La couleur de fond ne s'affiche pas dans l'aperçu avant impression
J'essaie d'imprimer une page. Dans cette page, j'ai donné une couleur d'arrière-plan à une table. Lorsque je regarde l'aperçu avant impression dans chrome, il ne prend pas la propriété de couleur d'arrière-plan...
J'ai Donc essayé cette propriété:
-webkit-print-color-adjust: exact;
Mais il ne montre toujours pas la couleur.
.vendorListHeading {
background-color: #1a4567;
color: white;
-webkit-print-color-adjust: exact;
}
<div class="bs-docs-example" id="soTable" style="padding-top: 10px;">
<table class="table" style="margin-bottom: 0px;">
<thead>
<tr class="vendorListHeading" style="">
<th>Date</th>
<th>PO Number</th>
<th>Term</th>
<th>Tax</th>
<th>Quote Number</th>
<th>Status</th>
<th>Account Mgr</th>
<th>Shipping Method</th>
<th>Shipping Account</th>
<th style="width: 184px;">QA</th>
<th id="referenceSO">Reference</th>
<th id="referenceSO" style="width: 146px;">End-User Name</th>
<th id="referenceSO" style="width: 118px;">End-User's PO</th>
<th id="referenceSO" style="width: 148px;">Tracking Number</th>
</tr>
</thead>
<tbody>
<tr class="">
<td>22</td>
<td>20130000</td>
<td>Jim B.</td>
<td>22</td>
<td>510 xxx yyyy</td>
<td>zznn@abc.co</td>
<td>PDF</td>
<td>12/23/2012</td>
<td>Approved</td>
<td>PDF</td>
<td id="referenceSO">12/23/2012</td>
<td id="referenceSO">Approved</td>
</tr>
</tbody>
</table>
</div>
14 réponses
La propriété CSS Chrome -webkit-print-color-adjust: exact; fonctionne correctement.
Cependant, s'assurer que vous avez le bon CSS pour l'impression peut souvent être difficile. Plusieurs choses peuvent être faites pour éviter les difficultés que vous rencontrez. Tout d'abord, séparez tous vos css d'impression de votre CSS d'écran. Cela se fait via les @media print et @media screen.
Souvent, il suffit de configurer un CSS @media print supplémentaire car vous avez toujours tous vos autres CSS inclus lors de l'impression. Dans ces cas, vous avez juste besoin d'être conscient de la spécificité CSS car les règles d'impression ne gagnent pas automatiquement contre les règles CSS non imprimées.
Dans votre cas, le -webkit-print-color-adjust: exact fonctionne. Cependant, vos définitions background-color et de couleur sont battues par d'autres CSS avec une spécificité plus élevée.
Bien que je n'approuve pas l'utilisation de !important dans presque toutes les circonstances, les définitions suivantes fonctionnent correctement et exposent le problème:
@media print {
tr.vendorListHeading {
background-color: #1a4567 !important;
-webkit-print-color-adjust: exact;
}
}
@media print {
.vendorListHeading th {
color: white !important;
}
}
Voici le violon (et embarqué pour faciliter l'impression extrait).
Cette propriété CSS est tout ce dont vous avez besoin, cela fonctionne pour moi...Lors de la prévisualisation dans Chrome, vous avez la possibilité de le voir BW et Color ( Color: Options-Color Ou Noir et blanc ), donc si vous n'avez pas cette option, je suggère de saisir cette extension Chrome et de vous faciliter la vie:
Le site que vous avez ajouté sur fiddle a besoin de cela dans votre CSS media print (vous avez il suffit de l'ajouter...
Médias imprimer CSS dans le corps:
@media print {
body {-webkit-print-color-adjust: exact;}
}
Mise à jour OK donc votre problème est bootstrap.css...it a un css d'impression de médias aussi bien que vous....vous supprimez cela et cela devrait vous donner de la couleur....vous devez soit faire votre propre ou coller avec bootstraps print CSS.
