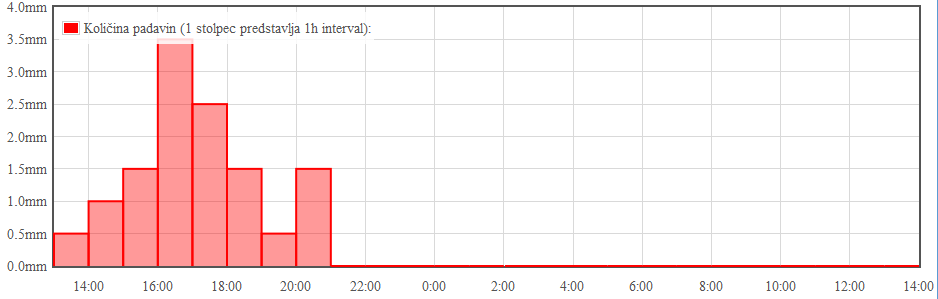
Résout le problème. Maintenant qui fonctionne réellement, mais avec un mauvais résultat. Sur mon exemple (graphique qui affiche discrètement 24 précipitations toutes les heures) maintenant cela se produit:

Comme vous pouvez le voir à partir de premier exemple, où les barres sont 1px largeur, le temps passe de 13: 00 jour précédent à 13: 00 jour suivant. Maintenant, lorsque la largeur de la barre sont fixes, le temps passe de 13h00 à 14h00 pour une raison quelconque. Maintenant, j'ai essayé différents paramètres de barWidth, par exemple 50*60*1000, mais cela ne se redimensionne pas à droite, plus la marge commence à apparaître beetwen chaque barres.
Maintenant, je voudrais savoir comment résoudre ce problème, que le scénario irait comme dans le premier exemple et les barres ont 1 heure de la largeur?
2 réponses
Le problème était de remplir des données avec php pour flotter des graphiques. J'ai négligé le mauvais suming des données et j'ai ensuite eu une condition, qui a ajouté au tableau php le temps. Ainsi, à la fin il a ajouté 1 heure. Donc, la barWidth : 60*60*1000 dans mon cas, c'était la bonne chose à faire.
Eh bien, l'axe x du graphique est dessiné de telle sorte que, s'il y avait une barre à afficher à 13h00 (la valeur maximale), il serait capable de l'afficher. Ce N'est pas vraiment une chose Flot, c'est juste une conséquence d'avoir des barres plus larges. Si vous voulez qu'il n'aille pas si loin, vous pouvez utiliser les options" min "et" max " sur l'axe des abscisses pour définir cela. Cependant, si vous l'avez fait, et il y avait des données à la finale 13: 00 pour montrer, il ne serait pas en mesure de le montrer (parce qu'avec la barre plus large là-bas n'est-ce pas assez de place).