Lorsque je clique sur Imprimer, je vois la couleur.... http://jsfiddle.net/rajkumart08/TbrtD/1/embedded/result/
J'avais juste besoin d'ajouter l'attribut !important sur la balise background-color pour qu'elle apparaisse, Je n'avais pas besoin de la partie webkit:
background-color: #f5f5f5 !important;
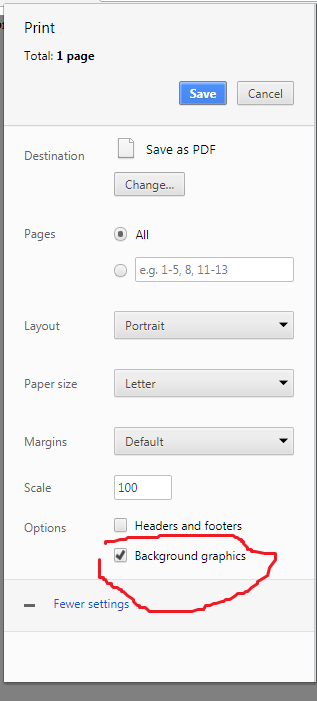
Chrome ne rend pas la couleur d'arrière-plan, ou plusieurs autres styles, lors de l'impression si le paramètre graphiques d'arrière-plan est désactivé.
Cela n'a rien à voir avec css, @media ou spécificité. Vous pouvez probablement pirater votre chemin autour, mais la meilleure façon d'obtenir chrome pour afficher la couleur d'arrière-plan et d'autres graphiques est de cocher correctement cette case Sous plus de paramètres.
Si vous utilisez bootstrap ou tout autre CSS tiers, assurez-vous de spécifier l'écran multimédia uniquement sur celui-ci, de sorte que vous avez le contrôle du type de support d'impression dans vos propres fichiers CSS:
<link rel="stylesheet" media="screen" href="">Utilisez ce qui suit dans votre feuille de style @media print.
h1 {
background-color:#404040;
background-image:url("img/404040.png");
background-repeat:repeat;
box-shadow: inset 0 0 0 1000px #404040;
border:30px solid #404040;
height:0;
width:100%;
color:#FFFFFF !important;
margin:0 -20px;
line-height:0px;
}
Voici quelques choses à noter:
- background-color est le repli absolu et est là pour la postérité principalement.
- background-image utilise un pixel 1px x 1px de # 404040 transformé en PNG. Si l'Utilisateur a des images activées, cela peut fonctionner, sinon...
- définissez l'ombre de la boîte, si cela ne fonctionne pas...
- Border = 1/2 votre hauteur désirée et / ou la largeur de la boîte, solide, couleur. Dans l'exemple ci dessus je voulais une boîte de hauteur 60px.
- zéro la hauteur / largeur en fonction de ce que vous contrôlez dans l'attribut border.
- La couleur de la police sera par défaut noire, sauf si vous utilisez !important
- définissez line-height sur 0 pour corriger la boîte n'ayant pas de dimension physique.
- Créez et hébergez vos propres PNG: -)
- Si le texte du bloc doit être enveloppé, placez-le dans un div et positionnez le div en utilisant position: relative; et supprimez la hauteur de ligne.
Voir mon violon pour un démonstration détaillée.
Êtes-vous sûr que c'est un problème css ? Il y a quelques messages sur google autour de ce problème: http://productforums.google.com/forum/#!category-topic/chrome/discuss-chrome/eMlLBcKqd2s
, Il peut être lié au processus d'impression. Sur safari, qui est également webkit, il y a une case à cocher pour imprimer des images et des couleurs d'arrière-plan dans la boîte de dialogue de l'imprimante.
Votre CSS doit être comme ceci:
@media print {
body {
-webkit-print-color-adjust: exact;
}
}
.vendorListHeading th {
background-color: #1a4567 !important;
color: white !important;
}
POUR CEUX QUI UTILISENT BOOTSTRAP.CSS, c'est le correctif!
J'ai essayé toutes les solutions et elles ne fonctionnaient pas... jusqu'à ce que je découvre ce bootstrap.css avait un @media print Super ennuyeux qui réinitialise toutes vos couleurs, couleurs d'arrière-plan, ombres, etc...
@media print{*,:after,:before{color:#000!important;text-shadow:none!important;background:0 0!important;-webkit-box-shadow:none!important;box-shadow:none!important}
Supprimez donc cette section de bootstrap.css (ou bootstrap.min.css)
Ou remplacer ces valeurs dans le css de la page que vous souhaitez imprimer dans votre propre @media print
@media print {
body {
-webkit-print-color-adjust: exact;
}
.customClass{
//customCss + !important;
}
//more of your custom css
}
J'ai utilisé la réponse de purgatory101 mais j'ai eu du mal à garder toutes les couleurs (icônes, arrière-plans, couleurs de texte, etc...), en particulier que les feuilles de style CSS ne peuvent pas être utilisées avec des bibliothèques qui modifient dynamiquement les couleurs de L'élément DOM. Par conséquent, voici un script qui change les styles de l'élément (background-colour et colour) avant l'impression et efface les styles une fois l'impression terminée. Il est utile d'éviter d'écrire beaucoup de CSS dans une feuille de style @media print car cela fonctionne quelle que soit la structure de la page.
Il y a un partie du script spécialement conçue pour conserver la couleur des icônes FontAwesome (ou tout élément qui utilise un sélecteur :before pour insérer du contenu coloré).
JSFiddle montrant le script en action
Compatibilité: fonctionne dans Chrome, je n'ai pas tester d'autres navigateurs.
function setColors(selector) {
var elements = $(selector);
for (var i = 0; i < elements.length; i++) {
var eltBackground = $(elements[i]).css('background-color');
var eltColor = $(elements[i]).css('color');
var elementStyle = elements[i].style;
if (eltBackground) {
elementStyle.oldBackgroundColor = {
value: elementStyle.backgroundColor,
importance: elementStyle.getPropertyPriority('background-color'),
};
elementStyle.setProperty('background-color', eltBackground, 'important');
}
if (eltColor) {
elementStyle.oldColor = {
value: elementStyle.color,
importance: elementStyle.getPropertyPriority('color'),
};
elementStyle.setProperty('color', eltColor, 'important');
}
}
}
function resetColors(selector) {
var elements = $(selector);
for (var i = 0; i < elements.length; i++) {
var elementStyle = elements[i].style;
if (elementStyle.oldBackgroundColor) {
elementStyle.setProperty('background-color', elementStyle.oldBackgroundColor.value, elementStyle.oldBackgroundColor.importance);
delete elementStyle.oldBackgroundColor;
} else {
elementStyle.setProperty('background-color', '', '');
}
if (elementStyle.oldColor) {
elementStyle.setProperty('color', elementStyle.oldColor.value, elementStyle.oldColor.importance);
delete elementStyle.oldColor;
} else {
elementStyle.setProperty('color', '', '');
}
}
}
function setIconColors(icons) {
var css = '';
$(icons).each(function (k, elt) {
var selector = $(elt)
.parents()
.map(function () { return this.tagName; })
.get()
.reverse()
.concat([this.nodeName])
.join('>');
var id = $(elt).attr('id');
if (id) {
selector += '#' + id;
}
var classNames = $(elt).attr('class');
if (classNames) {
selector += '.' + $.trim(classNames).replace(/\s/gi, '.');
}
css += selector + ':before { color: ' + $(elt).css('color') + ' !important; }';
});
$('head').append('<style id="print-icons-style">' + css + '</style>');
}
function resetIconColors() {
$('#print-icons-style').remove();
}
Puis modifiez la fonction window.print pour qu'elle définisse les styles avant d'imprimer et de les réinitialiser après.
window._originalPrint = window.print;
window.print = function() {
setColors('body *');
setIconColors('body .fa');
window._originalPrint();
setTimeout(function () {
resetColors('body *');
resetIconColors();
}, 100);
}
La partie qui trouve les chemins d'icônes pour créer CSS: before elements est une copie de cette réponse SO
Il y a un style dans les fichiers CSS bootstrap sous @media print{*,:after,:before ....} qui a des styles de couleur et d'arrière-plan étiquetés !important, qui suppriment toutes les couleurs d'arrière-plan sur tous les éléments. Tuez ces deux morceaux de css et cela fonctionnera.
Bootstrap prend la décision d'exécution que vous ne devriez jamais avoir de couleur d'arrière-plan dans les impressions, vous devez donc modifier leur css ou en avoir un autre !style important qui est une priorité plus élevée. Bon travail bootstrap...
Vous pouvez également utiliser la propriété box-shadow.
Si vous téléchargez Bootstrap sans l'option "Print media styles" , vous n'aurez pas ce problème et vous n'aurez pas à supprimer manuellement le code "@media print" dans votre bootstrap.fichier css.
Je double charge mon fichier source CSS externe et change le media = "screen" En media= "print" et toutes les bordures de ma table ont été affichées
Essayez ceci :
<link rel="stylesheet" media="print" href="bootstrap.css" />
<link rel="stylesheet" media="screen" href="bootstrap.css" />